
どうも、趣味レーターのAKITΩ(あきと)です!
今回は、新しく『WebUI』の『ControlNet』に追加された『dw openpose full』の導入方法やオススメの『openpose』活用方法をご紹介します!
『dw openpose full』は、今までの『openpose』より正確にポーズを指定できるので使いこなせればイラスト制作にとても役立ちます。



それでは『openpose』について詳しくご紹介します!
dw openpose fullとは?
『dw openpose full』ですが『ControlNet』に追加されたプリプロセッサです。
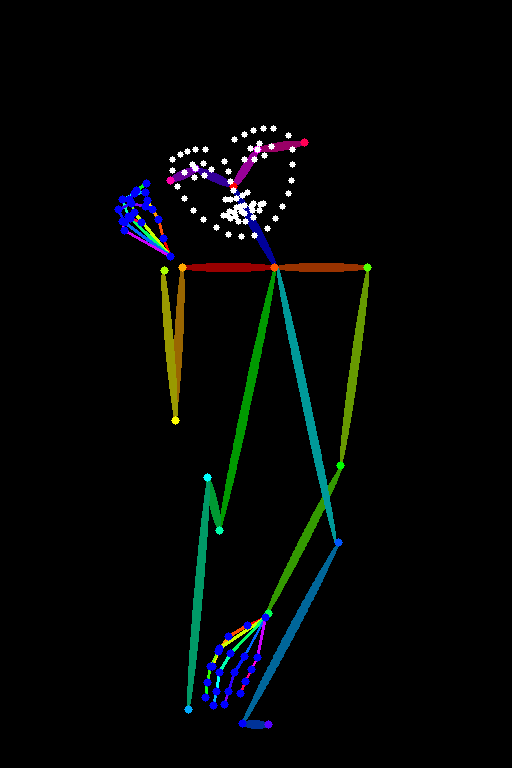
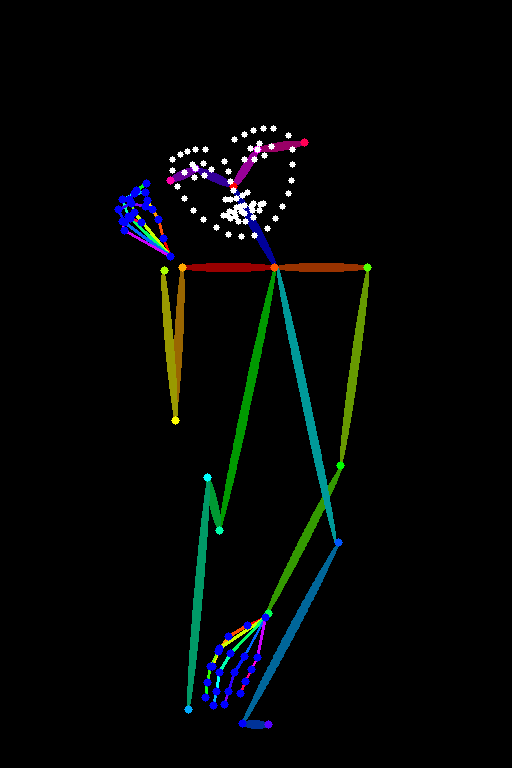
参考画像から棒人間みたいな情報を抽出して、それをもとにイラストを生成する機能になります。
以前から利用できた『openpose full』と同様に参考画像の全身を抽出する機能です。
今までの『openpose』について知りたい方はこちらをご覧ください!


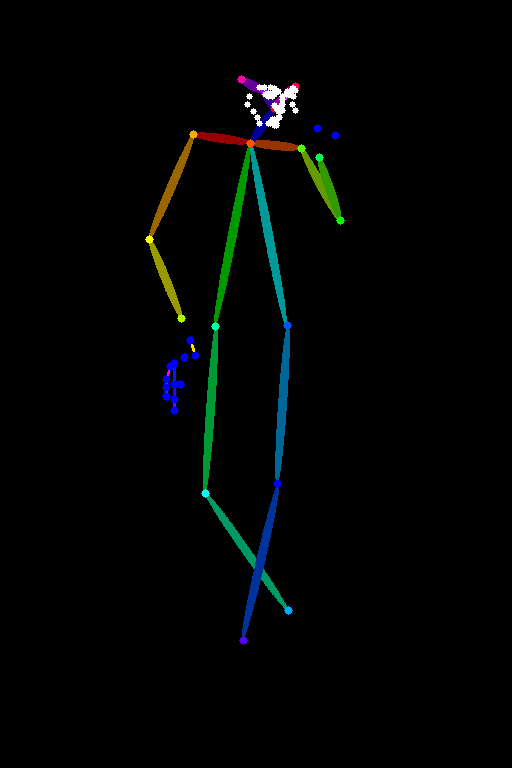
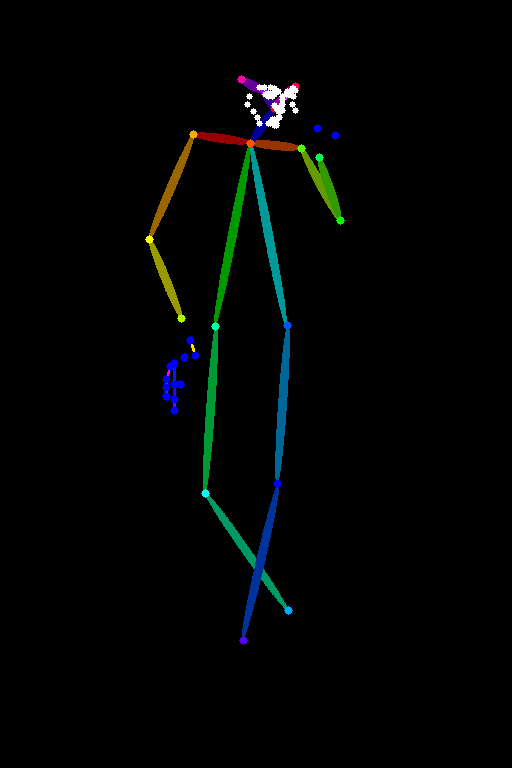
dw openpose full 参考画像






