
どうも、趣味レーターのAKITΩ(あきと)です!
今回は、2023/05/26の『NovelAI』の『Inpaint』機能が追加されたので、その機能の特徴や使い方などをご紹介します!
アップデート内容の詳細を知りたい場合は以下の記事をご覧ください。


簡単に説明するとイラストの一部を修正する機能なんですが、メチャクチャ便利です!
『ControlNet』でも似たようなことできていましたが、『Inpaint』できる内容ならこっちのほうがとても楽!!!





それでは詳しい内容をご紹介します!
Inpaint機能とは?
参照画像の一部をマスク(範囲指定)することで、そのマスクされた部分を中心にイラストを修正する機能です。
AIイラストだと手など身体の部分的に失敗することが多いですが、そういった一部だけ失敗したイラストの修正に利用できます。
また、失敗した部分以外にもイラストの印象を変えるのにも有効です。
Inpaint使用例




『笑顔、赤い目、赤い後ろ髪』の呪文を入れて『Inpaint』をしましたが、元画像の背景や身体などはそのままに部分的に印象を変えれています。
『Inpaint』があれば、背景やポーズがいいけど『失敗した!』と思うイラストも有効に活用することが可能です!



わたしは画像削除できなくなってドンドン溜めてしまいます(笑)
Inpaintの使い方
『Inpaint』の利用方法は『生成画像を直接Inpaintする方法』と『画像をアップロードしてInpaintする方法』の2種類あります。
生成した画像をInpaintする方法



