
どうも、趣味レーターのAKITΩ(あきと)です!
今回は、『Stable Diffusion WebUI』で『Inpaint upload』機能を利用して、人物イラストの背景だけを変える方法をご紹介します!
こういう感じで背景のみ変えることができます!!
〜参考画像〜




呪文(プロンプト)で背景だけを変えることもできますし、用意した画像を人物の背景にすることも可能です。
コード入力や別ツールも必要なく、WebUIの拡張機能操作と決まった設定を選ぶだけなのでわりと簡単にできます!



それでは詳しい内容をご紹介します!
WebUIで背景を変える方法
WebUIで背景を変えるために必要な機能ですが、まずは冒頭にご紹介している『Inpaint upload』を利用するために『ControlNet』が必要なので未導入の方はこちらをご覧ください!


あと一つだけ必要な拡張機能があり、今回は『sd_katanuki』を使用します。
背景透過やマスクをすることができる拡張機能ですが、マスクができれば他のものでも大丈夫です。
マスクはこういう画像


『sd_katanuki』は使い方が簡単で、似たような『ABG Remover』等よりも精度が高い印象なので、個人的には『sd_katanuki』をオススメしています!
未導入の方やマスク画像作成方法を知りたい方はこちらをご覧ください!!


『ControlNet』や『webui』のバージョンによってできない場合もあるので、うまくいかない場合はこちらの記事のアップデート方法をお試しください。





『ControlNet』とマスク画像が用意できれば準備完了です!
Inpaint uploadの使いかた
『Inpaint upload』の機能ですが、マスクされた領域を中心に『Inpaint』機能で描き直すような機能です。
人物の周りがマスクされていると人物外のマスク部分だけを変化させられるので、背景だけが変化してるようなイラストにできます。


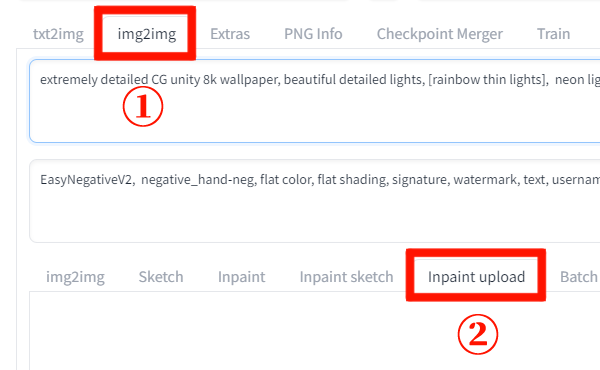
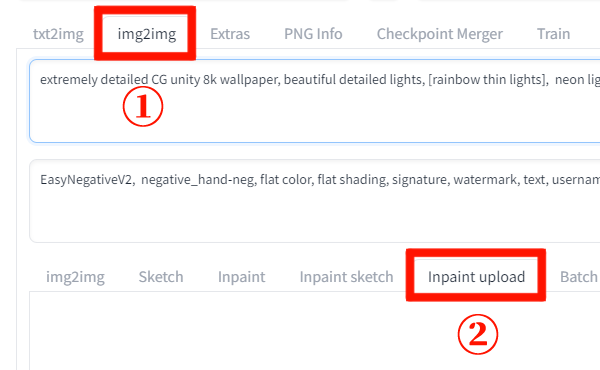
『Inpaint upload』は、『img2img』タブの中の『Inpaint upload』タブを選ぶと使用可能です。