参考画像のように複雑なポーズや二次元画像の表情などの読み取り精度も向上しました。
複数回比較しましたが『旧openpose full』のほうが優れていると感じた場面がなかったので、全身のポーズを読み取る場合は『dw openpose full』を利用するのがオススメです!
dw openpose full導入方法
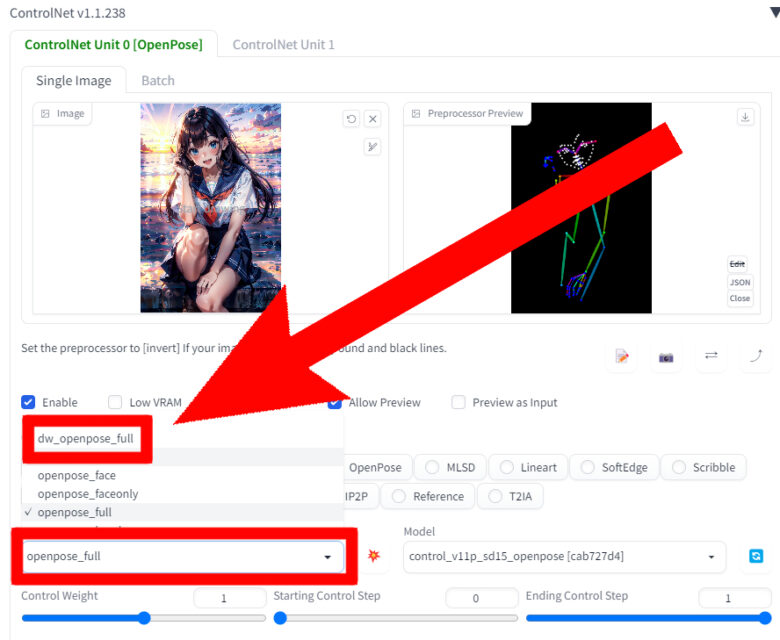
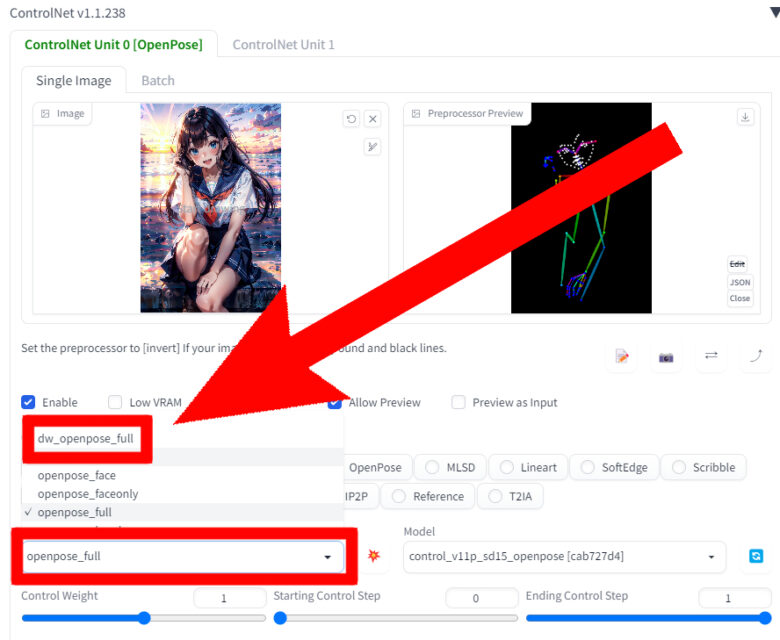
『dw openpose full』の導入方法ですが、『ControlNet』を最新バージョンにすればプリプロセッサに追加されます。
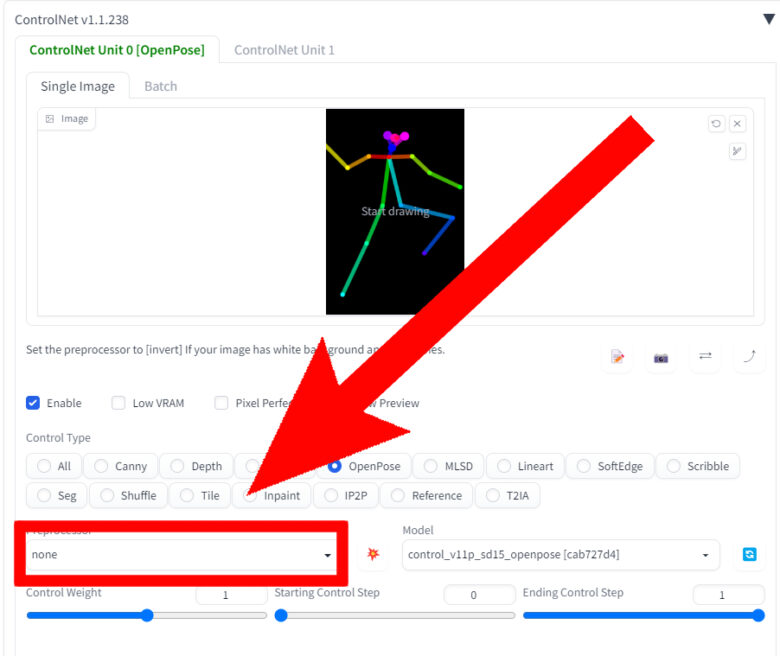
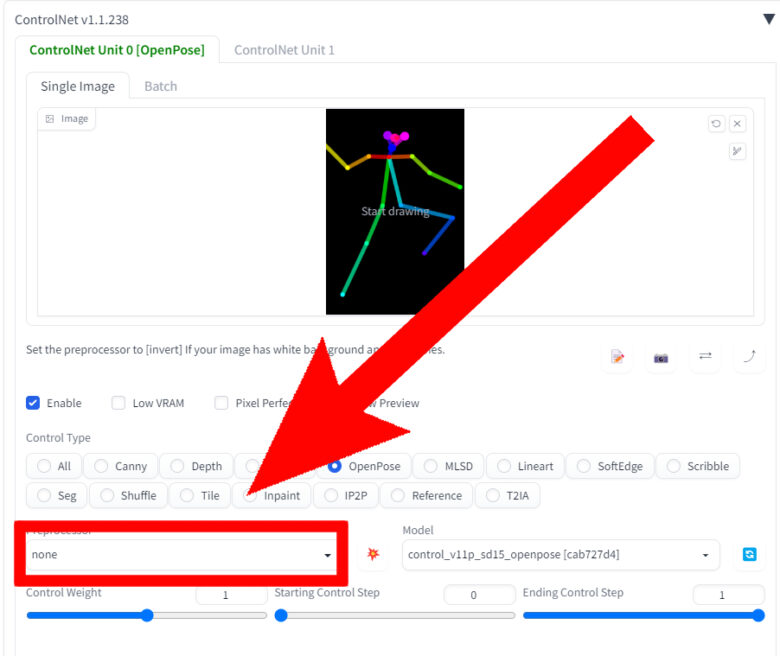
プリプロセッサはここ!


