
どうも、趣味レーターのAKITΩ(あきと)です!
今回は、『Stable Diffusion WebUI』の『inpaint only+lama』についてご紹介します!
『inpaint only+lama』は、指定した部分を描きなおしてくれるアドビの『ジェネレーティブ塗りつぶし』のような機能です。
使用例






元画像を『inpaint only+lama』で学生服へ変更したり、縦横比を変更も可能です。
『inpaint only+lama』なら、「服装だけ変えたい」、「手だけ直したい」、「表情だけ変えたい」などなどAI画像でよくある部分的に修正したい状況を改善できます!



それでは『inpaint-only+lama』について詳しくご紹介します!
inpaint only+lamaとは?
『inpaint only+lama』ですが、『ControlNet』を利用した機能になります。
この記事では『ControlNet』の導入方法や使い方などは詳しくご紹介しないので、知らない方は別記事のほうをご覧ください!
導入方法や使い方


inpaint only+lamaと他のinpaintとの違い
『ControlNet』の『inpaint』機能ですが、記事投稿時点だと3種類あります。
- inpaint only+lama
- マスクした範囲を描きなおす。
- inpaint only
- マスクした範囲を描きなおす。
- inpaint global harmonious
- マスク範囲を中心にマスク範囲外も修正する。
『inpaint only+lama』と『inpaint only』は似ていますが、『inpaint only』よりキレイで違和感の少ない画像を生成するのが『inpaint only+lama』になります。
『inpaint global harmonious』の特徴については以下の記事の『inpaint』の項目でご紹介しております。


3種類紹介はしましたが、『inpaint only+lama』で生成する画像が一番キレイな仕上がりなので、個人的には『inpaint only+lama』だけ使えばいいんじゃないかなと思います!
inpaint only+lamaの使い方
『inpaint only+lama』ですが、『txt2img』、『img2img』どちらでも使用可能です。
プロンプトには修正したい内容のプロンプトを入力します。




