
どうも、趣味レーターのAKITΩ(あきと)です!
今回は新しく追加されたwebUI用拡張機能の『ControlNet v1.1』の導入方法をご紹介します!
すでに『ControlNet』をいれている人なら簡単に導入できるのですが、あまり導入方法を紹介してる情報がなく、私自身がいれるときに手こずったので記事を書きました(笑)
まだ『ControlNet』を導入できていない人向けの内容も書いてあるので、導入済みの方は目次から『ControlNet v1.1の導入方法』をご覧ください!
導入方法がメインになるので、モデル毎の違いなどは簡単な要点だけになっています。
詳しい使い方などは以下の記事で詳しくご紹介しております!!!





それでは「ControlNet v1.1」の導入方法をご紹介します!
ControlNetの入れ方


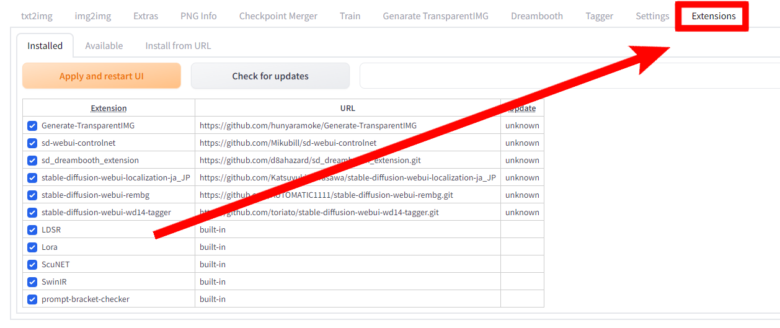
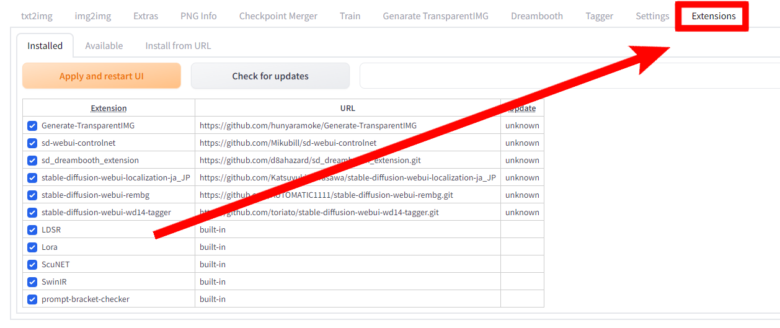
「Extensions/拡張機能」のタブを選択します。


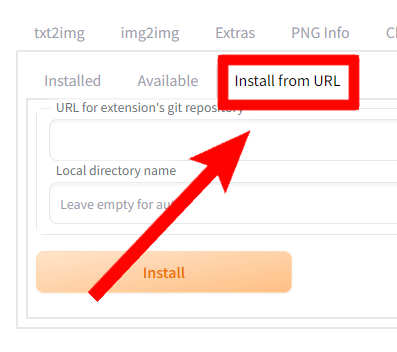
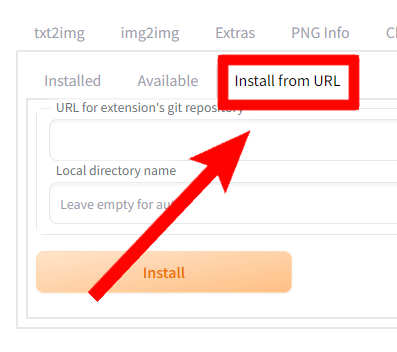
タブ内の「Install from URL/URLからインストール」タブを開きます。


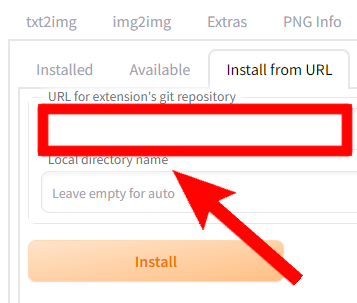
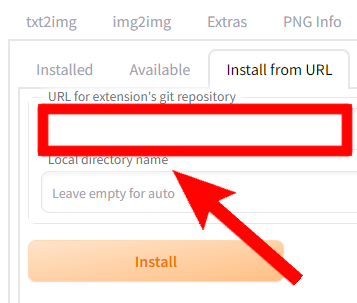
「URL for extension’s git repository/拡張機能の git リポジトリの URL」に下のURLを入力します。
https://github.com/Mikubill/sd-webui-controlnet.git