『ControlNet』機能なので未導入の方はこちらをご覧ください!


『ControlNet』が入っているのにプリプロセッサに『dw openpose full』がない場合は、拡張機能のアップデートが必要な可能性があるので『sd-webui-controlnet』が最新か確認します。
『sd-webui-controlnet』が最新になっているのに追加されていない場合は、『WebUI』のバージョンが古い可能性がありますので『WebUI』のバージョンを確認ください。
それぞれのバージョンアップ方法がわからない場合はこちらを!!!


私は『ControlNet』最新でしたが『WebUI』のバージョンアップをしばらくサボっていて表示されなかったので、バージョンアップしたら表示されるようになりました(笑)
openpose活用方法



ここからは『openpose』の活用方法についてご紹介します!
openposeに役立つツールやサイト
私が『openpose』を利用するとき参考画像に使用しているツールやサイトをご紹介します!
ツールは以下の記事でご紹介しているものを利用しています。
モデル用ツール


その中でも気に入ったポーズを探すだけで済むので『POSEMANIACS(ポーズマニアックス)』というサイトを利用することが多いです。
AIのモデルに使用するのもハッキリ許可しているので、安心して利用できるのもいいところ!
フリー画像サイト『ぱくたそ』
実際の人を参考にしたい時は『ぱくたそ』というサイトを利用することもあります。
OpenPose Editorについて
『OpenPose』の参考画像にできるツールなどをご紹介しましたが、『OpenPose』用の棒人間を作れる拡張機能の『OpenPose Editor』という機能もあります。
参考画像




自分で参考画像みたいに好きなポーズの棒人間を作成できます。
~OpenPose Editor導入方法~



『OpenPose Editor』導入方法をご紹介します!
「Extensions」タブ→「Install from URL」タブを開き、「URL for extension’s git repository」欄に以下のコードをいれます。
https://github.com/fkunn1326/openpose-editor.git
「Install」ボタンをクリックして、「Install」ボタンの下に文字がでるのを待ちます。
「Extensions」タブ→「Installed」タブ内の「Apply and restart UI」 ボタンをクリックしてWebUIを再起動します。


