
どうも、趣味レーターのAKITΩ(あきと)です!
今回は、私がWebUIで高解像度のイラストを作成する時の手順や設定をご紹介します!
他にも部分的に絵を変化させたりするような方法など生成に役立ちそうなテクニックも色々書いてみました。
私が左の画像から右の画像へ変えていく流れを解説いたします!




タップして拡大しないと変化がわかりづらいかもしれませんが、よく見ると描きこみ量が相当増えているのがわかるかと(笑)
WebUIは色々な手法があるので「この方法が正解」ではないですが、テクニックだけなど一部だけでも役立つと嬉しいです!



それでは、画像生成の流れをご紹介します!
高解像度のイラストを生成する流れ
大まかに以下の5つの工程で高解像度イラストへ変えていきます。
- 下地の画像生成
- Hires fixとControlNet tileでアップスケール
- 画像の細部を修正
- img2imgでイラストを調整する
- Tiled Diffusionで仕上げ
時間はかかりますが、工程は増やすほどキレイなイラストにできます。
料理みたいに下ごしらえに時間をかけるほど完成した時の満足度が違いますので、絵をじっくりコトコト煮込みましょう(笑)



それでは、各工程をご紹介します!
①下地の画像生成
下地画像


まずは下地になる画像を用意します。
参考画像の場合は、『txt2img』で『768✕512』の縦横比で画像を厳選して生成しました。
後ほどアップスケールしていくので、小さくて処理が早いサイズで大丈夫です。
生成できたら下地画像を保存します。



以上が下地画像についてです!
②Hires fixとControlNet tileでアップスケール




下地になる画像ができたら、その画像のクオリティーを上げます。
ControlNetの利用をしますので、未導入の方はこちらをご覧ください。


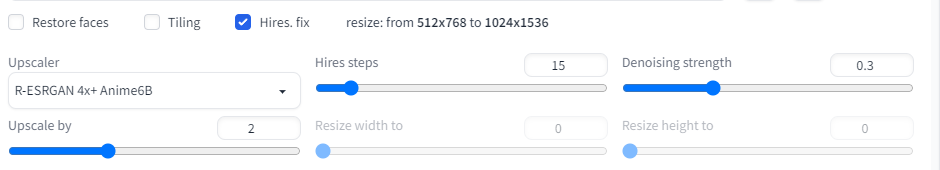
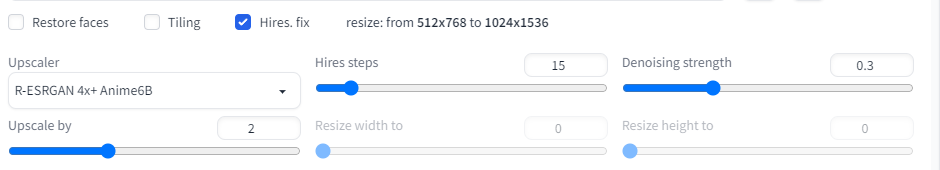
Hires fixの設定関連
この後もアップスケールするので、あまり大きくなりすぎない元サイズの2倍でアップスケールします。
『Hires fix』を普段から利用しているなら、好みの設定をご利用ください。
私の場合はほぼこの設定で生成しています。