生成した画像をInpaintする方法をご紹介します!
利用するのは通常通りイラストを生成して、少し失敗したイラストができた場合です。
失敗イラスト




パッと見た感じはよさそうなのですが、アホ毛の形とスリット部分がもったいない感じのイラストです。


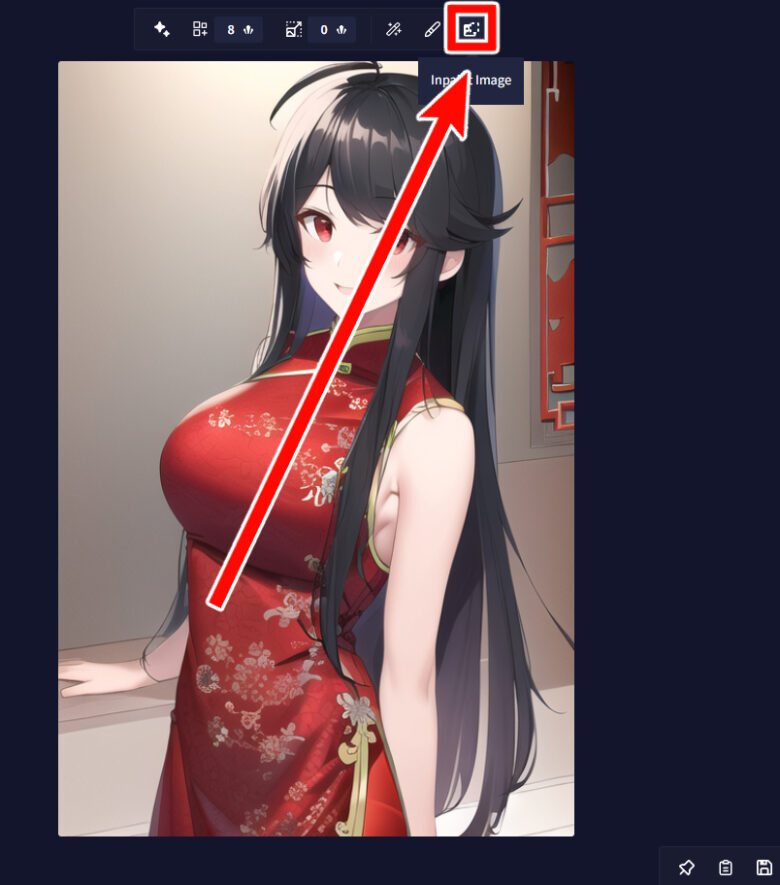
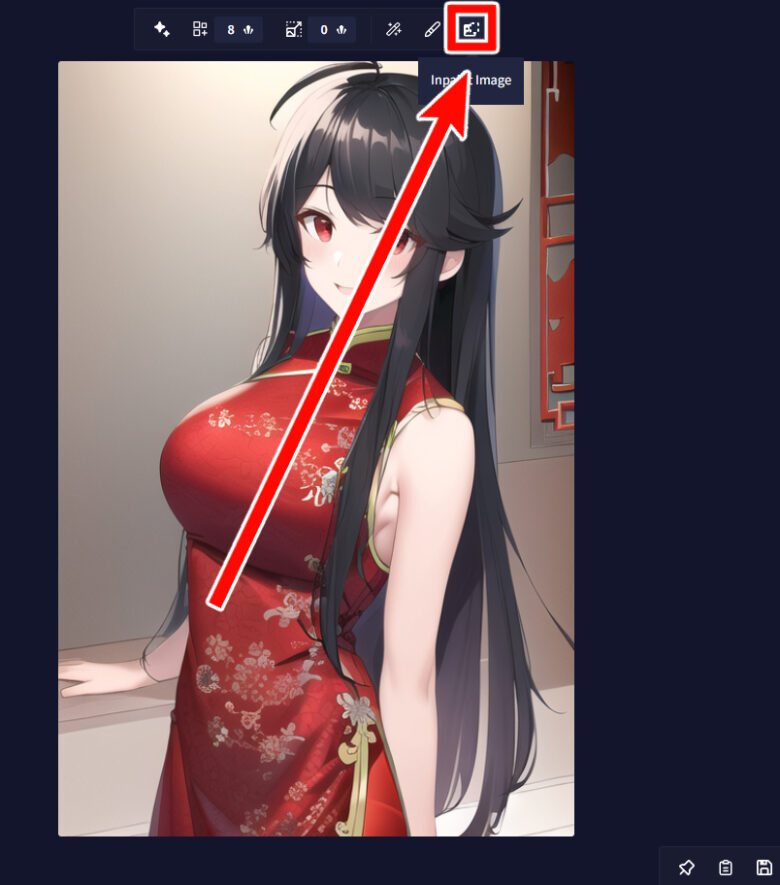
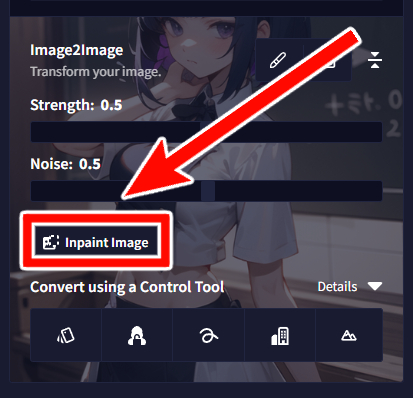
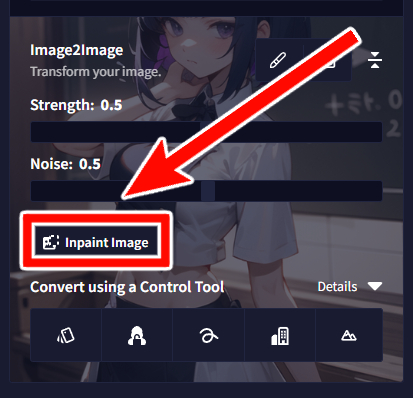
『Inpaint Image』とでてくるマークのところを押すとマスクできる画面になるので、『マスクイラスト』みたいに直したいところをマスクします。
詳しいマスク方法は後程ご紹介します。
今回は元々の呪文に『タイツ』を追加して『Generete Image/生成』しました。
Inpaint後の画像


変な形のアホ毛が改善されてスリット部分にタイツが表現されました。
比較用




もとの絵と比べると違和感なく描きなおしてくれているのがわかりやすいです。
今までなら再度のガチャや描きなおしなどしていたイラストを簡単に修正することができます。
画像をアップロードしてInpaintする方法



アップロード画像をInpaintする方法をご紹介します!
修正したい画像をアップロードして、その画像をマスクして部分的に修正する方法になります。
修正したイラスト