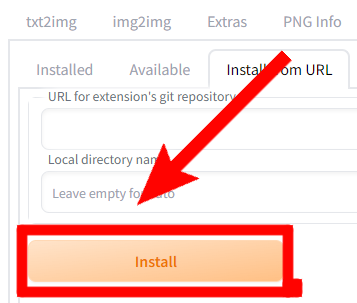
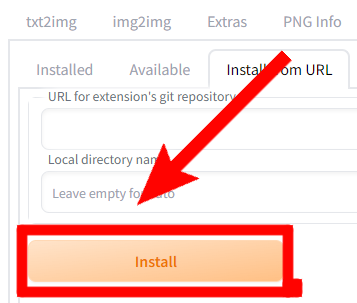
入力後に「Install/インストール」ボタンを押します。
数秒待つと『Installed into stable-diffusion-webui\extensions\sd-webui-controlnet. Use Installed tab to restart』というメッセージがでます。


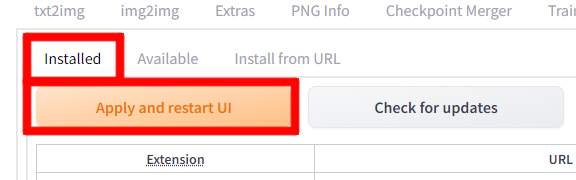
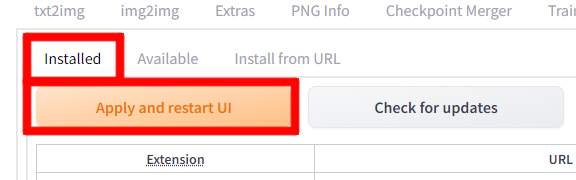
「Install from URL/URLからインストール」タブから「Installed/インストール済み」タブに移動し、「Apply and restart UI適用して UI を再起動する」 をクリックします