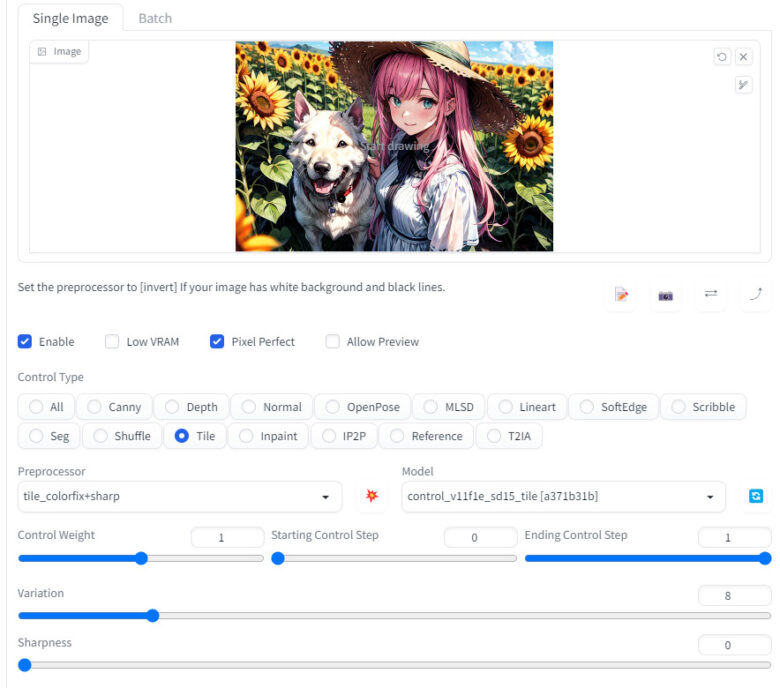
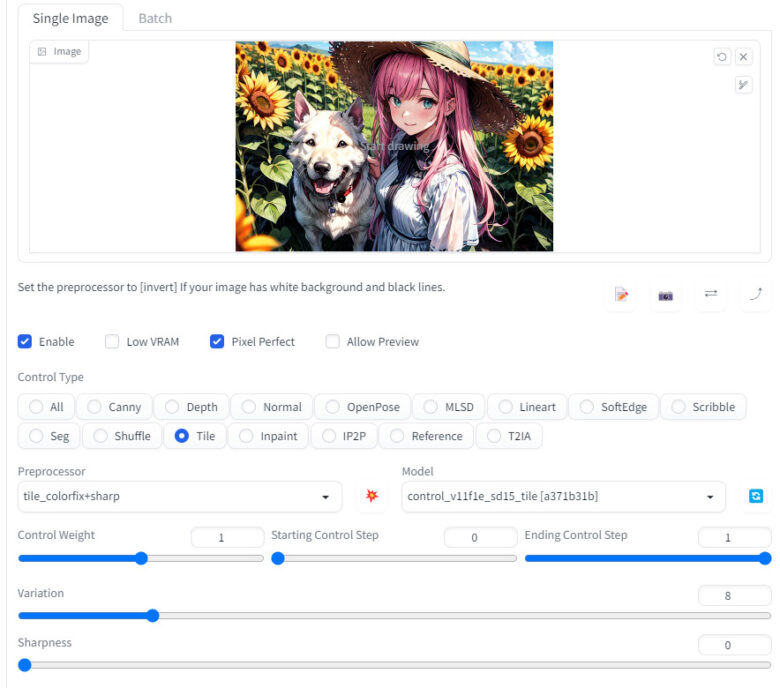
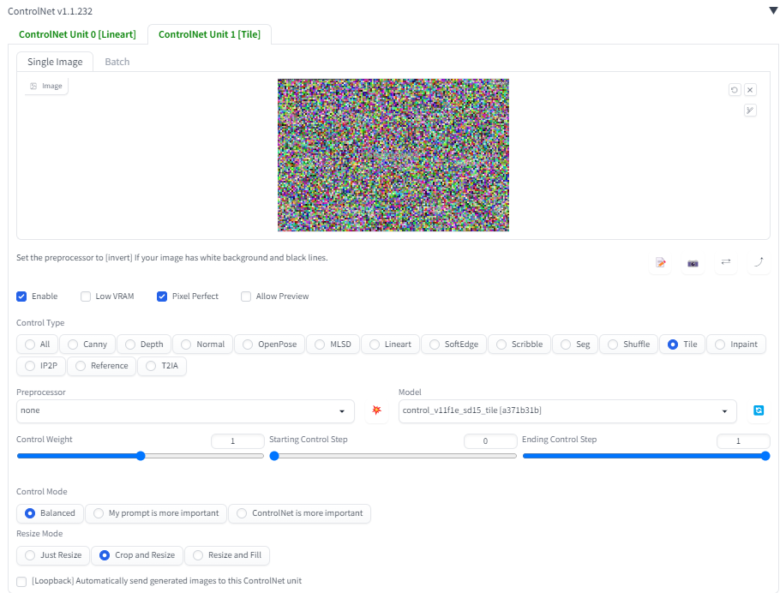
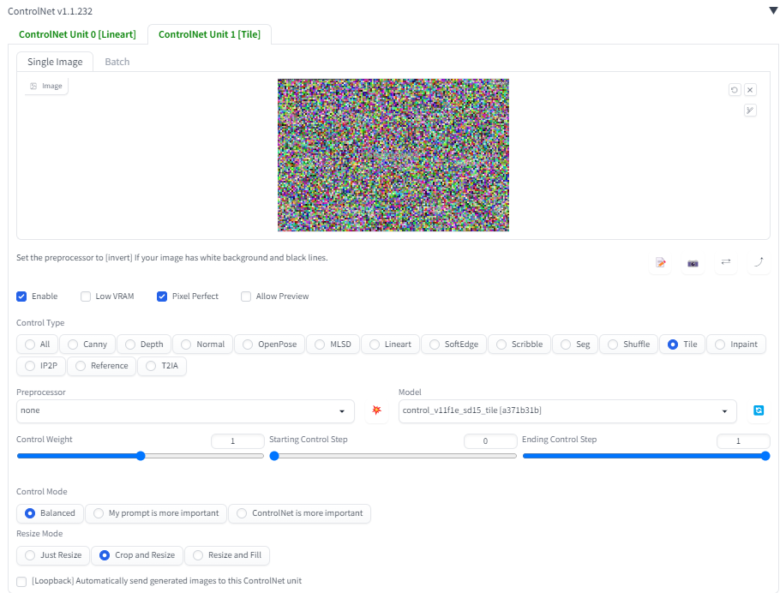
ControlNet tileの設定関連
ControlNetに下地画像をアップロードします。
Tileもお好みの設定があれば、そちらをご利用ください。
プリプロセッサの簡単な違いや操作方法などを知りたい場合はこちらがオススメです!