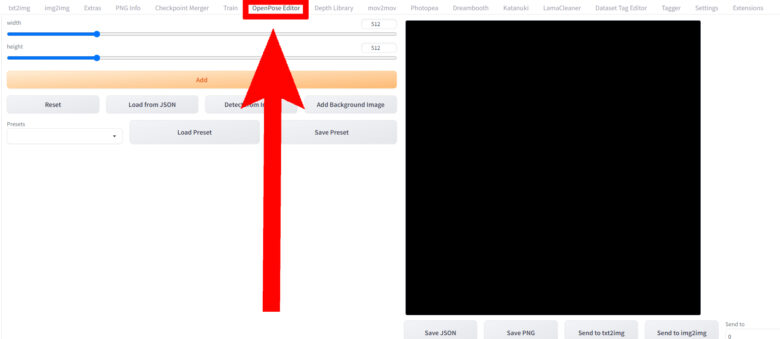
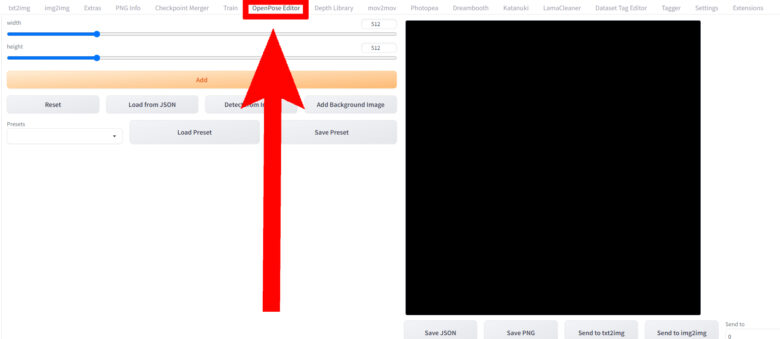
WebUIに『OpenPose Editor』のタブが出ていれば導入成功です!
~OpenPose Editorの使い方~
『OpenPose Editor』タブ内で色々な項目がありますが、よく使う項目についてご紹介します。
よく使う項目
- Add
- 棒人間追加
- Reset
- 棒人間を消す
- Save Preset
- 棒人間をプリセットに登録
- Load Preset
- プリセットの棒人間を読み込む
- Save PNG
- 棒人間の画像を保存
- Send to txt2img
- txt2imgのControlNetへ棒人間を送る
- Send to img2img
- img2imgのControlNetへ棒人間を送る
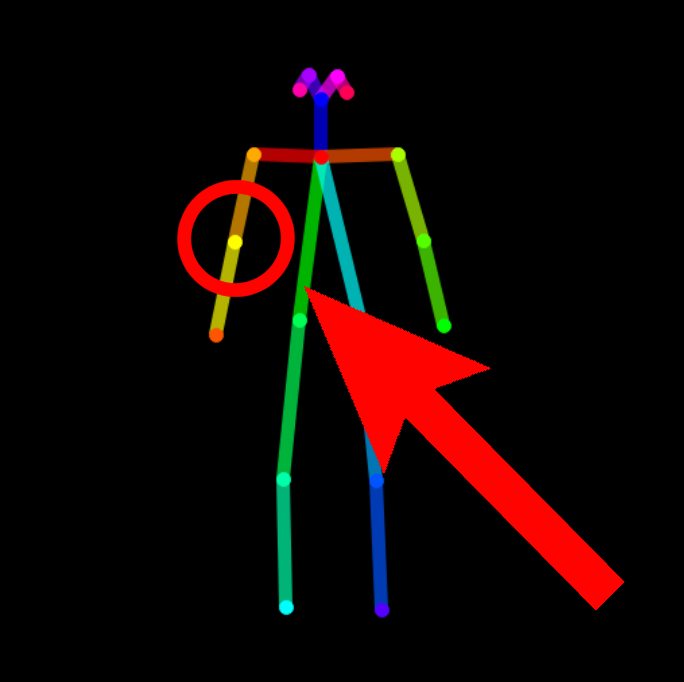
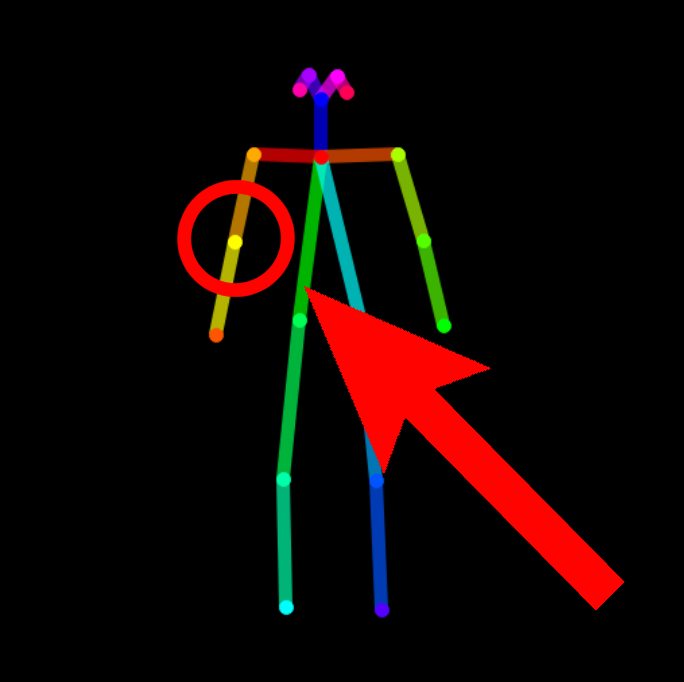
棒人間は関節部分の丸いところをドラッグ&ドロップすると動かせます。
こういう部分