~Inpaint使用例~でご紹介した画像を利用してご説明します。


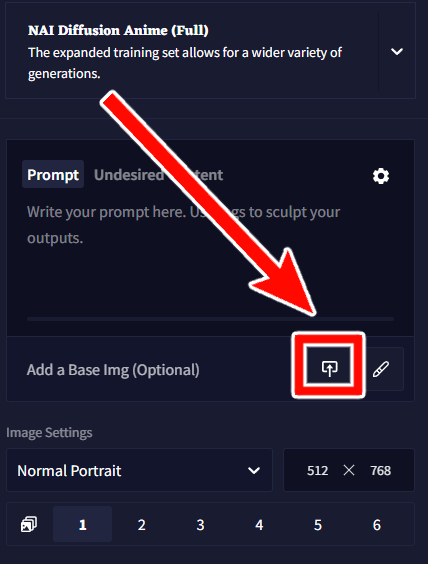
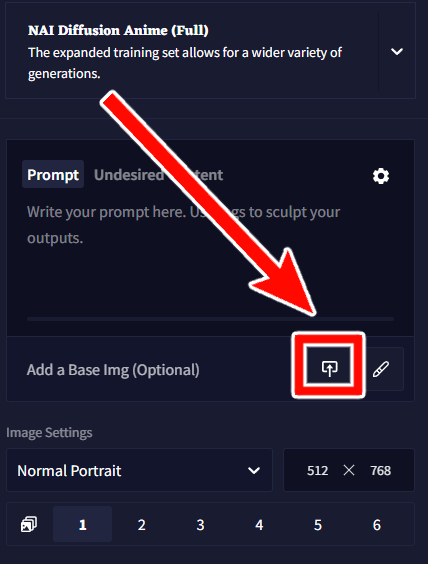
NovelAIのUI画面で上向き矢印を押して、修正したい画像を選択してアップロードします。


『Inpaint Image』を押すとマスクできる画面になります。
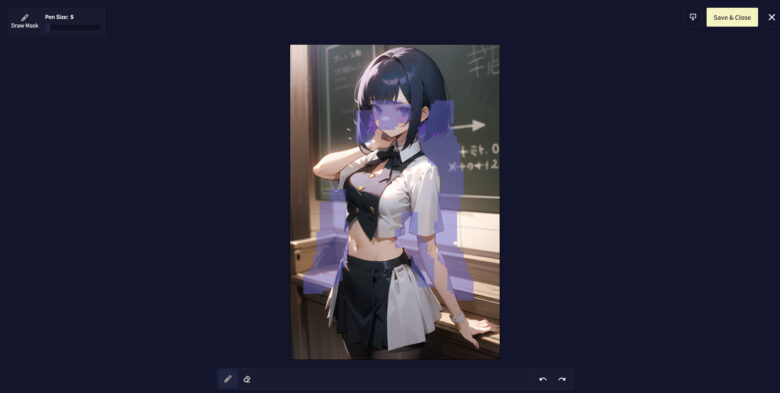
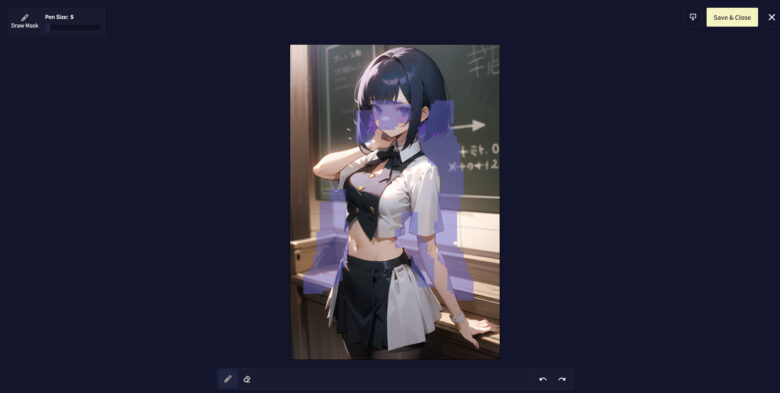
マスク部分のイラスト


今回は表情と目と髪形を変えたいので、その部分の周辺をマスクしました。
詳しいマスク方法は後程ご紹介します。
『笑顔、赤い目、赤い後ろ髪』の呪文を入れて『Generete Image/生成』。
Inpaint後の画像


元々の画像は『Stable Diffusion』で別のAIツールですが、違和感なく描きなおしていませんでしょうか?
比較用






比較すると元イラストの印象のままマスクした部分を修正しているのがわかりやすいです。
部分的に変えることができるので、以前のイラストの差分を作ったりなど色々利用はできそうだと思います。
Inpaintのマスク画面の操作



マスク画面の操作方法をご紹介します!