私はControlNet tileをこの設定で生成しております。


設定の準備ができたら画像を生成します。
可能なら数枚作って手などの描写がある程度整っているものを厳選すると、この後の作業が楽になります。



以上がHires fixとControlNet tileについてです!
③画像の細部を修正
手などのなおしたい箇所を整えますが、修正箇所が無ければスキップOKな工程になります。
この後アップスケールして絵の形が多少変化することがあるので、この工程は最後にしても大丈夫です。
ここでやると最終的にキレイなイラストにしやすいので、私は先にしています。
修正方法ですが、簡単なのは『inpaint only+lama』で部分的にAIに描き直してもらったり、『LamaCreaner』で違和感なく塗りつぶしが楽だと思います。
ここで書くと長くなるので、詳細はそれぞれの記事をご覧ください!
inpaint only+lama


LamaCreaner


ペイントツールを使えるなら、周囲の色をスポイトしてそれっぽい形で塗りつぶし、暗い色で線画(縁取り)するとこの後の作業でAIが整えてくれます。
修正例






スポイトがあればいいので、デフォルトで入っているペイントツールでも大丈夫です。
無ければフリーソフトやアプリもありますし、WebUIなら『Photopea』という拡張機能もあります。
『Photopea』を導入されたい方は下の記事の『Photopeaの導入方法』をご確認ください。