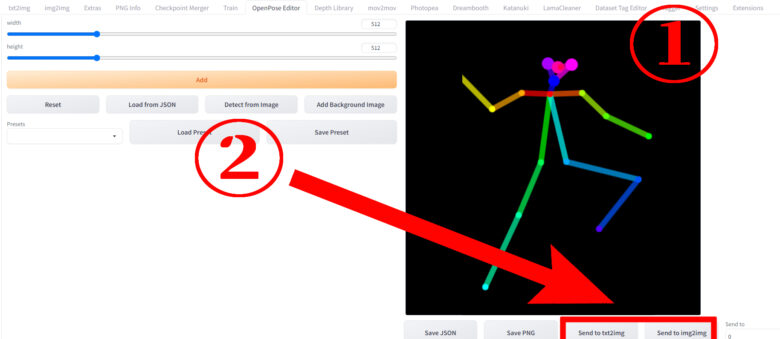
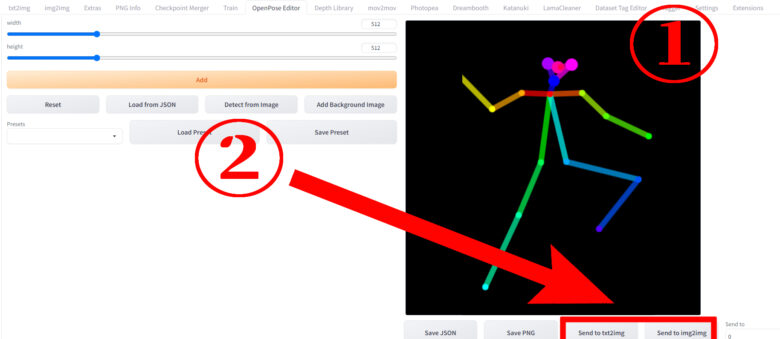
実際に画像生成するときに『OpenPose Editor』を利用する流れを解説します。


①『OpenPose』用の棒人間を生成。
②『Send to txt2img(img2img)』で画像生成画面に送ります。


③転送先のタブへ移動する。
④プリセットを『none』に変える。
あとは通常通り生成すれば、作成した棒人間のポーズを利用して画像生成できます!



以上が『OpenPose Editor』についてでした!
POSEMANIACS(ポーズマニアックス)活用例
前述したポーズマニアックスが便利なので活用例をご紹介します!
ポーズマニアックスは、色々なポーズの人体画像があり角度調整なども可能です。
ポーズの微調整を手動で変えることはできないですが、色々なポーズがあるので困ることはないと思います。
ただし、人体模型のような画像があるのでそういった画像が苦手な方はご注意ください(汗)
ポーズマニアックスのリンク
ポーマニを利用した画像例






参考画像みたいなイラスト向きの独特なポーズがたくさんあります。
ただし、画像のダウンロード機能みたいなものがないので、ControlNetで使用する場合はスクリーンショットで撮影してトリミングするなど加工が必要です。
トリミング機能がない場合はWebUIの拡張機能で使える『Photopea』などペイントツールの利用するのがいいと思います。
Photopeaのダウンロード方法はこちら!


『Photopea』でControlNet用のトリミング画像を作成する操作は、この後の『OpenPoseでキャラの配置を調整する方法』の使い方でできます。
OpenPoseでキャラの配置を調整する方法
『OpenPose』機能ですが人物の配置を調整するのにも利用できます。


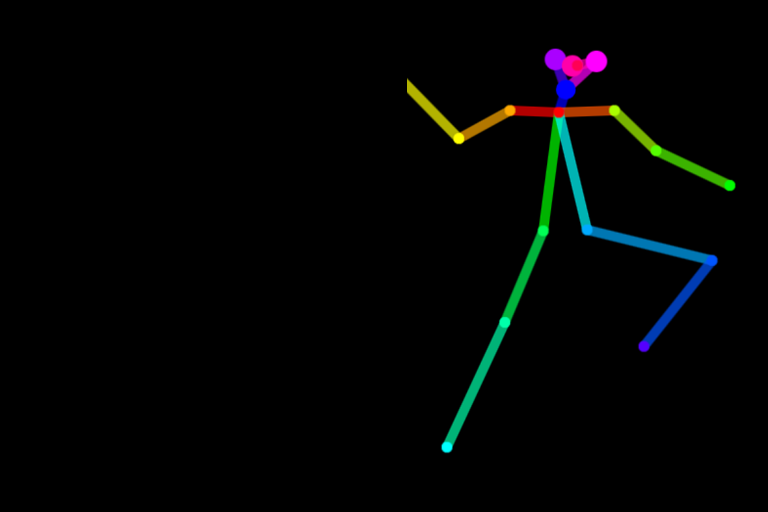
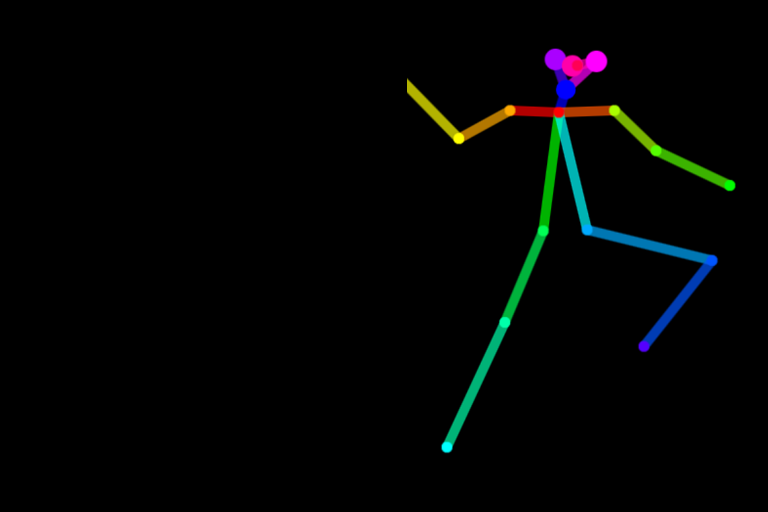
例えば『OpenPose Editor』で生成棒人間を画面の右側に配置して生成します。


