
どうも、趣味レーターのAKITΩ(あきと)です!
今回は、『Stable Diffusion WebUI』でイラストのディティールを簡単に調整できる『flatLoRA』をご紹介します!
イラストの見た目をメチャクチャ変化できて非常に便利です!
参考画像






参考画像みたいに絵をアッサリにもコッテリにもできます(笑)
コッテリしすぎが苦手な人のために、今回は味変更の方法も解説しています!
色味変更例




ディティールを高くすると黒っぽくなりやすいので、その印象を変えることができる方法になります。



それでは『flatLoRA』の特徴、導入方法、色味変更の方法の順にご紹介します!
flatLoRAとは?
『flatLoRA』は、『LoRA』を利用したイラストの画風を変えるファイルになります。
イラストを『flat/平ら』にする『LoRA』になるので、普通に使うと低ディティールのイラストにすることが可能です。
その『LoRA』をマイナス適応すると、真逆の高ディティールのイラストに変えることができます。



マイナス適応と聞くと難しく聞こえますが、プロンプトに『-/マイナス』を入れるだけなのでご安心ください(笑)
flatLoRA1とflatLoRA2の違い
『flatLoRA』には、『flatLoRA1』と『flatLoRA2』の2種類あります。
それぞれの違いですが、『flatLoRA1』はマイナス適応すると黒ずみやすい特徴があり、『flatLoRA2』はそれを軽減したファイルです。
違いを知りたい人のために参考画像を用意したので、詳しく見たい方は下のタブを押してください!
~参考画像はこちら~
左から『flatLoRAなし』、『flatLoRA1』、『flatLoRA2』の順でflatLoRAの数値を変えたイラストを用意しました。
flatLoRA:2






flatLoRA:1.5






flatLoRA:1






flatLoRA:-1






flatLoRA:-1.5






flatLoRA:-2






プラスで『flatLoRA』を使った場合は『flatLoRA1』と『flatLoRA2』の違いはわかりづらいですが、flatLoRAの数値を-2まですると『flatLoRA1』のほうが黒っぽいのがわかやくすないでしょうか?
『flatLoRA』の絵によって1と2のどちらが合うか違うので、その時々によって使い分けてみてください!



以上が『flatLoRA』の参考画像でした!
flatLoRAの導入方法
『flatLoRA』ですが、専用ファイルをダウンロードして所定のフォルダに入れれば利用できます。
『Hugging Face』のサイトからダウンロードできるので、以下のリンクを開いてください。


開くと複数のファイルが出てきます。


『flat1.safetensors』、『flat2.safetensors』があります。
『flatLoRA1とflatLoRA2の違い』でご紹介した違いがあるので、必要なファイルの下向き矢印マークを押してファイルをダウンロードしてください。
ファイル保存場所
webuiのダウンロードフォルダ\webui\models\Lora
ダウンロードしたファイルを『Lora』フォルダに入れます。



これで『flatLoRA』の導入完了です!
flatLoRAの使い方
『flatLoRA』ですが専用のプロンプトを入力すると使えます。
WebUIの画面で専用のプロンプトを簡単に入力できるので、その方法をご紹介します。


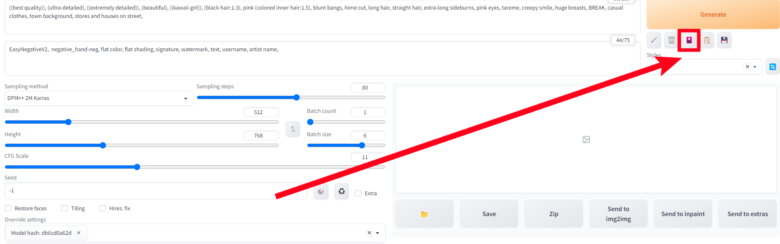
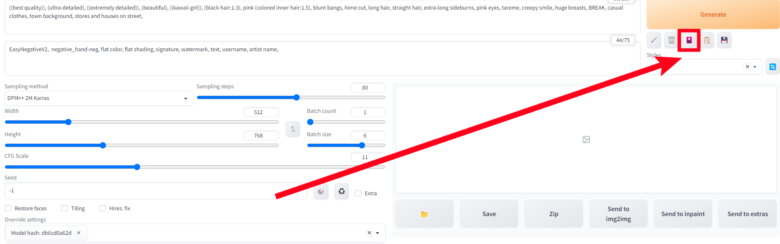
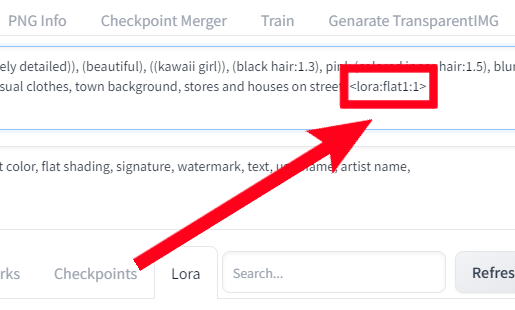
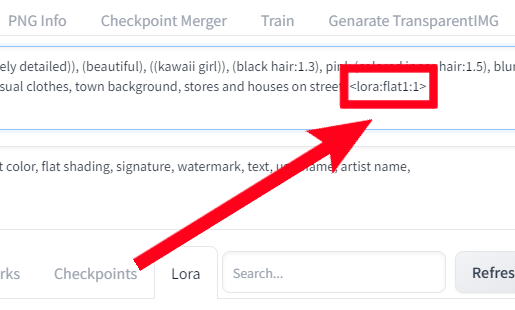
WebUIのプロンプト入力欄の右側にある花札マークを押します。