まずは各方法のところでご紹介した『Inpaint Image』を押して画像をアップロードします。


アップロードすると画像をマスクできる画面に変わります。


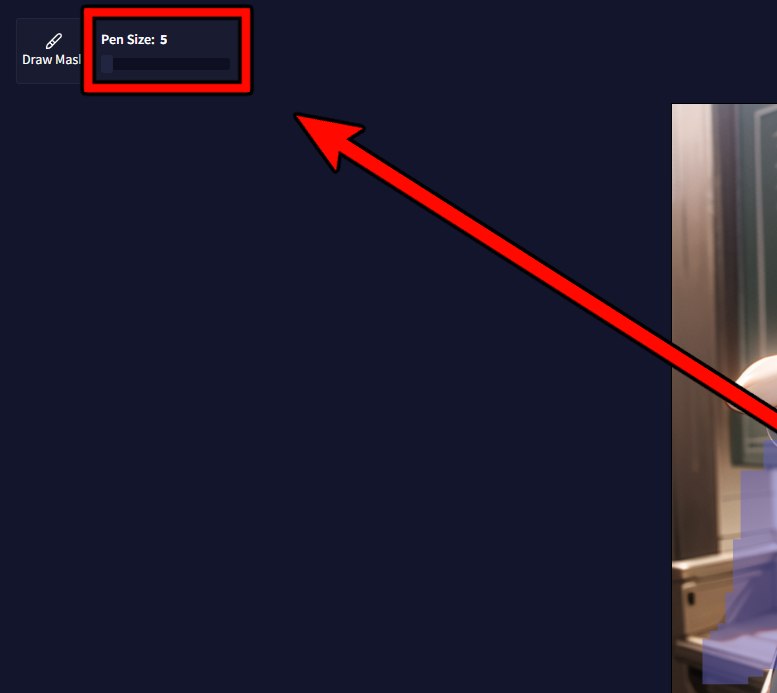
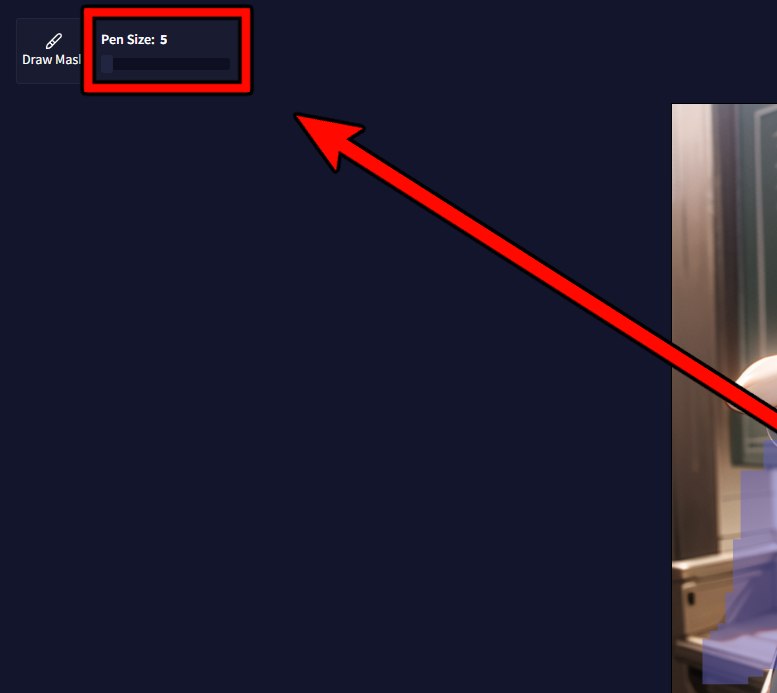
画面左上にある『Pen Size』のところで、マスクに使用するペンや消しゴムのサイズを変更できます。