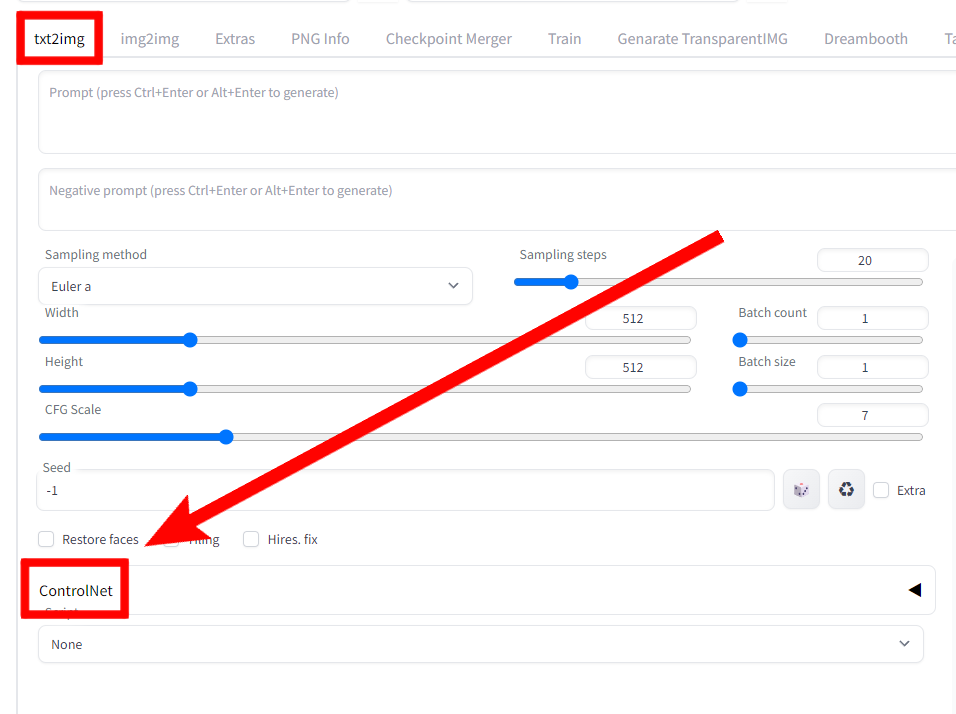
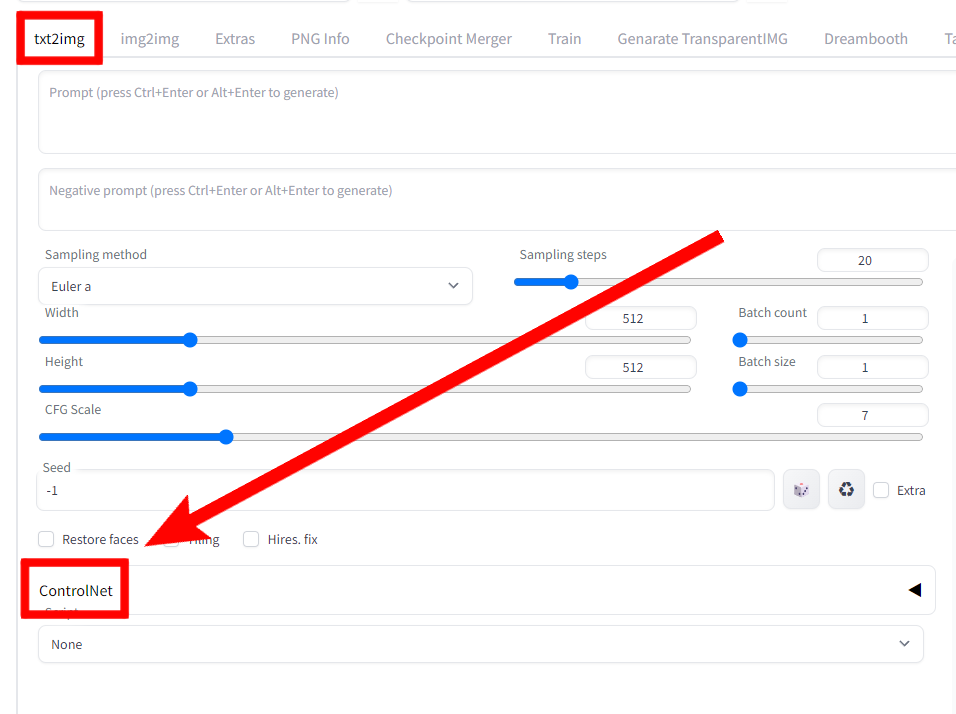
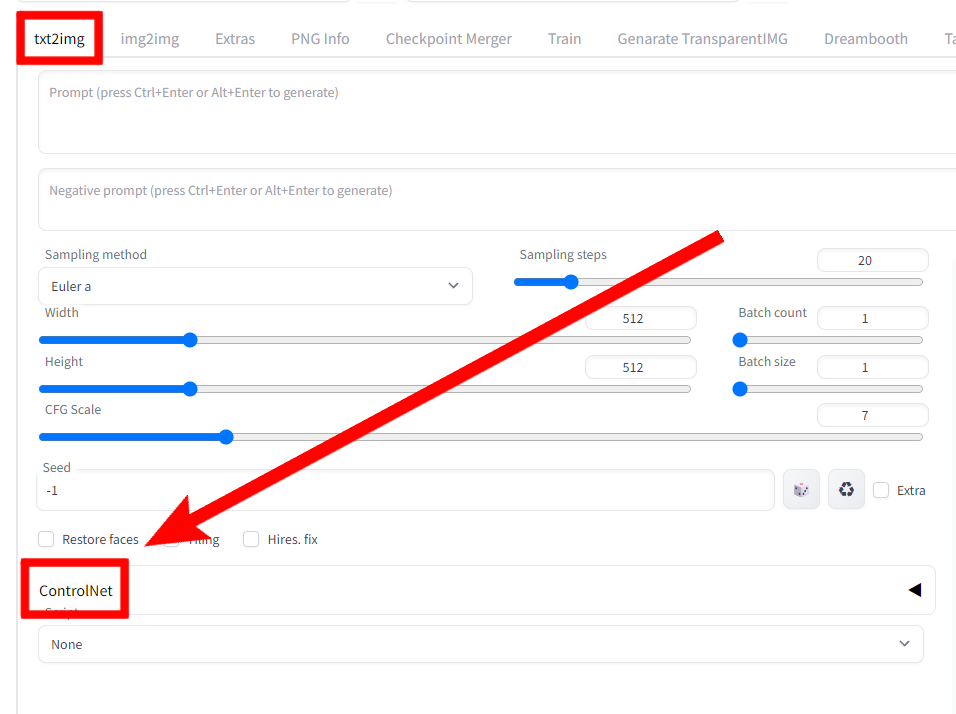
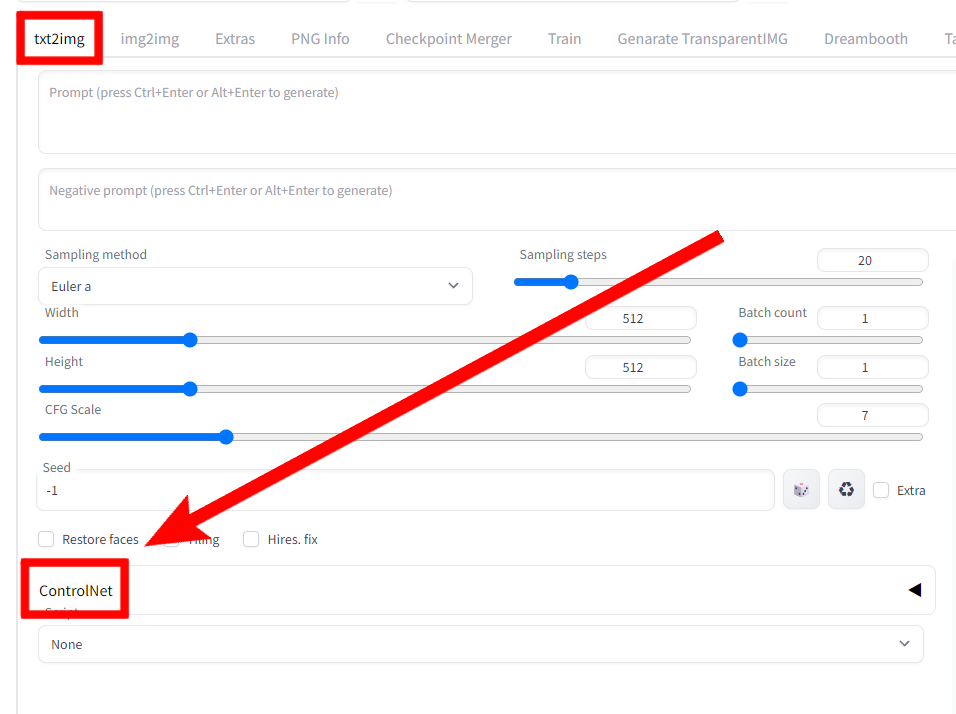
「txt2img」タブを選ぶと「ControlNet」の項目がでるようになります。
でていない場合は、webui関連ファイルをすべて終了してから、再度開きなおしてください。
あとは、「ControlNet」用のモデルというファイルを入れると利用することができます。
「ControlNet v1.1」の導入方法と同じなので、記事の続きをご覧ください!



