
どうも、趣味レーターのAKITΩ(あきと)です!
今回は、『Stable Diffusion WebUI』の拡張機能『sd_katanuki』の特徴や導入方法と使い方をご紹介します!
『sd_katanuki』ですが、画像の背景透過や白い背景への変換をしてくれる機能です。
類似の機能は沢山あるのですが、『sd_katanuki』は個人的に精度が高く是非みな様にご紹介したいと思い記事にしました!
参考画像




『sd_katanuki』で背景透過して、わかりやすいように青背景にしました。
後ろ髪は多少失敗していますが、メインのキャラはしっかり切り抜かれていないでしょうか?
ちなみに以前に背景透過で使っていた『rembg』だとこうなりました。


人物すら透過してくれない!(笑)
他にも類似機能で『ABG Remover』も人気だと思いますが、個人的に『sd_katanuki』のほうが精度が高い印象です。



それでは『sd_katanuki』について詳しくご紹介します!
sd_katanukiとは?
『sd_katanuki』は、冒頭にも紹介しましたが『Stable Diffusion WebUI』の拡張機能になります。
導入方法などは書いているので開かなくて大丈夫ですが、内容の更新などがあるかもしれないので、いちおう公式リンクものせておきます!
公式リンク
sd_katanukiの導入方法



それでは『sd_katanuki』の導入方法をご紹介します!
まずは通常の拡張機能と同じ操作で「Extensions/拡張機能」のタブから機能を追加します。
操作がわかる人は以下のURLでインストール、わからない人は『詳しい操作方法はこちら』のタブを開くと操作方法がわかるようにしました。
URL
https://github.com/aka7774/sd_katanuki.git
~詳しい操作方法はこちら~


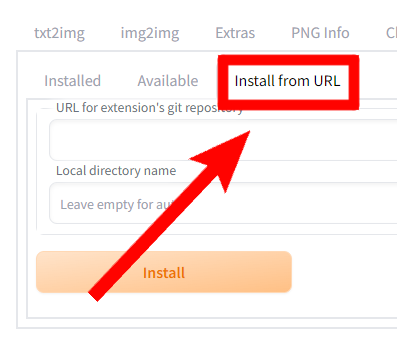
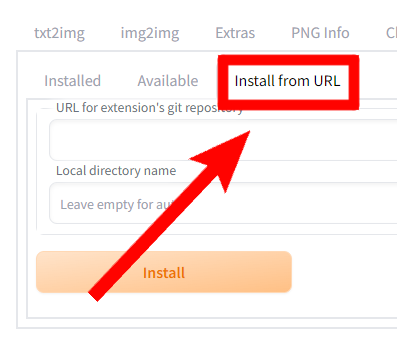
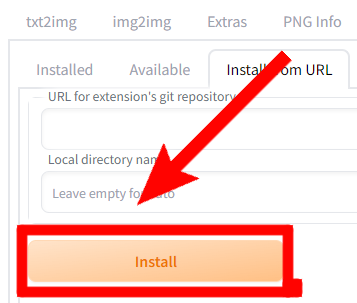
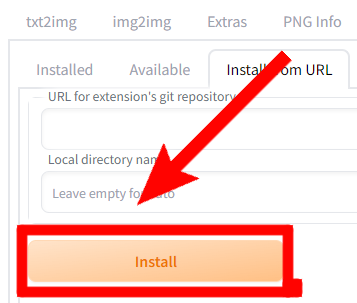
「Extensions/拡張機能」タブ内の「Install from URL/URLからインストール」タブを開きます。