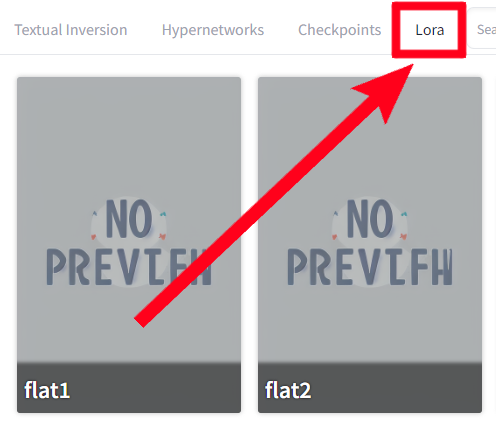
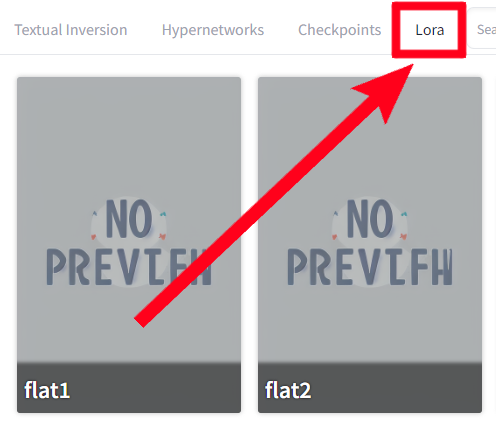
プロンプト入力欄の下に新しいタブがでるので、その中の『Lora』タブを選択すると『flatLoRA』の項目がでます。
『flatLoRA1』と『flatLoRA2』の使いたいほうを押すと専用プロンプトが入力可能です。
flatLoRA1の場合


<lora:flat1:1>が専用プロンプトで、『:/セミコロン』の後の数字を変えたり『<lora:flat1:-1>』みたいにマイナスをつけると変化度が変わります。
モデルによって変化度は違いますが「0.5~2」くらいの数値が使いやすい印象です。



以上が『flatLoRA』の使い方です!
flatLoRAの色味変更方法
『flatLoRA』の数値をあげるとディティールが細かくなりますが独特の色味になりやすいです。
『flatLoRA2』を使っても『flatLoRA』っぽさがでてしまうので、それが苦手な人のために色味を変えるほうをご紹介します。
方法としては『ControlNet』の『shuffle』機能を利用することで可能になります。
『ControlNet』が必要になるので未導入の方はこちらを参考にしてみてください!!!


『img2img』で色味を変えたい画像をアップロードして、変えたい色味の画像を『ControlNet』にアップロードします。
プリプロセッサを『none』にしてモデルを『shuffle』にすると色味だけ変えることが可能です。
詳しい操作方法を知りたい場合は、下の記事の『shuffle』の項目で解説しています。


普通に塗りつぶしたものですが、使いやすい色味の画像を用意したので必要ならご利用ください!
~色味用画像~
















記事冒頭でご紹介したイラストでは『色味用画像』の水色を使って『Denoising strength:05』で『shuffle』を利用しました。
比較用画像




『shuffle』を利用すると『flatLoRA』とはまた違った印象になっていませんでしょうか?
この『shuffle』の使い方は『flatLoRA』以外でも使える便利なテクニックです。
もし、『shuffle』を使う色に迷ったら、背景の中の色やメインテーマの色を利用してみてください!



以上が『flatLoRA』についてでした!
『flatLoRA』のオススメの使い方に背景画像の変更と組み合わせる方法があります。
呪文やお持ちの好きな画像を背景にできるので、気になる方はこちらをご覧ください!




人気記事一覧
















おわりに
今回は、『flatLoRA』についてご紹介しましたが、いかがでしたでしょうか?
わりと簡単に使えるのに凄く変わってびっくりしたのでご紹介しました!
『flatLoRA』は、プロンプトでちょくちょく見てて気になってたんですが、『LoRA』ってなんか苦手意識あって後回しにしてたんですが凄く後悔(笑)
本記事は以上になります。
長文を読んでお疲れだと思いますが、最後まで読んでいただきありがとうございます!
また次の記事でお会いしましょう!!!
明日は何を書こうかな?

コメント