「ControlNet」の項目がでれば、「ControlNet v1.1」を使うための準備完了です!
ControlNet v1.1の導入方法
「ControlNet v1.1」を利用するには、専用のモデルをインストールする必要があります。


上の『Hugging Face』のリンクを開きます。


リンクを開くととモデルのダウンロード画面になります。
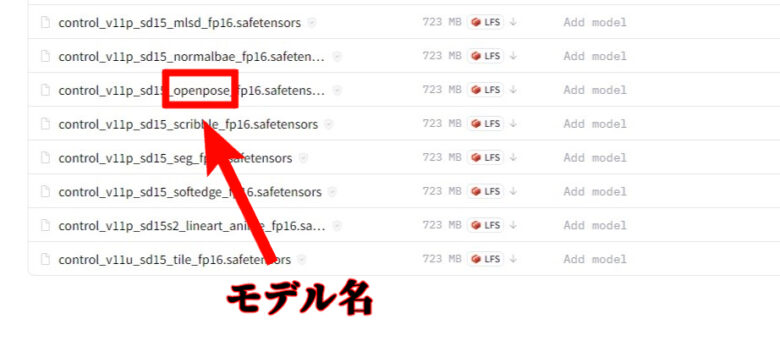
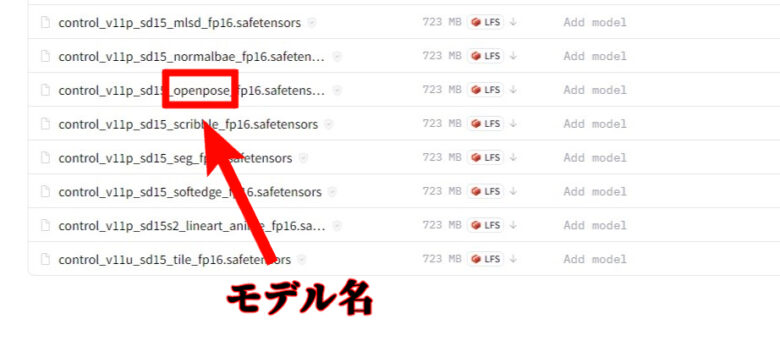
『control_v11~』の後に書いてある内容がモデルになるので、必要なファイルを↓マークを押して保存します。
ダウンロードしたファイルを以下の順番でフォルダを辿り、最終的に『models』フォルダに保存します。
webuiがあるフォルダ\sd.webui\webui\extensions\sd-webui-controlnet\models
上の『models』フォルダに、保存したモデルと同じ名称の最後の拡張子が『yami』のファイルがあるか確認します。


もし、『yami』のファイルがない場合は上のリンクを開きます。


色々なファイルがでてきますが、『(必要なモデル名)‗fp16.yami』をコントロールネットのモデルと同じところに保存します。
保存先
webuiがあるフォルダ\sd.webui\webui\extensions\sd-webui-controlnet\models
すべてのファイルが保存できてwebuiを起動している場合は、webuiを開くときに起動したウェブページや『bat』などをすべて終了してから、再度開きなおしてください。



これで「ControlNet v1.1」の導入完了です!
ControlNetを使用する流れ


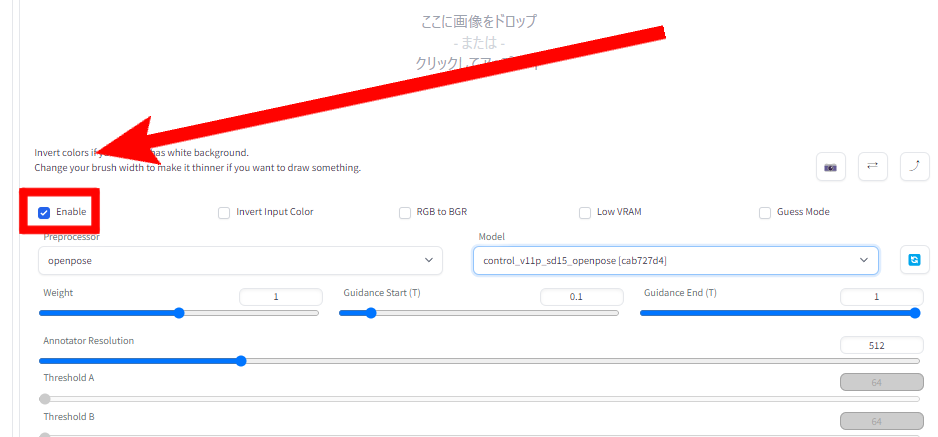
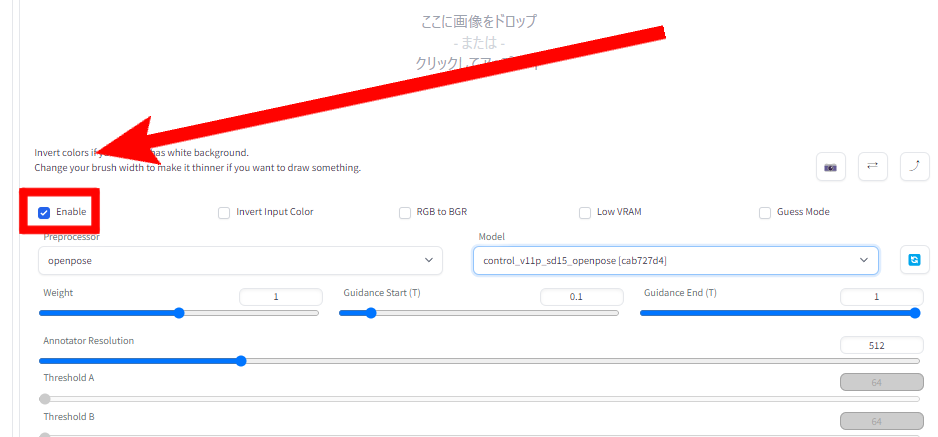
「txt2img/img2img」タブを選ぶとでてくる「ControlNet」の項目を押します。