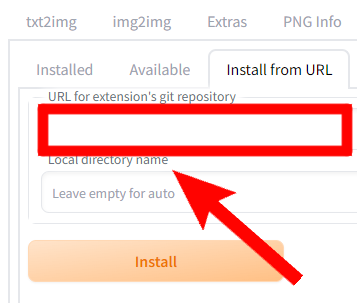
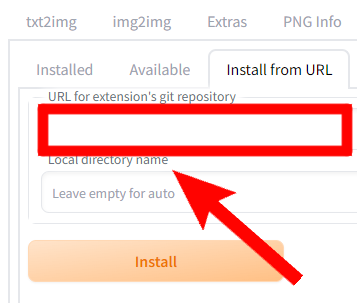
「URL for extension’s git repository/拡張機能の git リポジトリの URL」に下のURLを入力します。
https://github.com/aka7774/sd_katanuki.git


入力後に「Install/インストール」ボタンを押します。
数秒待つと『Installed into stable-diffusion-webui\extensions\sd-webui-controlnet. Use Installed tab to restart』というメッセージがでます。


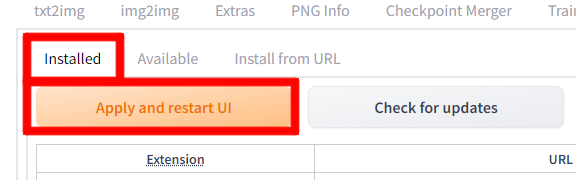
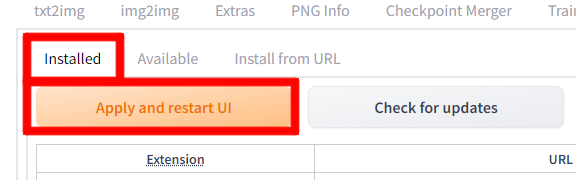
「Install from URL/URLからインストール」タブから「Installed/インストール済み」タブに移動し、「Apply and restart UI適用して UI を再起動する」 をクリックします。


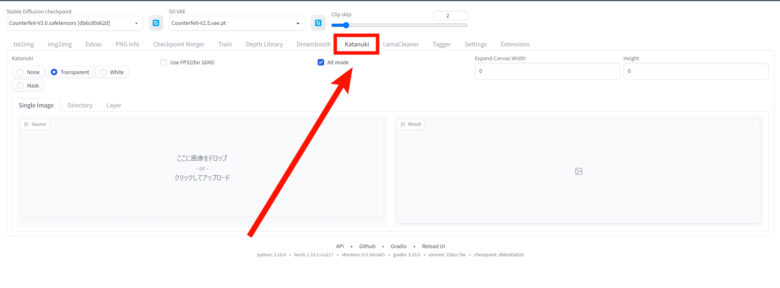
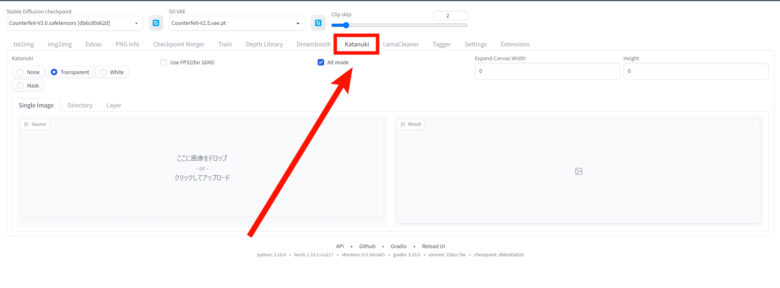
拡張機能のダウンロードが完了すると、タブの中に『katanuki』ができます。



これで『sd_katanuki』の導入完了です!
sd_katanukiの使い方



これで『sd_katanuki』の使い方についてです!
画像生成するimg2imgのタブ内の『Script』からもできますが、設定箇所が増えて操作が大変になるので『katanuki』タブでの操作方法をご紹介します!