以上が画像の修正についてです!
④img2imgでイラストを調整する




細部を修正した画像を『img2img』と『ControlNet』に設定します。
サイズは元のサイズに設定するので、今回なら『1536✕1024』になります。
Twitterで話題の『ノイズ法』や『ControlNet Tile』などお好きなもので調整可能です。
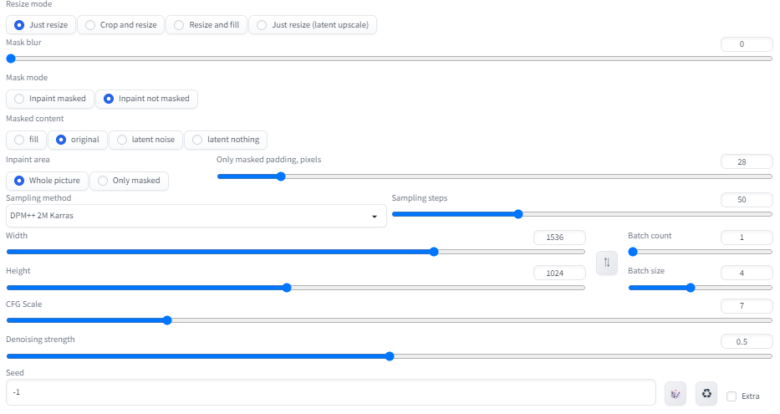
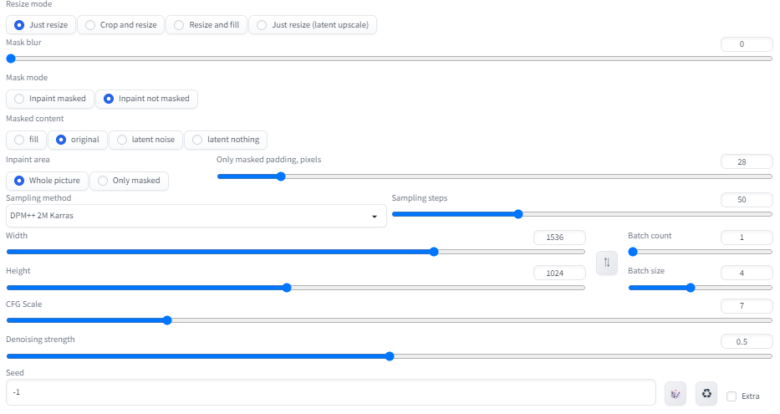
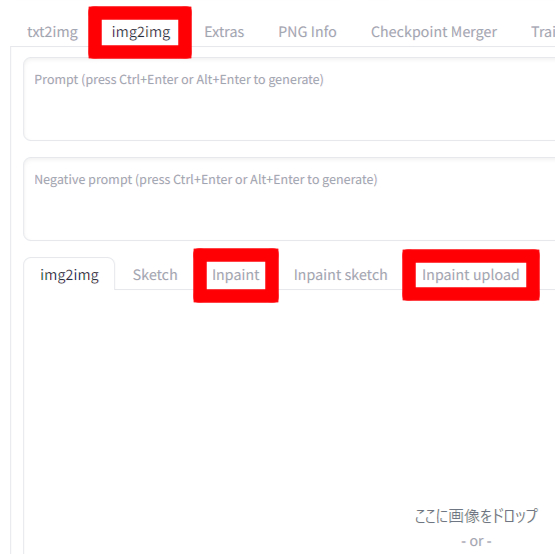
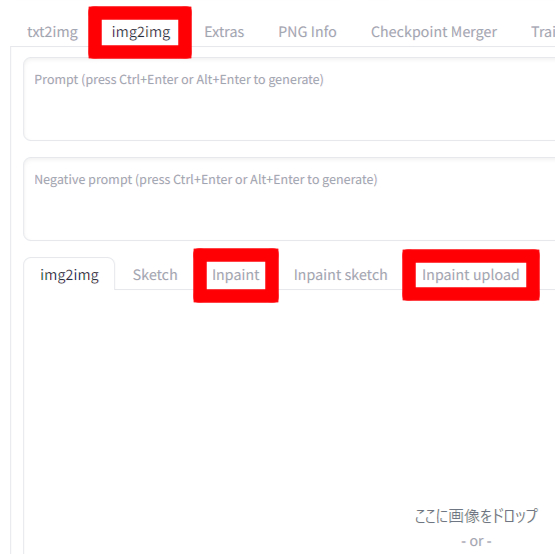
今回は、『inpaint upload』を利用して背景のみ変化させています。
今回は、カラフルなノイズで描きこみを増やす『ノイズ法』を以下の設定で使用し『調整後の画像』を生成しました。
inpaint uploadの設定