「Enable/有効」が「ControlNet」をオンオフする項目なので、そこにチェックをいれます。


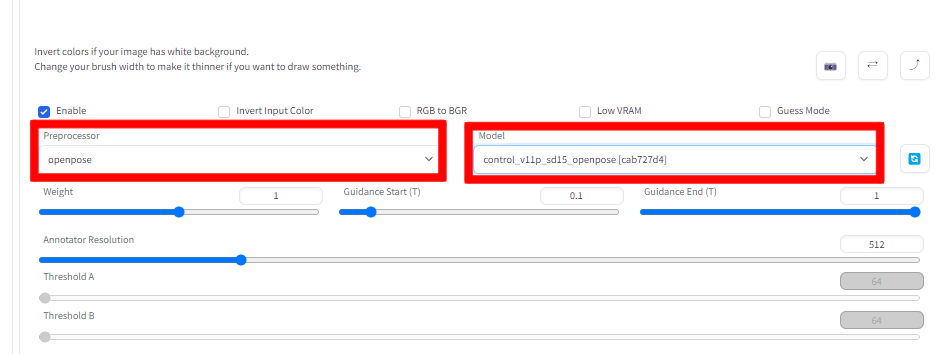
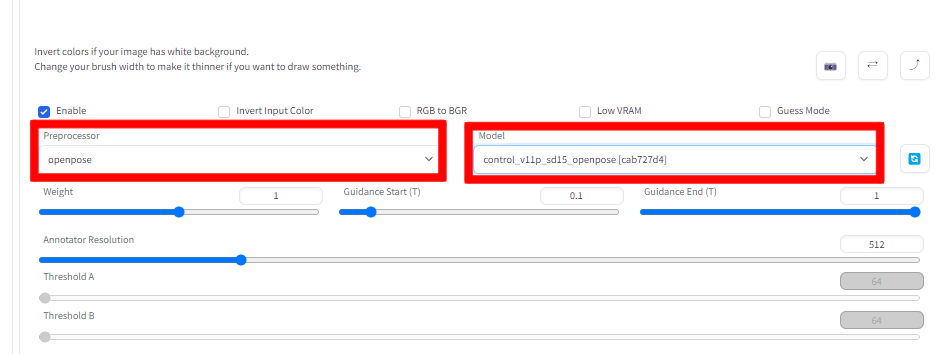
「Enable/有効」の下にある「Preprocessor/プリプロセッサ」と「Model/モデル」が「ControlNet」の種類を切り替える項目になります。
使いたい「Preprocessor/プリプロセッサ」と同じ「Model/モデル」を選択します。


「ControlNet」の参照画像をアップロード欄に追加します。
ネットからのダウンロード画像だと著作権の問題が発生する可能性があります。
こちらの記事のデッサン人形など権利の問題ない参照画像の利用を推奨です。


