
どうも、趣味レーターのAKITΩ(あきと)です!
今回は、『Stable Diffusion』のLoraを利用した拡張機能『Minimalist_Anime_Style』についてご紹介します!
『Minimalist_Anime_Style』では、簡単にイラストの描きこみを調整することが可能です。
参考画像






参考画像のように『あっさり』や『こってり』したイラストに変えることができます(笑)
以前ご紹介した『flatLoRA』と似たようものなので、どちらも入れてイラストによって変えるといいですね!





それでは『Minimalist_Anime_Style』についてご紹介します!
Minimalist_Anime_Styleとは?
『Minimalist_Anime_Style』は、『LoRA』を利用したイラストの画風を変えるファイルになります。
普通に『LoRA』使うとアニメのようなフラットなイラストにすることが可能です。
その『LoRA』をマイナス適応すると、真逆の高ディティールのイラストに変えることができます。



マイナス適応と聞くと難しく聞こえますが、プロンプトに『-/マイナス』を入れるだけなのでご安心ください(笑)
Minimalist_Anime_Styleの導入方法
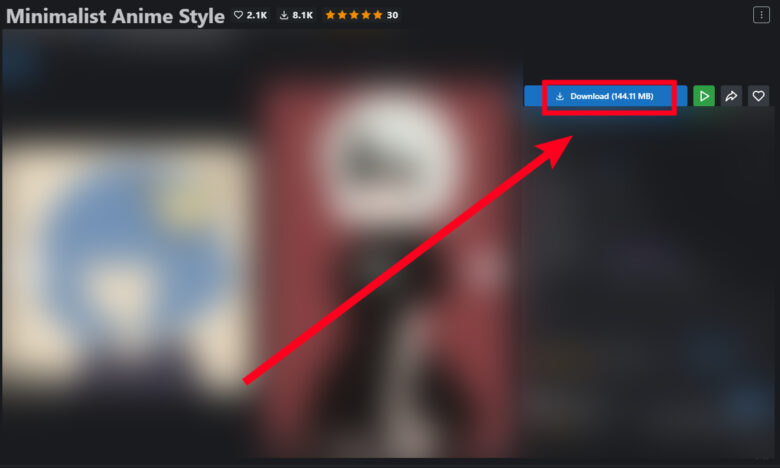
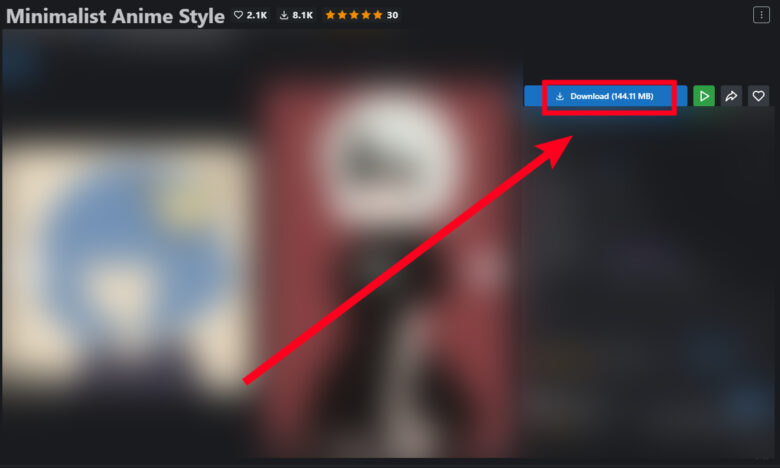
『Minimalist_Anime_Style』ですが、CIVITAIで『LoRA』モデルをダウンロードできます。
ダウンロードリンク
ログインが求められる場合はGoogleアカウントなど様々な方法があるので、お好きな方法でログインください。


画面右上の『Download』を押せばモデルをダウンロードすることが可能です。
WebUIのモデル保存先
webuiのダウンロードフォルダ\webui\models\Lora
WebUIの場合は上記の順番でフォルダを開き、最終的に『Lora』フォルダに保存します。



以上がMinimalist_Anime_Styleの導入方法です!
Minimalist_Anime_Styleの使い方
『Minimalist_Anime_Style』ですが、専用のプロンプトを入力すると使えます。
WebUIの画面で専用のプロンプトを簡単に入力できるので、その方法をご紹介します。