上記の画像の場合は『civilian clothes/私服』のプロンプトを『school uniform/学生服』に変えています。


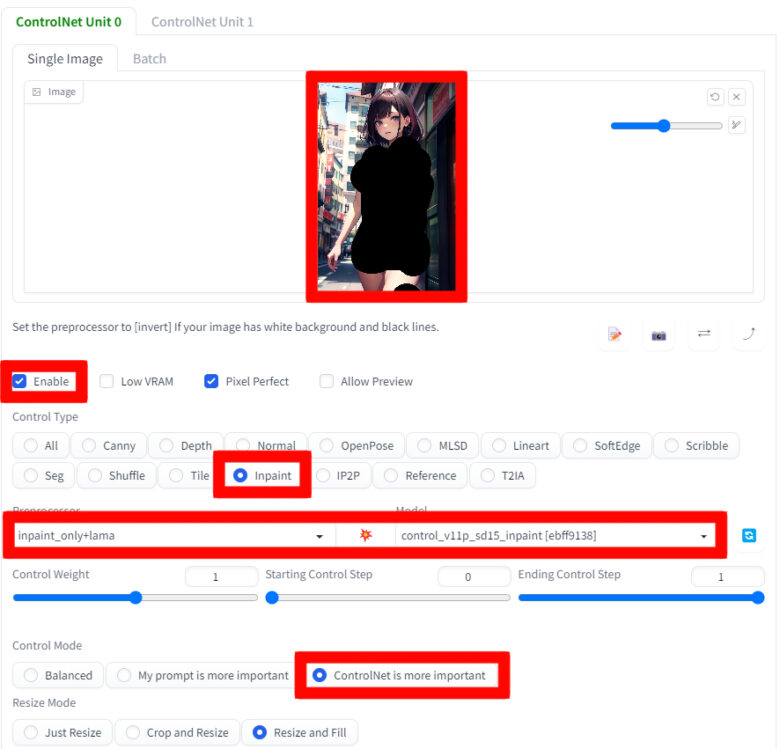
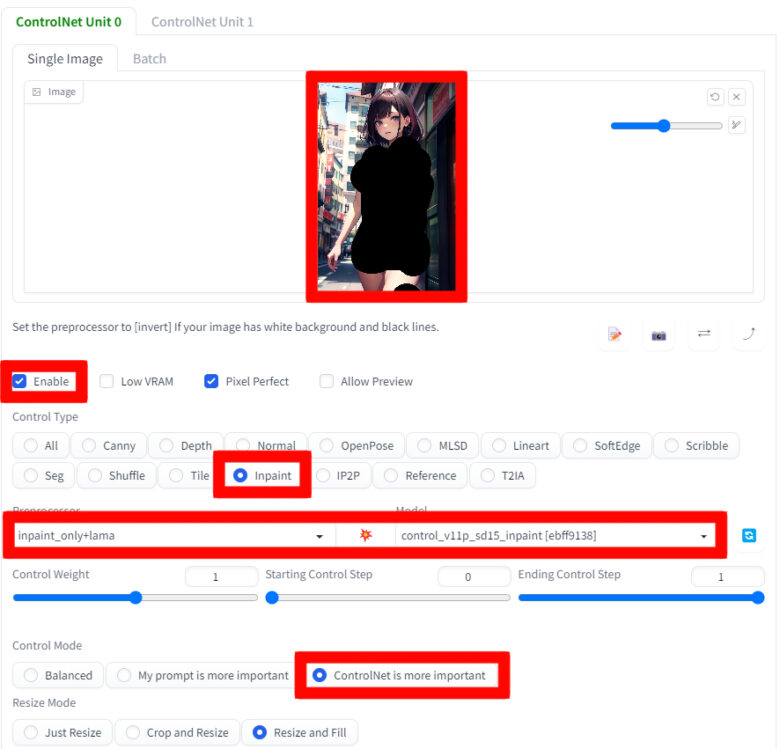
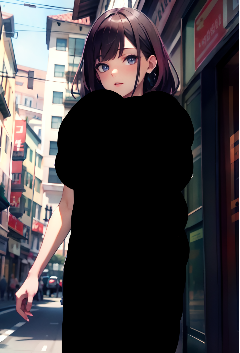
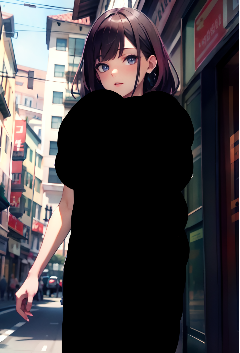
通常の『inpaint』同様に直したい部分を黒くマスクします。