あとは各ツールの設定項目を調整して通常通りの生成を押せば「ControlNet」を適用したイラストができます。



以上が「ControlNet」を利用する流れです!
Preprocessor(プリプロセッサ)がでてこない場合
「Preprocessor/プリプロセッサ」に足りない項目がある場合に改善できそうな方法をいくつかご紹介します。
わたしはシステムエンジニアではなく色々調べて改善できた方法なので、webUIに詳しい相談できる人がいるならそちらをオススメします(汗)
まずは、webUIのアップデートと拡張機能のアップデートをお試しください。


それでも出ないなら『sd-webui-controlnet』フォルダをどこかにバックアップしてから削除します。
フォルダの場所
webuiがあるフォルダ\sd.webui\webui\extensions\sd-webui-controlnet
その後『ControlNetの入れ方』をおこなうと表示されるかもしれません。
わたしは以前その方法で改善しましたので、その後モデルを入れ直して使えるようになりました!
お手数ですが、異常があればバックアップしたのを元にフォルダに置き換えて、他の方法をお調べください(汗)
そもそもControlNetとは?
導入方法の記事ですでにご存知の人が多そうなので、簡単にどういう機能なのか解説します。
参考になる画像をアップロードして、その画像を〇〇してイラストを生成する機能が『ControlNet』です。
〇〇の内容は、使用の流れでご紹介した『ControlNet』の設定欄にある「Preprocessor/プリプロセッサ」と「Model/モデル」によって変わります。



それでは簡潔に特徴をご紹介します!!
ControlNetのモデルの違い
- Depth
- 参照画像の距離感を抽出して、その情報を参考にして画像を生成する。
- Normal
- 参照画像の凹凸を参考にして、その情報を参考にして画像を生成する。
- Canny
- 参照画像の輪郭線(線画)を抽出して、その情報を参考にして画像を生成する。
- MLSD
- 参照画像の直線を抽出して、その情報を参考にして画像を生成する。直線が多い建物や部屋などの建造物に向いている。
- Scribble
- ラクガキみたいな参照画像から、その情報を参考にして画像を生成する。
- Soft Edge(旧HED)
- 参照画像の柔らかい曲線を抽出して、その情報を参考にして画像を生成する。
- Segmentation
- 参照画像の物体毎の情報を抽出して、その情報を参考にして画像を生成する。(例:部屋ならベッド、窓、小物みたいに物体毎に区別する。)
- Openpose
- 参照画像の人物のポーズや表情などを参考にして画像を生成する。プリプロセッサの『openpose_hand』だと手だけなど、『openpose_〇〇』で調整することができます。(棒人間みたいなのが生成される恐らく一番有名なものです。)
- Lineart
- 参照画像を線画に変換して、その線画を参考にして画像を生成する。
- Anime Lineart
- Lineartをよりイラスト向けにした画像を生成する。
- Shuffle
- 参照画像の雰囲気を残したまま新しい要素を取り込んだ画像を生成する。
- Instruct Pix2Pix
- 参照画像の〇〇を〇〇にするようなプロンプトを反映させやすくした機能。
- Inpaint
- 黒く塗りつぶした部分を描き直す機能。
- Tile
- 4kや8kのような高画質を作成する機能ですが、まだ未完成の機能になります。



簡単なご紹介ですが、以上が各機能の違いです!!
詳しく知りたい場合はこちら!


人気記事一覧
















おわりに
『ControlNet V1.1』の導入方法についてご紹介しましたが、いかがでしたでしょうか?
導入方法と大げさに書いてますが、すでに前のバージョンを利用してたら専用ページからファイル落とすだけ!
単純なことって意外と情報が少ないですよね(笑)
ちょっと損した気持ちになったので、タイトルを『導入方法を解説!』と強調して、記事を読んでくれた人の無駄な時間を減らせるようにしてみました!
少しでも時短のお役に立てれば幸いです!!!
本記事は以上になります。
長文を読んでお疲れだと思いますが、最後まで読んでいただきありがとうございます!
また次の記事でお会いしましょう!!!
明日は何を書こうかな?

コメント