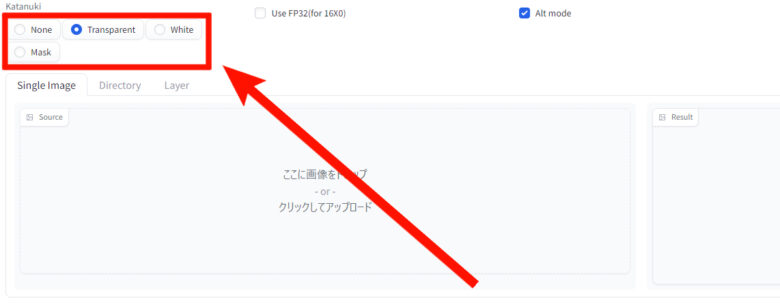
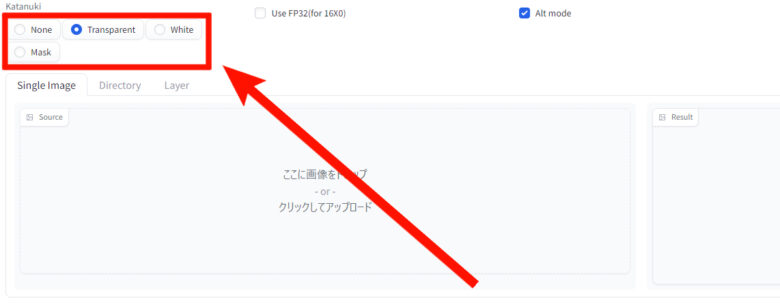
『katanuki』タブ内の左上に4つの選べるタブがあります。
タブによって行われる処理が変わりますが『None』は無処理なので使いません。
各処理の違い






- Transparent
- 背景透過機能
- White
- 白背景へ変換
- Mask
- ControlNetのDepthなどで使えるマスク画像生成


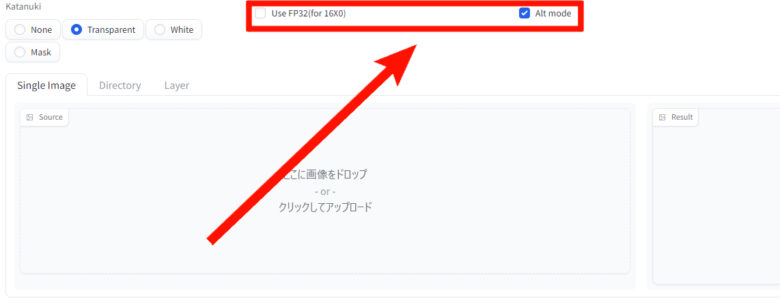
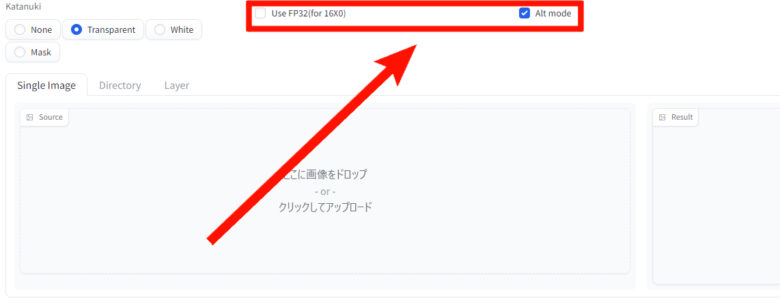
『katanuki』タブ内にチェックをつけれる項目が二つあります。
- Use FP32(for 16X0)
- グラフィックボードがRTX16X0の場合にチェックする
- Alt mode
- 基本的にはチェックを入れる。白背景にした時など変換に異常があれば外す
これで基本的な設定は完了になるので、どういう風に変換したいかを選んで処理できます。
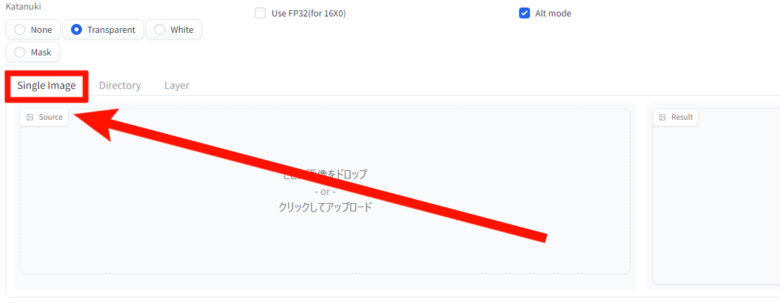
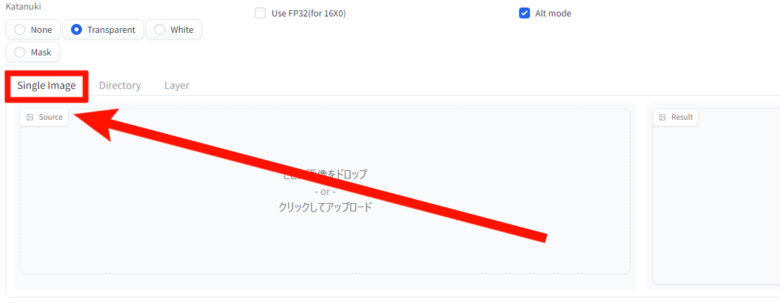
~Single Image~
『Single Image』は、1枚の画像を変換したい時に使います。