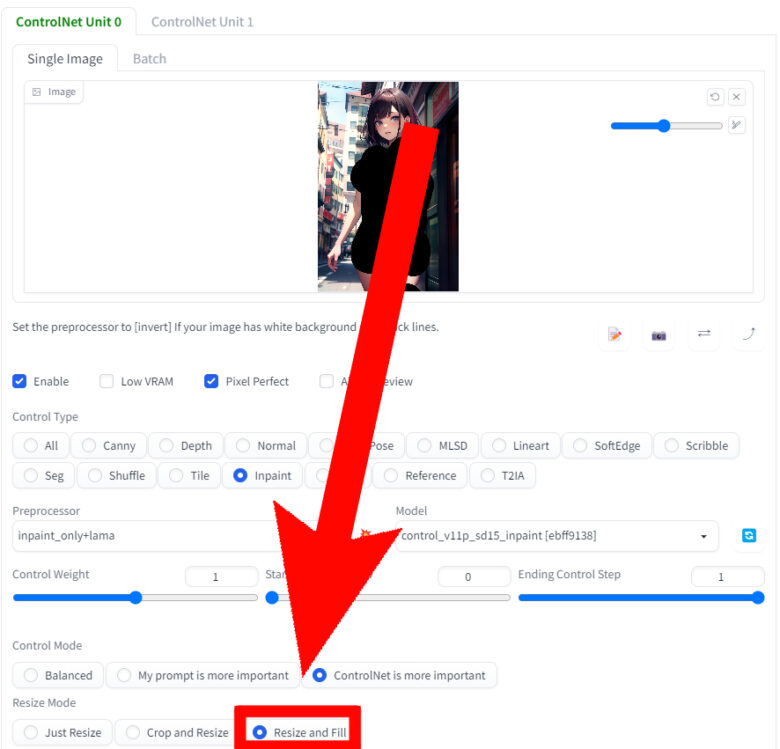
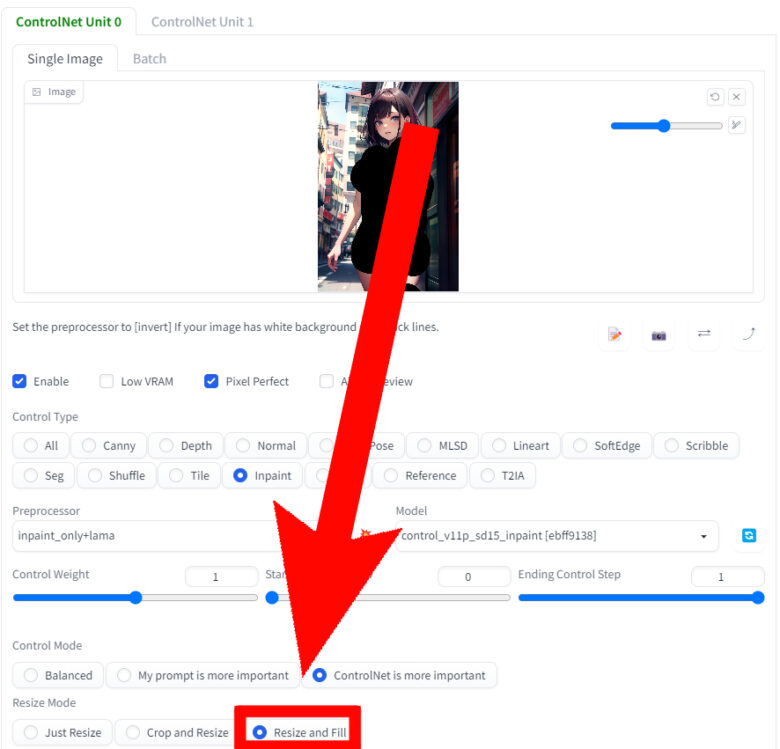
『Preprocessor/プリプロセッサ』で『inpaint only+lama』と『Model/モデル』で『inpaint』を選択。
もし、『inpaint only+lama』が出てこない場合は、『ControlNet』が更新されていない可能性がありますので下の記事の『WebU拡張機能アップデート方法』をお試しください。