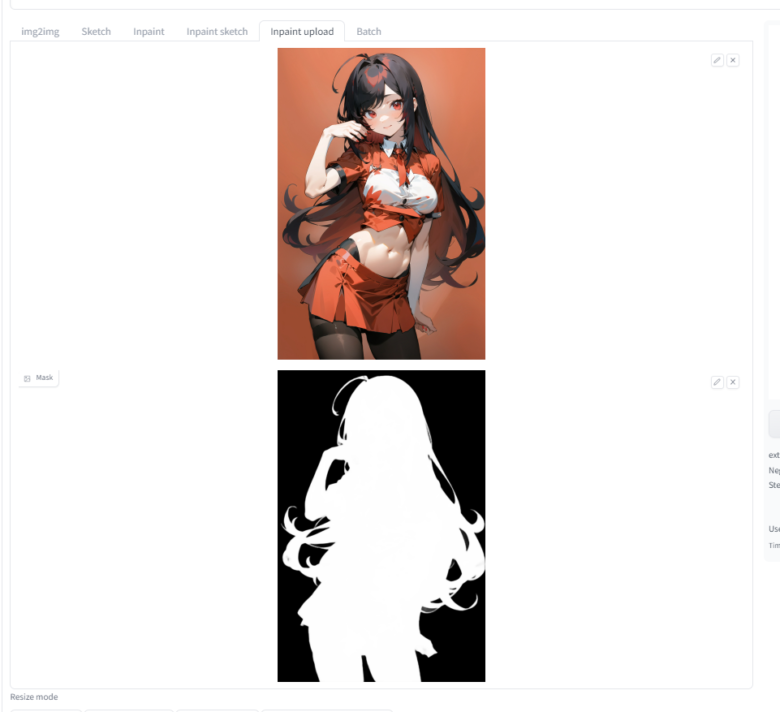
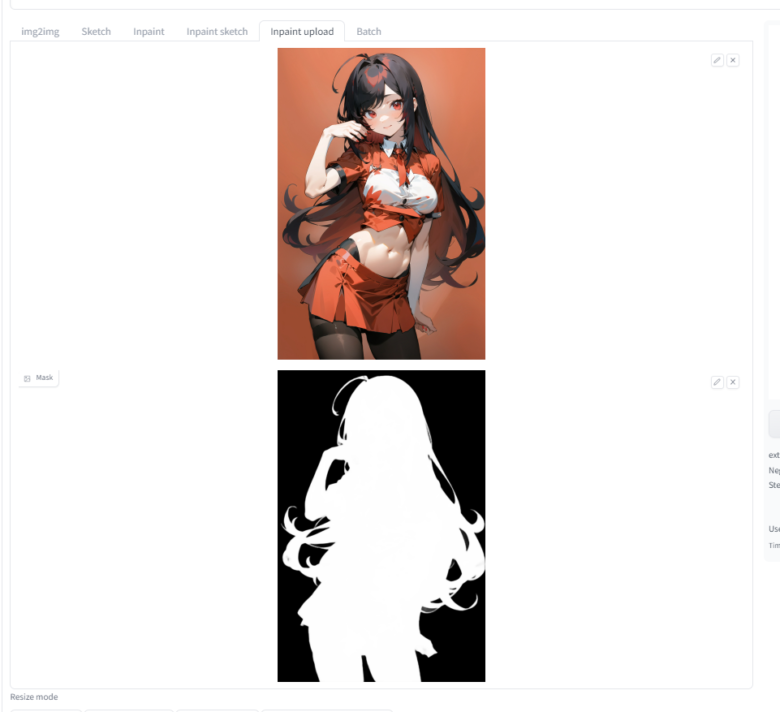
画像をアップロードできる場所が二箇所でますので、上には普通の人物イラスト、下にマスク画像をアップロードしましょう。
Inpaint uploadの各種設定
『Inpaint upload』には専用の設定項目がでますので、簡単な機能の特徴をご紹介します。
ただ、後ほど背景を変えるのにオススメ設定をまとめているので、内容を知ってる人や読むのがめんどうな方は飛ばしていただいて大丈夫です!
Mask blur
マスク領域をぼかす範囲を調整できます。
今回の使い方で数値を上げると、元画像の人物周りの背景がぼんやり見えるようになるので低い数値にするのがオススメです。
Mask mode
マスク範囲外を描き直すか、マスク範囲内だけ描き直すか選べます。各項目の違いはこちらです。
- Inpaint masked
- マスクしていない白い部分にInpaintを適用する。
- Inpaint not masked
- マスク範囲内だけにInpaintを適用する。
今回の使い方では、人物を変化させたくないので『Inpaint not masked』にすれば大丈夫です。
Masked content
マスク範囲内をどういう風に『Inpaint』するか選べます。各項目の違いはこちらです。
- fill
- マスク範囲を周囲の色で塗りつぶす。
- original
- マスク範囲をアップロード画像の印象のまま描き直す。
- latent noise
- マスク範囲を新しいノイズに変換して、そのノイズを元に画像を再生成する。
- latent nothing
- マスク範囲内の色でマスク範囲を塗りつぶす。
今回の使い方では、アップロード画像の背景を利用するので『original』にすれば大丈夫です。
Inpaint area
『Inpaint』するときの画質に関するような機能になります。
- Whole picture
- 周りのイラストに合わせてマスク範囲を通常通り『Inpaint』で生成する。
- Only masked
- マスク範囲と『Only masked padding, pixels』の数値によって指定された領域を、いったん高画質にして生成しその後指定サイズへ変換する。画質を高めるようなモードです。
私の設定の問題なのかバグなのかわかりませんが、『Only masked』と『ControlNet』を併用するとエラーになるので、今回は『Whole picture』のみ使用します。
Only masked padding, pixels
Only maskedを選択したときに、指定範囲をどれだけ広げるか変えれる数値になります。今回は使用しないです!