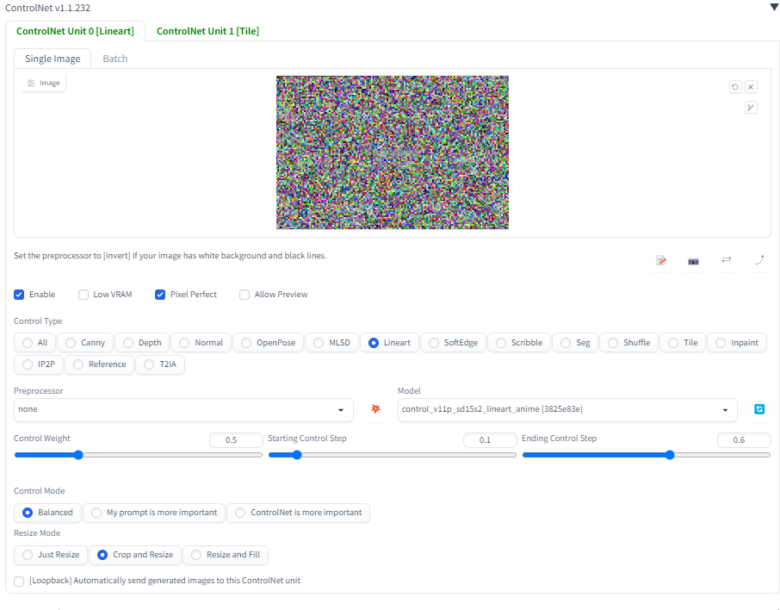
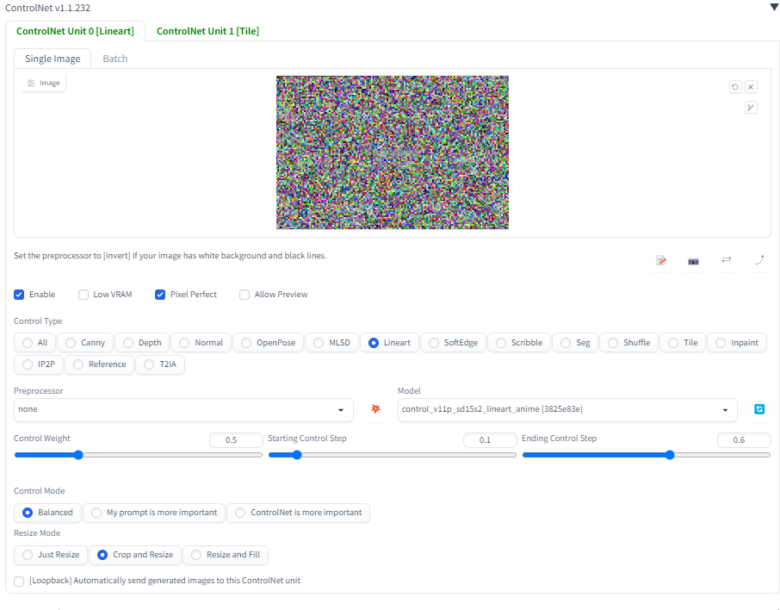
ControlNet Unit 0


ControlNet Unit 1


ControlNetを二つ利用しているので、もし設定されていない場合は下の記事の『Multi ControlNetの設定』をご確認ください!