そうすると棒人間のポーズで指定した位置に人物を配置することが可能です。
縦横比を合わせて棒人間用の画像を配置すればいいので、レイヤー機能があるペイントツールなら画像を用意できるかと思います。
先ほどご紹介した『Photopea』でもできるので、慣れていない人向けに簡単に手順を解説します!
~Photopeaで人物の位置を調整する方法~
まずは、人物のもとになる画像を用意する必要があるので、『OpenPose Editor』やポーマニなどで画像を準備してください。
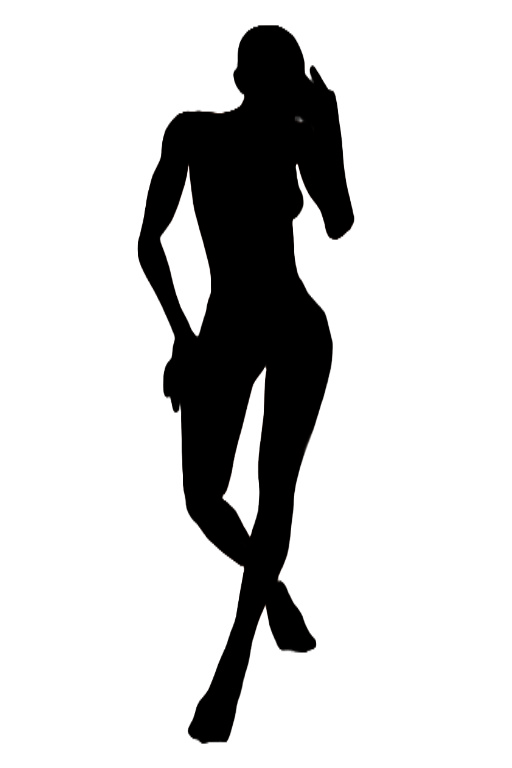
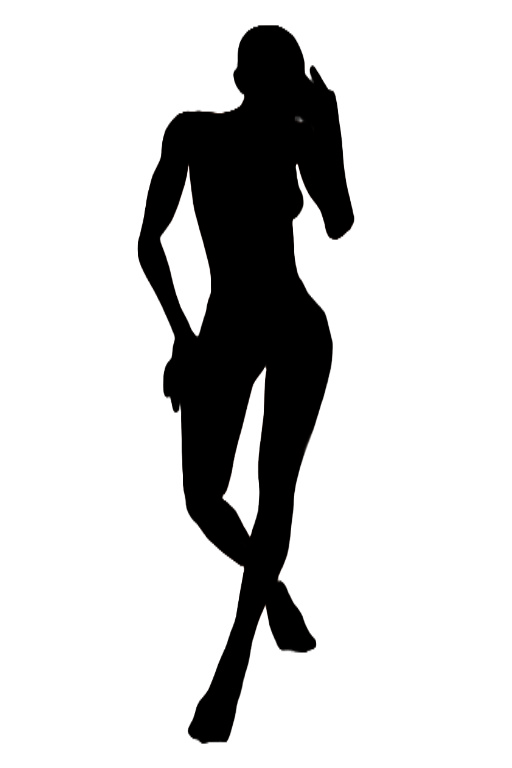
背景は白や黒の一色か背景透過されている画像が望ましいので、それ以外の画像の場合は透過処理するほうがいいです。
無料で背景透過できるものだと『ClipDrop』、『Adobe Express』が精度が高い印象になります。
『OpenPose』用の画像が用意できたら『Photopea』の操作をします。