以上が『Inpaint upload』の設定についてでした!
WebUIで背景だけを呪文で変える方法



WebUIで背景だけを呪文で変える場合の操作方法をご紹介します!
まずは、『Inpaint upload』に人物イラストとマスク画像をアップロードしてください。
あとは『Inpaint upload』の各種設定が必要なので、個人的なオススメ設定をご紹介します!
Inpaint uploadのオススメ設定
- Mask blur:0
- Mask mode:Inpaint not masked☆
- Masked content:original☆
- Inpaint area:Whole picture
- Denoising strength:1
あとは背景に関する呪文を入れて生成します。
呪文には『background_only/背景のみ』、『○○ background/〇〇背景』(〇〇には背景にしたいものを入れる)や『no_humans/人間なし』など背景だけになりやすい呪文を入れる方がいいですね。
先程の呪文を入れても背景以外が出てくる場合は、対象物をネガティブに入れると背景だけになりやすくできます。
『Sampling steps』や『CFG Scale』などは、通常と変わらないのでお好みの設定で大丈夫です。
設定と呪文入力が終わったら、あとは通常通り生成します。




呪文にはカラフルなライトなど光の呪文を入れていましたが、キャラはそのままで背景だけに呪文が反映できました。
ただし、マスク範囲だけ呪文を反映したイラストにするので、変な背景になることも多いです。


この画像の場合は、キャラの背景に別キャラが混じってます。
こういう変なイラストになる時は拡張機能の『LamaCreaner』がオススメです!
〜参照画像〜




こういう感じで違和感なく修正してくれます。
普通に便利な機能なので未導入の方は是非お試しください!!





以上が背景だけを呪文で変える方法でした!
WebUIで指定背景と同じ背景に変える方法



WebUIで指定した背景と同じ背景に変える場合の操作方法をご紹介します!
まずは、『Inpaint upload』に人物イラストとマスク画像をアップロードしてください。
あとは『Inpaint upload』の各種設定が必要なので、個人的なオススメ設定をご紹介します!
Inpaint uploadのオススメ設定
- Mask blur:0
- Mask mode:Inpaint not masked☆
- Masked content:original☆
- Inpaint area:Whole picture
- Denoising strength:1
Sampling stepsやCFG Scaleなどは、通常と変わらないのでお好みの設定で大丈夫です。
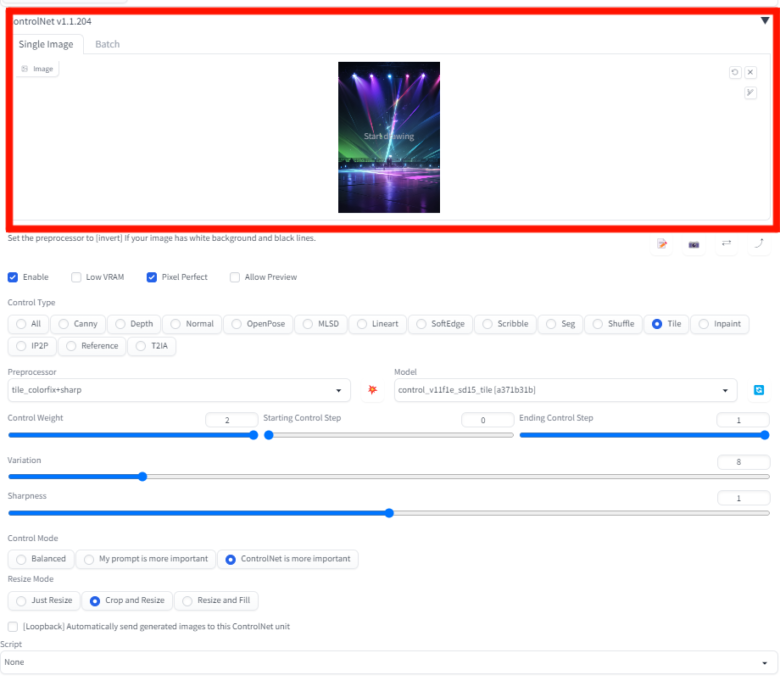
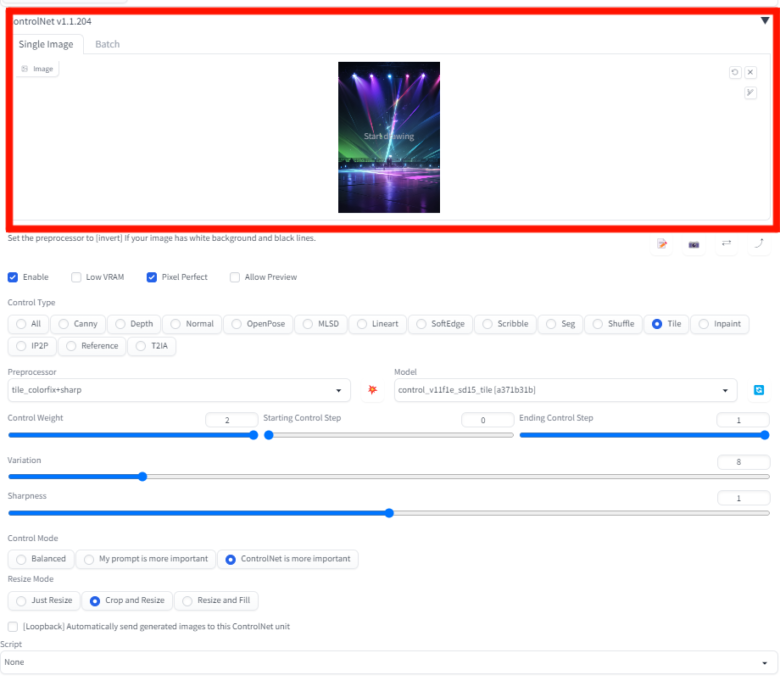
今回は『ControlNet』を利用するので、『ControlNet』に背景にしたい画像をアップロードします。
ControlNet画面