イラスト左下にあるペンのマークはマスクするツールで、消しゴムマークはマスクした部分を消すことができるツールです。


イラスト右下にある矢印マークは作業をやり直すマークで、左向き矢印はひとつ前に戻るで右向き矢印はひとつ前に戻る作業の取り消しができます。


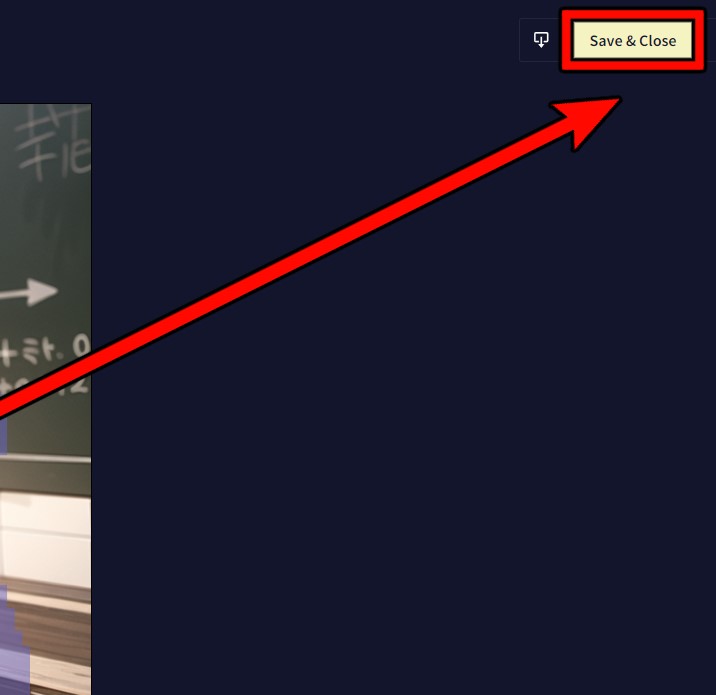
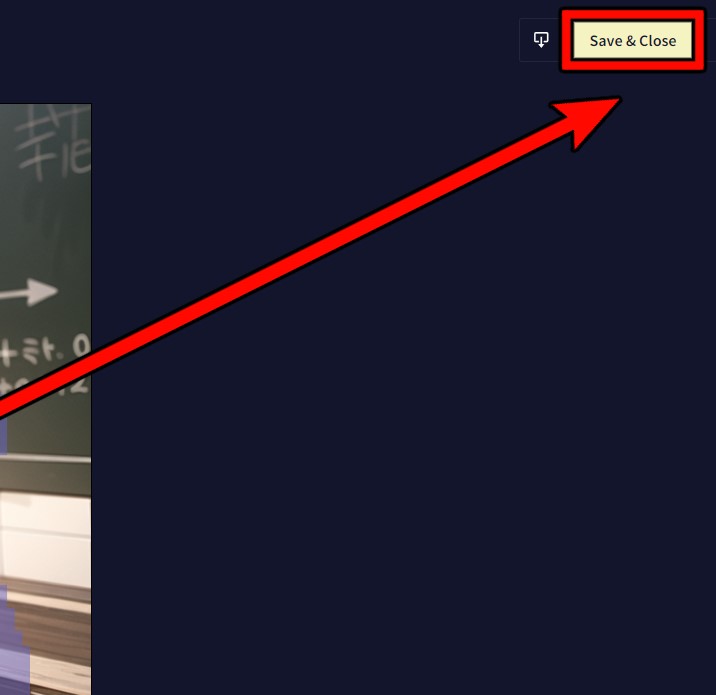
マスク範囲の指定が終わったら、画面右上の『Save&Close』を押すとマスク範囲を保存して呪文などが入れれる画面になります。
あとは修正したい内容の呪文を追記したりなどして『Generete Image/生成』するとマスクを適用して画像の生成が可能です!



以上がInpaint機能のご紹介でした!
人気記事一覧
















おわりに
今回はNovelAIの新機能『Inpaint』についてご紹介しましたが、いかがでしたでしょうか?
AIイラストの歯がゆい部分を簡単に直せて非常に便利なので、是非活用して素敵なイラストを作成ください!
この記事が少しでもお役に立てたなら嬉しいです!!!
本記事は以上になります。
長文を読んでお疲れだと思いますが、最後まで読んでいただきありがとうございます!
また次の記事でお会いしましょう!!!
明日は何を書こうかな?

コメント