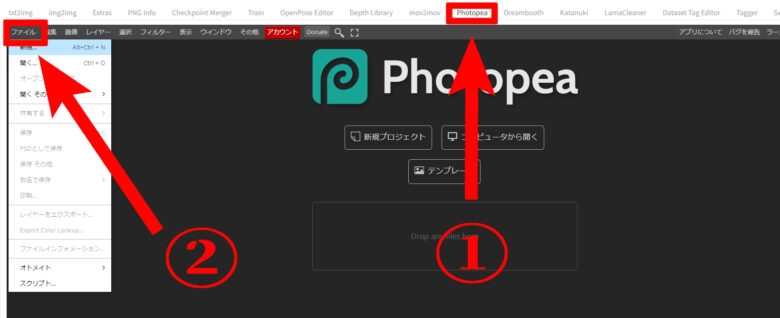
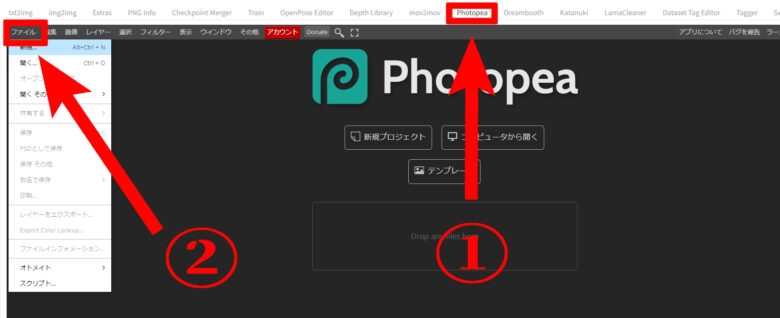
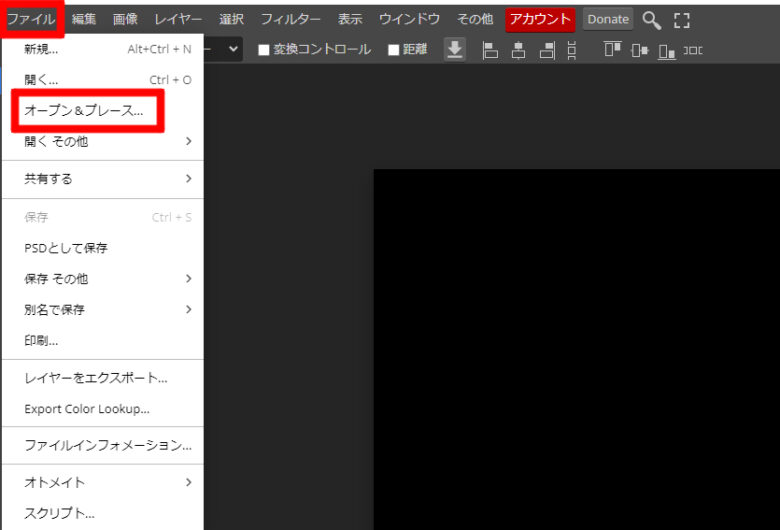
『Photopea』タブを選択→ファイルタブから新規を押す。


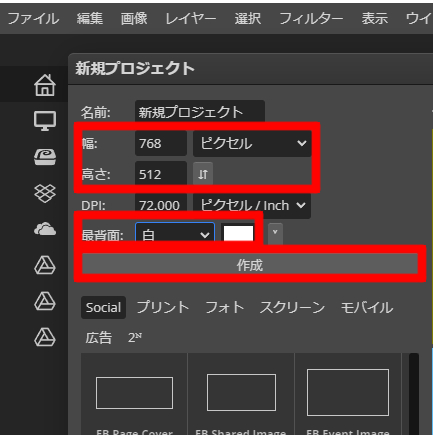
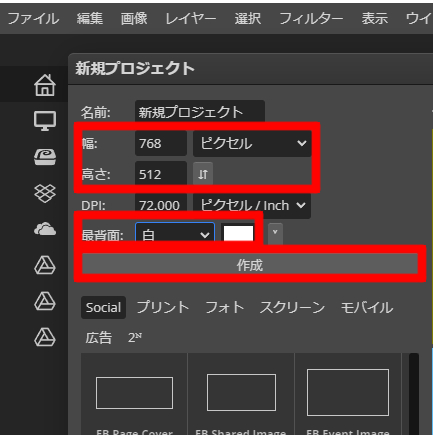
作成する画像の設定ができる画面がでます。
『幅』と『高さ』でAI画像の生成サイズを入力→最背面で用紙の色が選べるので『OpenPose』用の画像の背景色に合わせる(透過画像の場合はどちらでも大丈夫です。)→設定ができたら作成を押す。


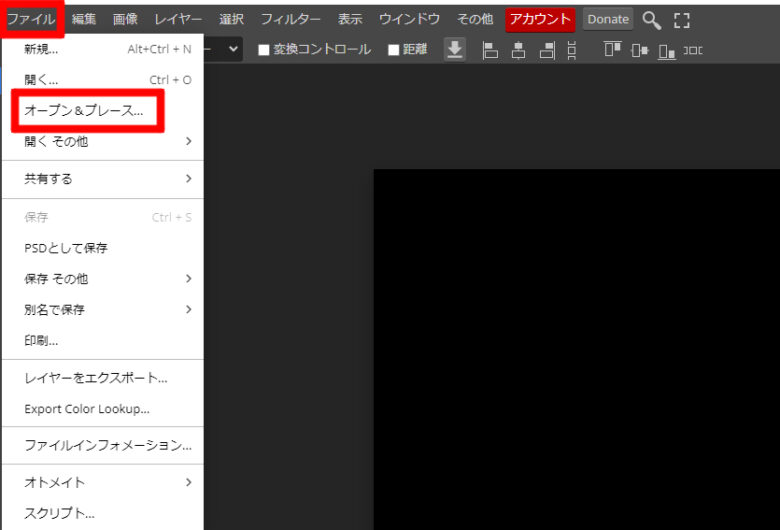
『ファイル』→『オープン&プレース』を押すと画像が選択できるようになるので、『OpenPose』用の画像を選びます。