『Control Mode/コントロールモード』は、『ControlNet is more important』が一番キレイで自然な仕上がりになるのでオススメです。


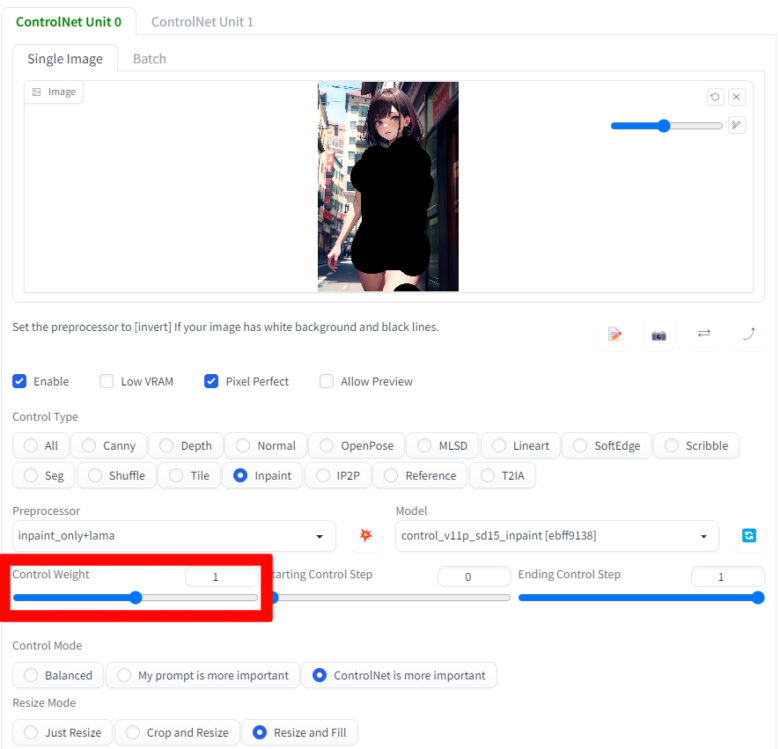
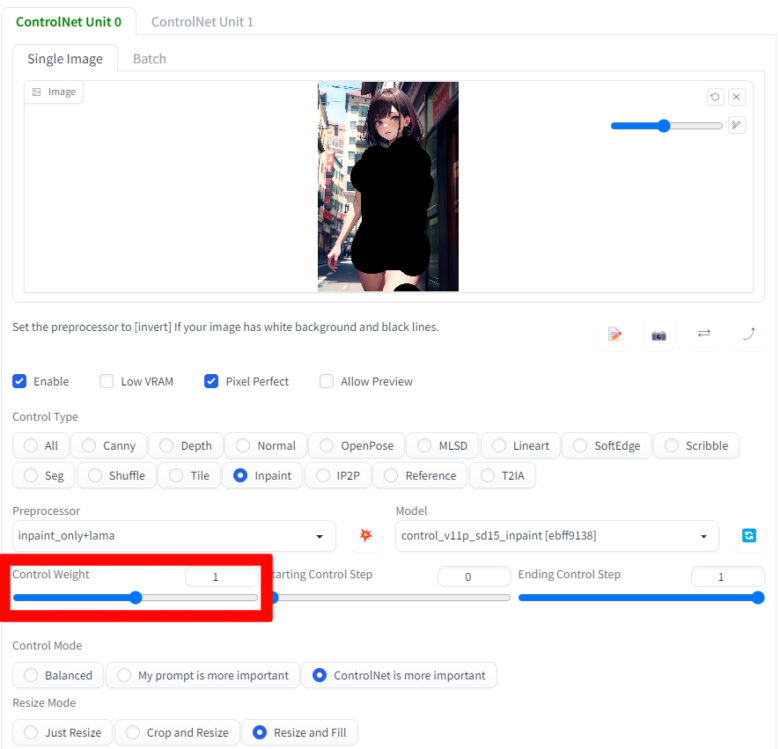
『Control Weight/コントロールウェイト』は、プロンプトと『ControlNet』の優先度を調整するような値ですが基本的には『1』で大丈夫です。
プロンプトの反映が弱いなら数値を下げて、画像の変化が弱く感じるなら数値を上げてみてください。


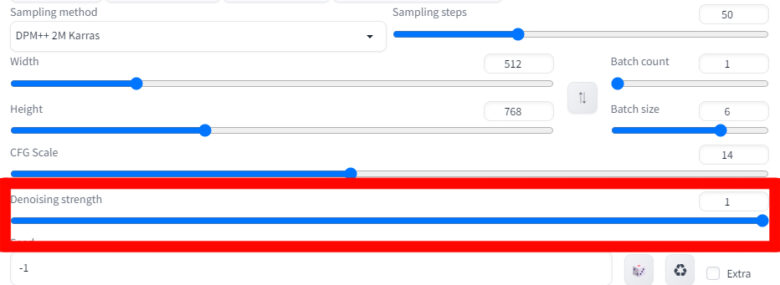
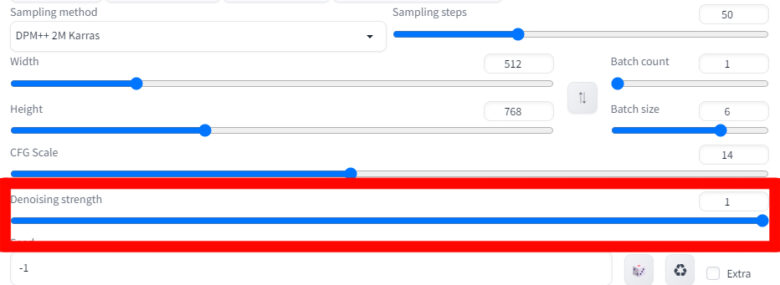
『img2img』の場合は、『Denoising strength/ノイズ除去の強さ』の強さも調整します。
数値が低いと元画像からあまり変化しないので、『0.7~1』くらいの高い数値がオススメです。