『katanuki』タブ内の『Single Image』を選びます。


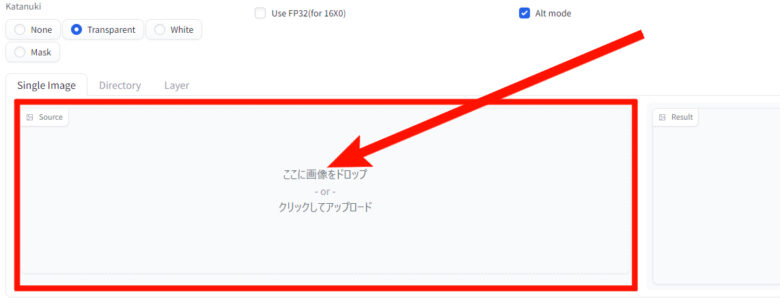
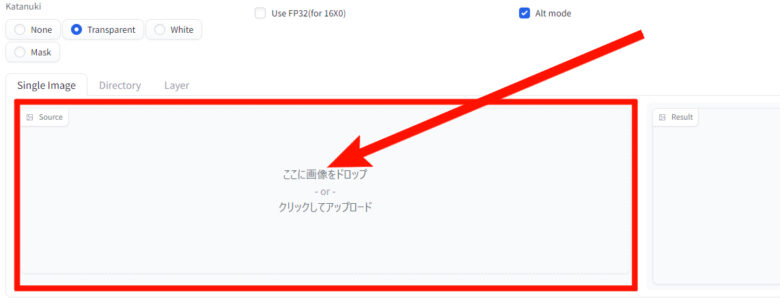
あとは画像をアップロードすると選んだ処理で自動的に変換されます。