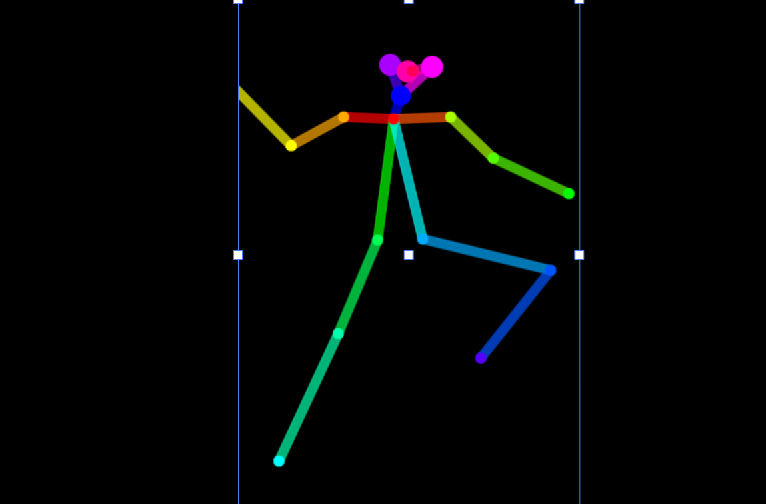
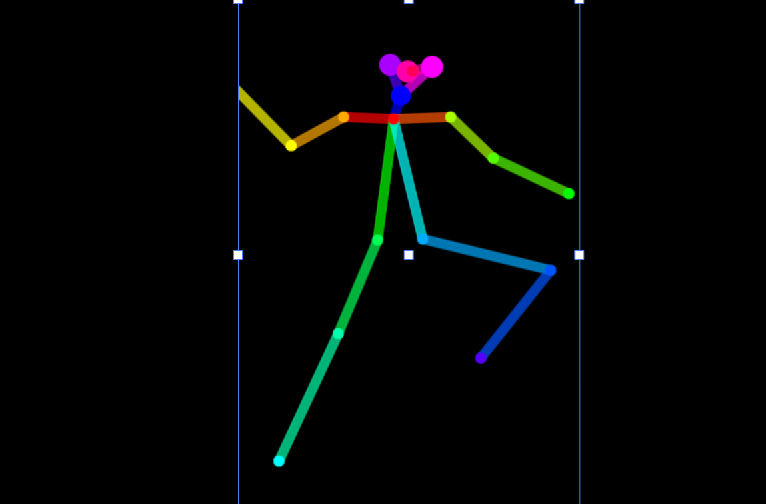
上記の操作をすると画像が挿入されます。
画像をドラッグ&ドロップで配置を変えたり、□マークをドラッグ&ドロップして画像の大きさを調整可能です。


『OpenPose』用の画像の準備ができたら保存します。
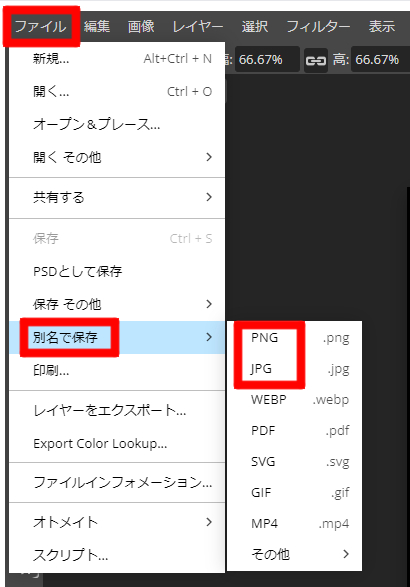
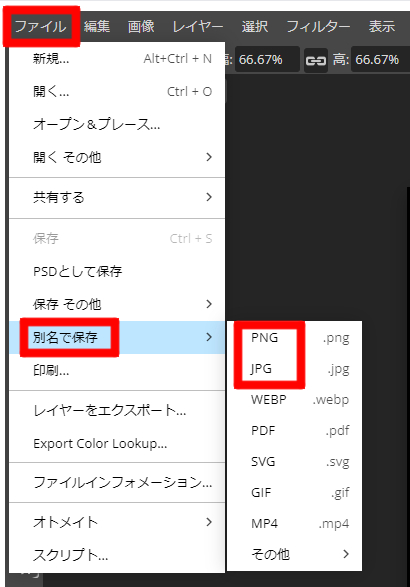
『ファイル』→『別名で保存』→PNGやJPGなど保存したファイル形式を選択→その後でる画面内の保存を押します。
あとは保存した画像をControlNetにアップロードすれば、人物の配置やポーズを指定して画像生成することが可能です。



以上が『openpose』についてでした!
人気記事一覧
















おわりに
今回は、『openpose』についてご紹介しましたが、いかがでしたでしょうか?
『dw openpose full』の精度が高くて色々活用できそうなので、なにか思いついたら記事に追記や別記事作ろうかなと思ってます!
いい使い方やこういうこと知りたいなどあれば、コメントやお問い合わせフォームで連絡いただけると嬉しいです!!!
本記事は以上になります。
長文を読んでお疲れだと思いますが、最後まで読んでいただきありがとうございます!
また次の記事でお会いしましょう!!!
明日は何を書こうかな?

コメント