『inpaint-only+lama』の基本的な使い方でした!
inpaint-only+lamaで画像の縦横比を変更する
『inpaint only+lama』ですが、縦長で作った画像を横長することも可能です。




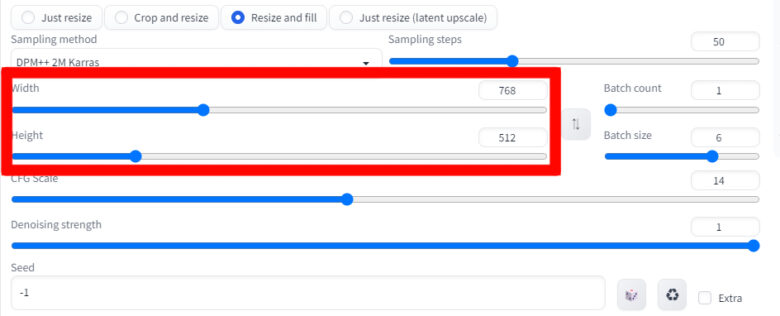
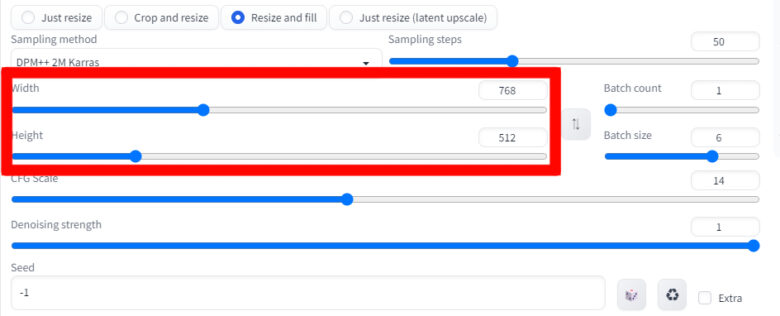
『img2img』に変えたい画像をアップロードして、『512×768』で生成した画像を『768×512』にします。
マスクはしてもしなくても大丈夫なのですが、今回は服装と縦横比を変えて生成しました。
基本的な設定は先ほどの『inpaint only+lamaの使い方』と同じで大丈夫です。




設定を変えるのはサイズと『Resize Mode』2箇所になります。
サイズは生成したい画像のサイズにして、『Resize Mode』は『Resize and Fill』にします。
『Resize and Fill』にすると、元画像を指定サイズになるように自動で縮小してくれます。
縦横比を変更した画像


上記の設定で生成した画像ですが、かなり自然に縦横比を変更できていませんでしょうか?
お気に入りのキャラクターでサムネを作りたい時などにオススメです!



以上が『inpaint-only+lama』についてでした!
『inpaint-only+lama』だと、設定項目が多いので軽くなおしたい時に少しめんどうですが、簡単に修正したい場合は『LamaCreaner』もオススメです!


『inpaint』機能を使って背景だけを変えたりも可能になります!


人気記事一覧
















おわりに
今回は、『Stable Diffusion WebUI』の『inpaint only+lama』についてご紹介しましたが、いかがでしたでしょうか?
ちゃんと設定すれば結構なんでもできちゃうような機能なので、是非色々な使い方を試してみてください!
本記事は以上になります。
長文を読んでお疲れだと思いますが、最後まで読んでいただきありがとうございます!
また次の記事でお会いしましょう!!!
明日は何を書こうかな?

コメント