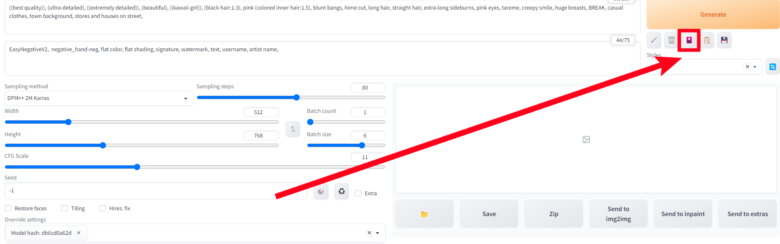
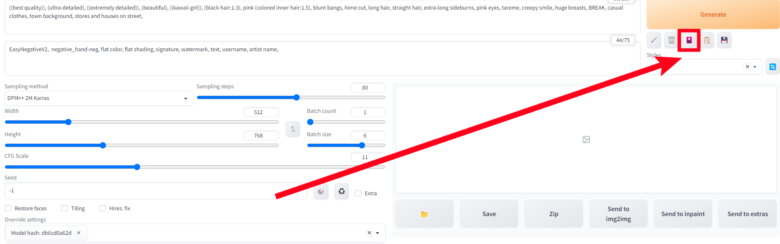
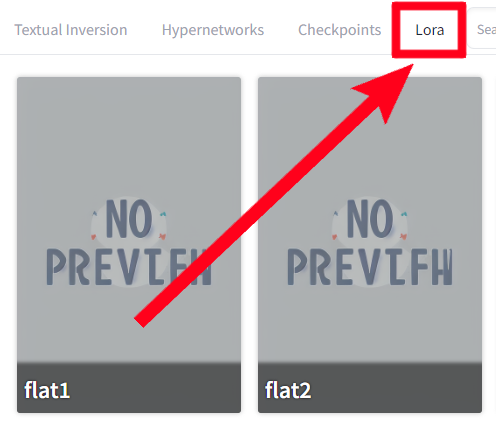
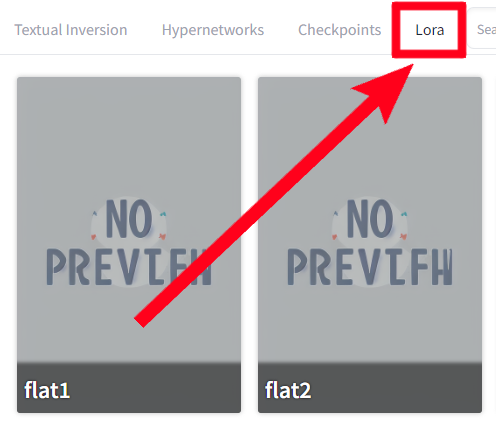
WebUIのプロンプト入力欄の右側にある花札マークを押します。


プロンプト入力欄の下に新しいタブがでるので、その中の『Lora』タブを選択すると『anime_minimalist_v1』の項目がでるので、そこを押します。


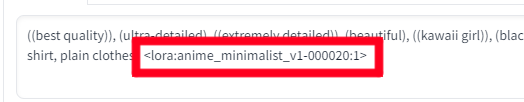
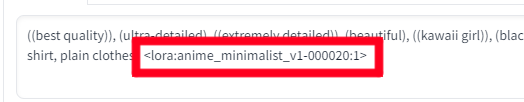
これでプロンプトに『lora:anime_minimalist_v1-000020:1』を入力できます。


入力されたプロンプトの最後にデフォルトだと『1』が入りますが、ここ数字を調整すると冒頭のように描きこみを調整できます。
~Minimalist_Anime_Styleの使用例~



Minimalist_Anime_Styleの使用例をご紹介します!
同じ呪文とSEEDを固定して『Minimalist_Anime_Style』の『Lora』の数字だけ調整しています。
プラス適応したイラスト










数値を増やすほどフラットなイラストになります。
高くすると目がなくなっていくので、普通に使うなら『0.~』くらいで使うといい感じですね。
目がなくなるのを利用して、公式のダウンロードページでは『NieR:Automata』の『2B』という目を隠しているキャラに使っていて、「メチャクチャいい使い方!」って参考にました(笑)
マイナス適応したイラスト










小さい画面だと違いがわかりづらいので、画像をタップして拡大してもらうとわかりやすいのです。
数字が大きくなるほど画用紙のようなザラザラした質感が追加されています。
数値を上げた場合のイラスト




数字をあげるとプロンプトが反映されづらくなりますが、上の画像みたいな個性的なイラストにすることもできます。
プラス適応もマイナス適応も使い方次第でイラストの印象を大きく変えれるので、是非おもしろい使い方を考えてみてください!



以上がMinimalist_Anime_Styleについてでした!
冒頭にも書きましたが、『flatLoRA』も似たように簡単にディティールを調整できるので、未導入の方は合わせてお試しくださいませ!!!


人気記事一覧
















おわりに
今回は、『Stable Diffusion』のLoraを利用した拡張機能『Minimalist_Anime_Style』についてご紹介しましたが、いかがでしたでしょうか?
フラットな絵も可愛いし、厚塗りっぽいザラザラした印象もいいし、『flatLoRA』と違って色味もあんまり変わらない印象なのがいい!
個人的にはあっさりの『Minimalist_Anime_Style』とこってりの『flatLoRA』みたいに使い分けてます。
記事の内容と全然関係ないけど、天下一品の「こってりMAX」食べてみたい~(笑)
本記事は以上になります。
長文を読んでお疲れだと思いますが、最後まで読んでいただきありがとうございます!
また次の記事でお会いしましょう!!!
明日は何を書こうかな?

コメント