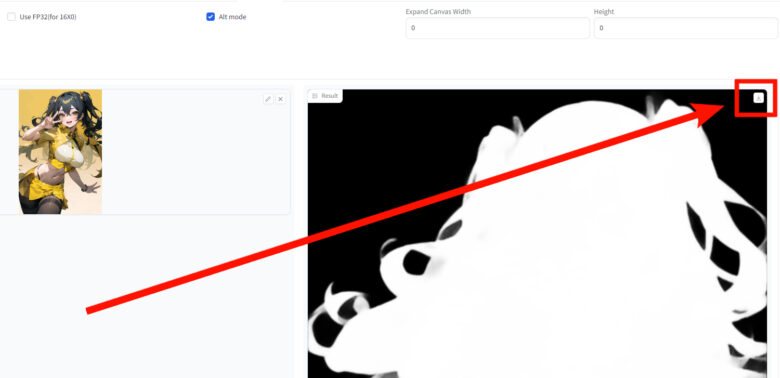
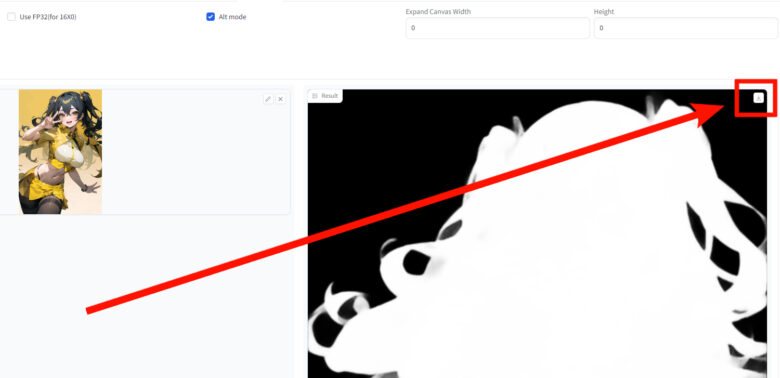
変換が終わったら下向き矢印マークを押すと画像の保存が可能です。
~Directory~
『Directory』は、複数の画像を同時に変換することができる機能になります。


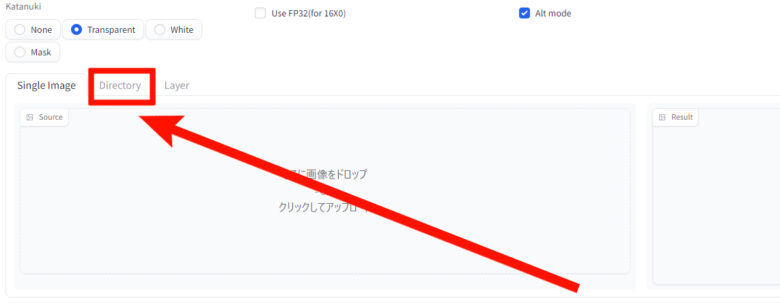
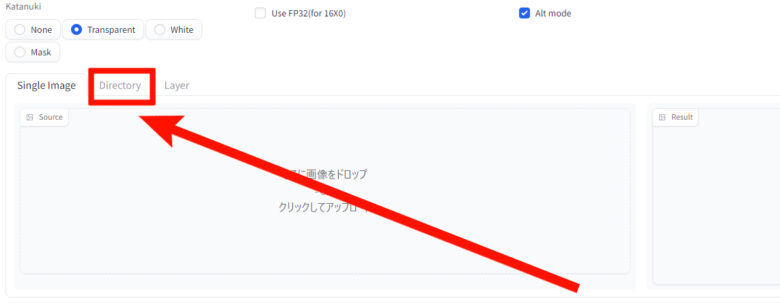
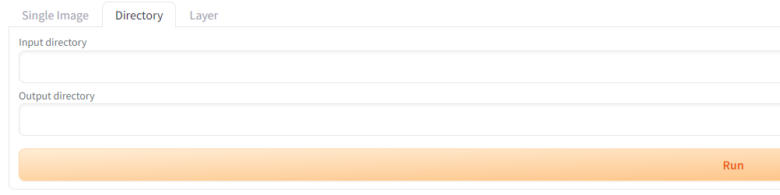
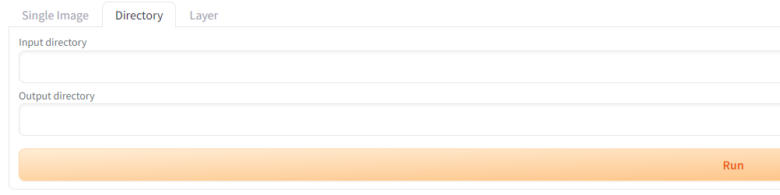
『katanuki』タブ内の『Directory』を選びます。