背景にしたい画像


アップロードができたら『ControlNet』の設定を変えます。
ControlNetのオススメ設定
- Control Weight:2
- Starting Control Step:0☆
- Ending Control Step:1
- Control Mode:ControlNet is more imprortant
『Control Type』は、元の背景と似たようなイラストにする場合は『Tile colorfix+sharp』か『Inpaint_only』がオススメになります。
背景のクオリティーが上がったりアップスケール時にも使えるので、個人的には『Tile』を使うようにしています。
元背景と印象が変わってもいいなら他の『Control Type』でも大丈夫なので、詳しい使い方や各モデルの特徴を知りたいならこちらをご覧ください!


呪文は『Tile』や『Inpaint』の場合は品質向上の呪文くらいで大丈夫です。
他モデルの場合は変えたい内容の背景呪文を入れて生成します。
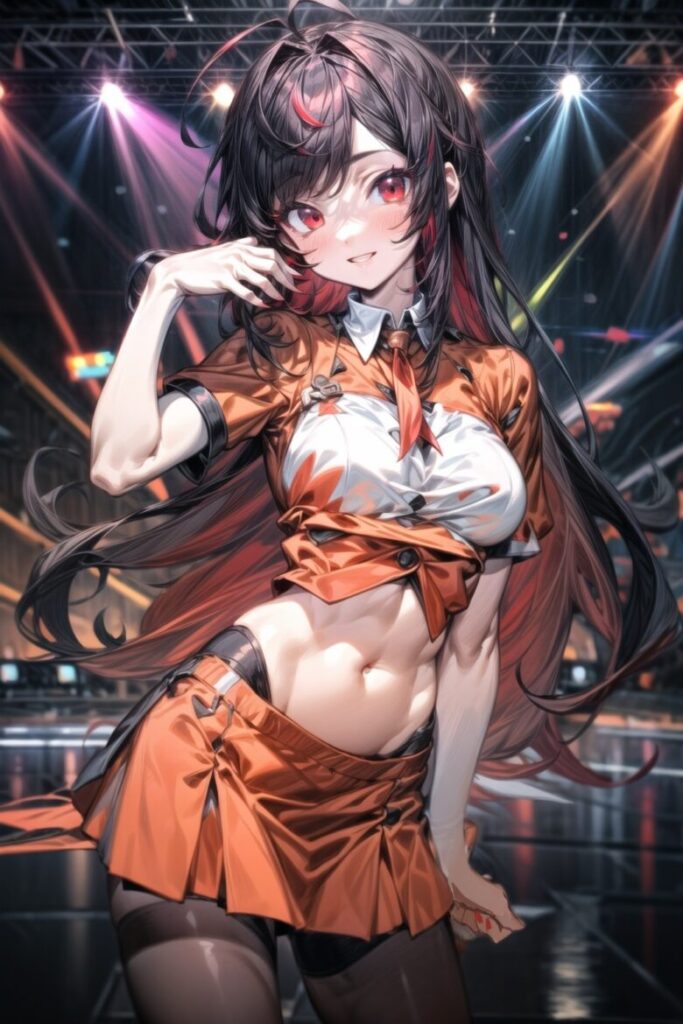
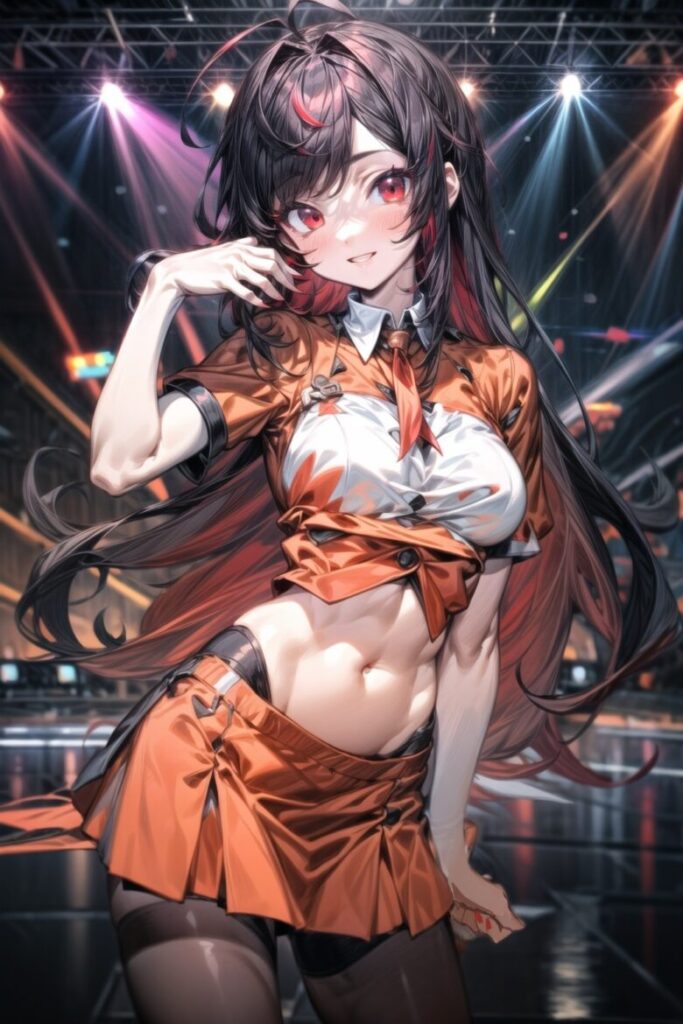
Tile使用画像






『Inpaint』で生成しているので多少背景に変化がありますが、ほとんど同じ背景で生成されています。
今回は、『Seed』を固定していないので、背景画像の『Seed』や呪文を同じにするともっと同じように生成することも可能です。