〜部分的に絵を変化させる〜
『tile』や『ノイズ法』などやりすぎると、他はいいのに一部の変化させたくない部分が変になってしまうことがあります。
(例:肌の色がおかしくなったり変な模様がでたり等)
特定の場所だけ変化させるなら、『img2img』の『inpaint』か『inpaint upload』機能がオススメです。


『inpaint』は、自分でマスク範囲を黒く塗りそこだけ変化させる機能。
『inpaint upload』は、マスク画像を用意してそのマスク範囲だけ変化させる機能です。
『img2img』の『inpaint』系の設定などの内容は、こちらの記事でご紹介しています。


背景だけのマスク画像なら、『sd_katanuki』が便利です。
今回は、『sd_katanuki』で背景マスク画像を生成してペイントツールで不要な部分を黒く塗り、『inpaint upload』で部分的にControlNetを適応しました。
使用したマスク画像


『sd_katanuki』についてはこちらをご覧ください。


マスク画像を自作する場合は、縦横比を揃えて変化させたいところを黒で、変化させたくないところを白で作成します。



以上がimg2imgでイラストを調整するについてです!
⑤Tiled Diffusionで仕上げ




最後に『Tiled Diffusion』を使用して、『1536✕1024』→『3072✕2048』へアップスケールします。
Tiled Diffusionについては下の記事をご覧ください!


ただ、やったほうがキレイになりますがSNS投稿でしたらしょうじき④までの工程でも充分かと…。
『Tiled Diffusion』の設定も状況やパソコン毎に変えたり面倒で時間もかかるので、こだわりたいならやるって感じかなと思います(笑)
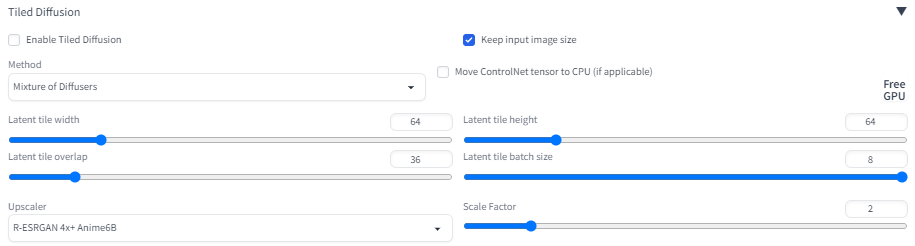
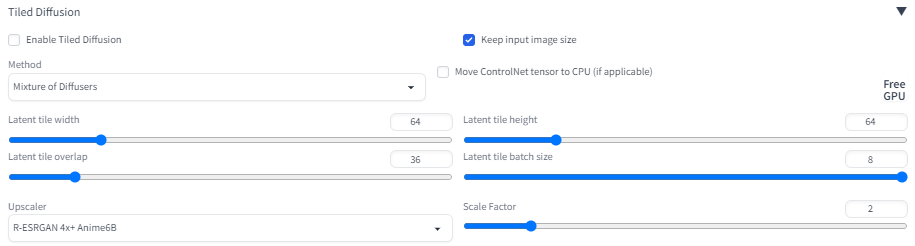
今回の『Tiled Diffusion』の設定


上の設定はCPUやグラボなどがよくないとできないので、設定については先程の記事を参考にしていただくほうがいいと思います。
絵をじっくり煮込んだ結果完成したのがこちらの画像です(笑)





以上が高解像度化についてでした!
人気記事一覧
















おわりに
今回は、高解像度のイラスト生成手順やテクニックなどご紹介しましたが、いかがでしたでしょうか?
色々な機能を使うので難易度は高いかなとは思います(汗)
ただ、完成する前と後の絵を比べると「やってよかった!!!」と思えるので、やられたことがない場合は是非試していただきたいです!
(これやりすぎかなとか新しい悩みも生まれると思います笑)
この記事が、少しでもあなたの素敵なイラスト作成のお役にたてたなら嬉しいです!
本記事は以上になります。
長文を読んでお疲れだと思いますが、最後まで読んでいただきありがとうございます!
また次の記事でお会いしましょう!!!
明日は何を書こうかな?
コメント