『Input directory』と『Output directory』の二つの入力欄がでます。
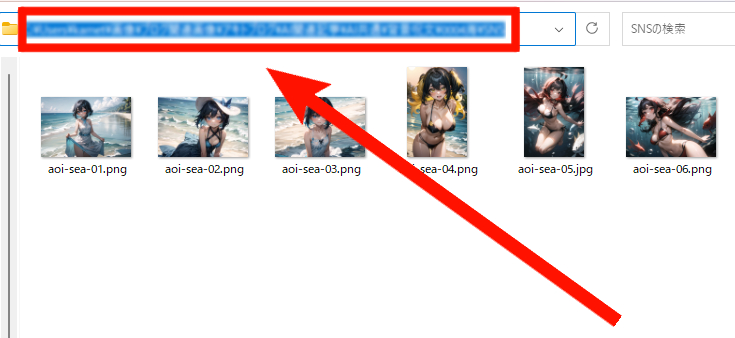
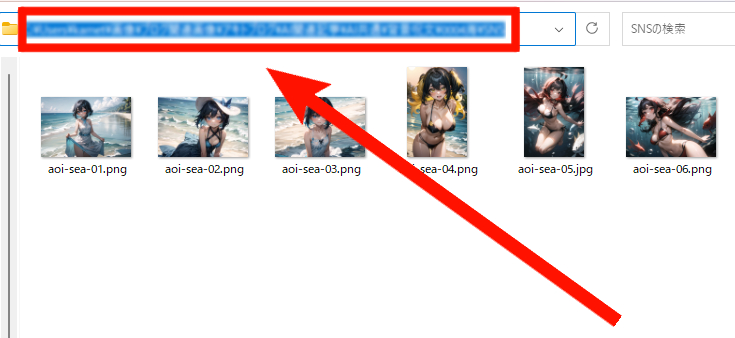
『Input directory』には画像が入っているフォルダのパス、『Output directory』には変換した画像を保存するフォルダのパスを入力します。


フォルダのパスを入力したら『Run』を押せば処理が開始され、『Output directory』に指定したフォルダに画像が保存されます。
~Layer~
二つの画像を合成できる機能のようですが、使用するとエラーが起きてしまいました。
製作者様のReadmeを読んでも使い方が書いていないので、新しい情報が入ったら記事を追記します!
Layerの使い方等が分かる人がいたら、記事のコメントかDMで教えていただけると嬉しいです!



以上が『sd_katanuki』の使い方です!
~sd_katanukiの使用例~
切り抜き精度が高いので一般的な『Lora』などの学習にも使えますし、用意した背景と人物を合わせたりに使えます。


『海の呪文』という記事で作ったイラストの背景を透過させます。
今回はクリスタを使って背景透過画像と花畑の背景の二つの画像を一つの画像へ統合しました。


場所が海から花畑の背景に変わりました!
このままでもよさそうですが、多少違和感があるのでControlNetで補強するのもいいです。


tile


普通に合成するなら『tile』でアップスケールする。
scribble


『scribble』で元の雰囲気を残して変えたり色々できますね!





以上が『sd_katanuki』についてでした!
人気記事一覧
















おわりに
今回は、『Stable Diffusion WebUI』の拡張機能『sd_katanuki』についてご紹介しましたが、いかがでしたでしょうか?
私は、ブログのサムネ用などで背景透過系色々試していたんですが、正直「自分で切り抜きしたほうが楽じゃね?」ってやつが多くてフォトショが必要かなとか悩んでました。
そんな時に『sd_katanuki』に出会って「有料のフォトショなんかいらない!」ってなってよかったです(笑)
フォトショはいいツールですけど、『Stable Diffusion』みたいな無料ツールの発展を知ってると損した気持ちが強くて使いたくなくりませんか?(汗)
本記事は以上になります。
長文を読んでお疲れだと思いますが、最後まで読んでいただきありがとうございます!
また次の記事でお会いしましょう!!!
明日は何を書こうかな?

コメント