以上が指定した背景へ変える方法でした!
~背景画像を変えてクオリティーアップ~
例えば『Tile_colorfix+sharp』のアップスケールと『flatLoRA』の呪文を入れて生成すると、背景を変えながらイラストのクオリティーをあげて再生成みたいなこともできます。
〜比較画像〜




『flatLoRA』は普通に使用しても非常に便利なので、もしご利用されていないならこちらをご覧ください!!!





以上が『Inpaint upload』を利用した背景変更方法でした!
人気記事一覧
















おわりに
今回は、『Inpaint upload』を利用した背景変更方法をご紹介しましたが、いかがでしたでしょうか?
といっても『Inpaint upload』も『sd_katanuki』も新しい機能ではなく数ヶ月前からできたと思うので、今できるようになったという内容ではないんですよね(笑)
『sd_katanuki』のマスク精度が高かったので、「これ使えるかも!」と思って試したら中々実用的だったのでご紹介しました!
しょうじきAIの進化が使う側が使いこなすより早く進化してる印象なので、他にもっと楽な方法や拡張機能などありそうな気がします(汗)
もし、別の方法やオススメ機能などあれば、記事のコメントやDMなどいただけると嬉しいです!!
本記事は以上になります。
長文を読んでお疲れだと思いますが、最後まで読んでいただきありがとうございます!
また次の記事でお会いしましょう!!!
明日は何を書こうかな?
コメント