
どうも、趣味レーターのAKITΩ(あきと)です!
今回は、クリスタの『レイヤーマスク』、『クリッピング』、『透明ピクセルをロック』の特徴がなんなのかと、操作方法やオススメの使い方をご紹介します!
どれも範囲外のところにはみ出さないように使うことが多い機能ですが、機能が似ていて使い方がわかりづらくないでしょうか?
わたしは『クリッピング』しか使っていなかった時期があるのですが、場面によってはもっと効率的にできる方法知って、「今まで時間を無駄にしてた!」とショックを受けたことがあります(笑)
同じように知らなくて損をしている人が多いのではと思い、今回記事を作成させていただきました!
今回は3つの機能の紹介なので、レイヤーの基本や合成モードについて詳しく知りたい場合はこちらがおすすめ!







それでは、各機能について詳しくご紹介します!
それぞれの機能の特徴



まずは、それぞれの機能の簡単なご紹介です!
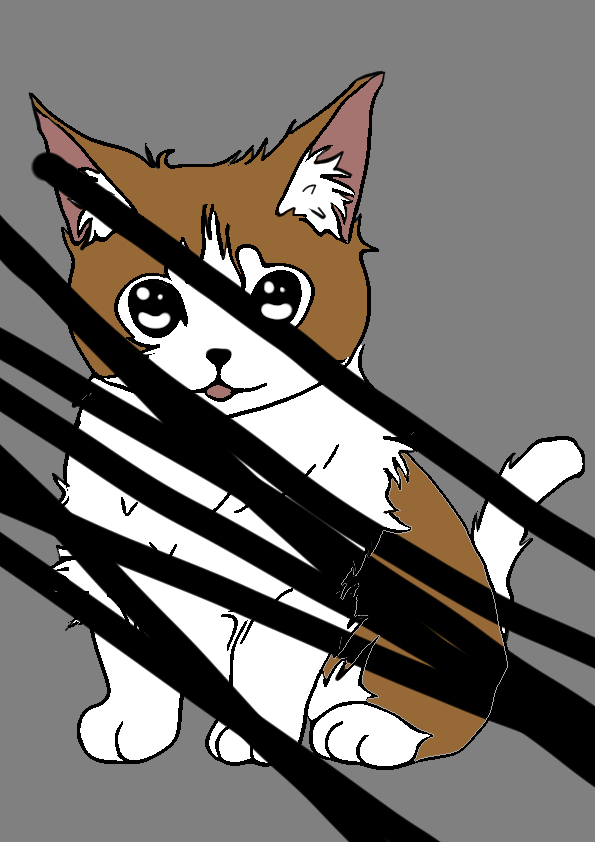
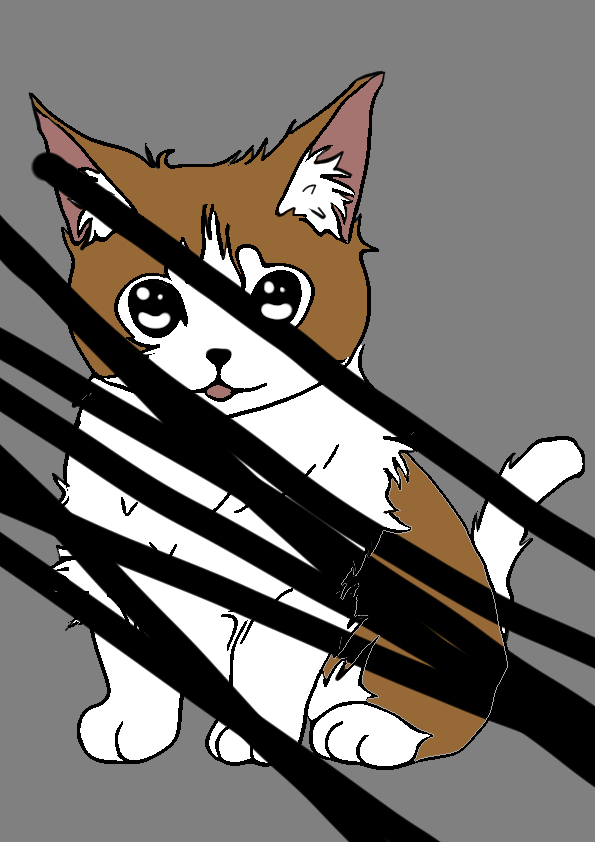
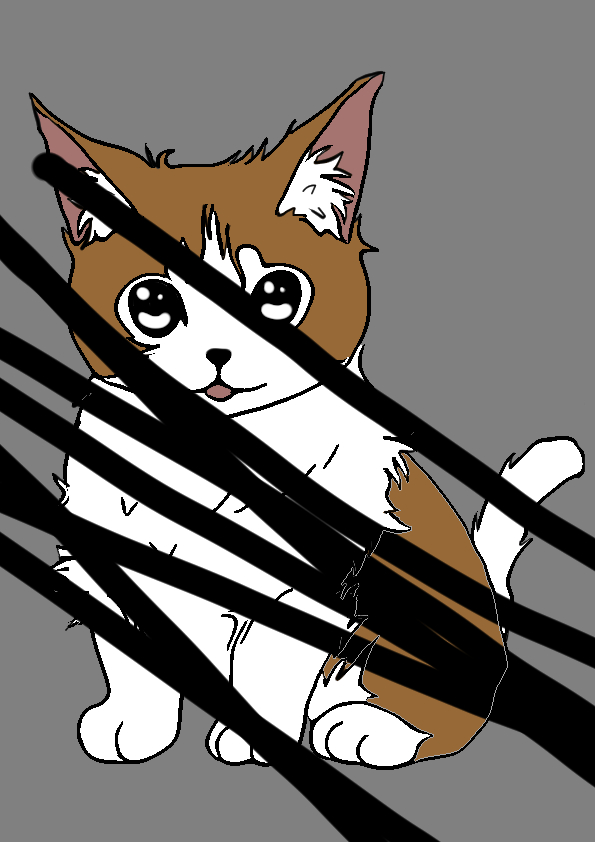
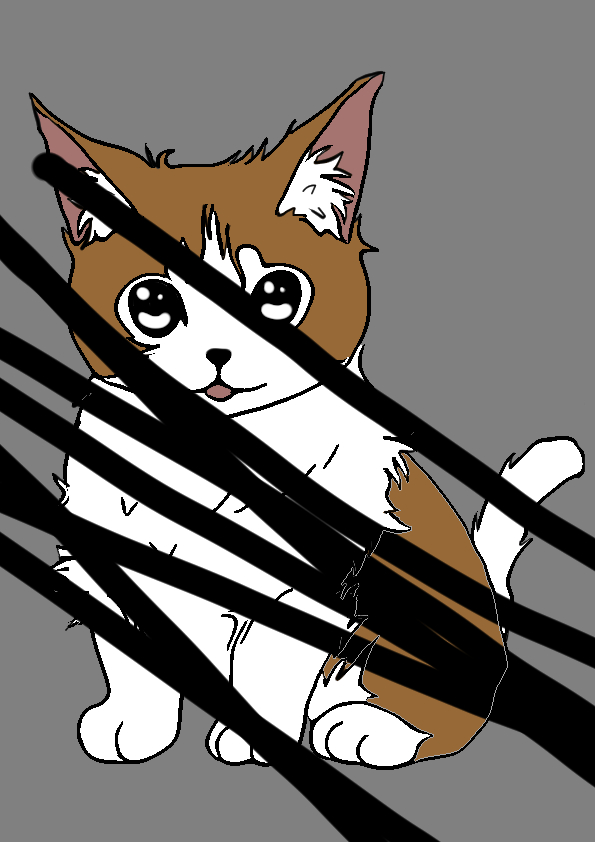
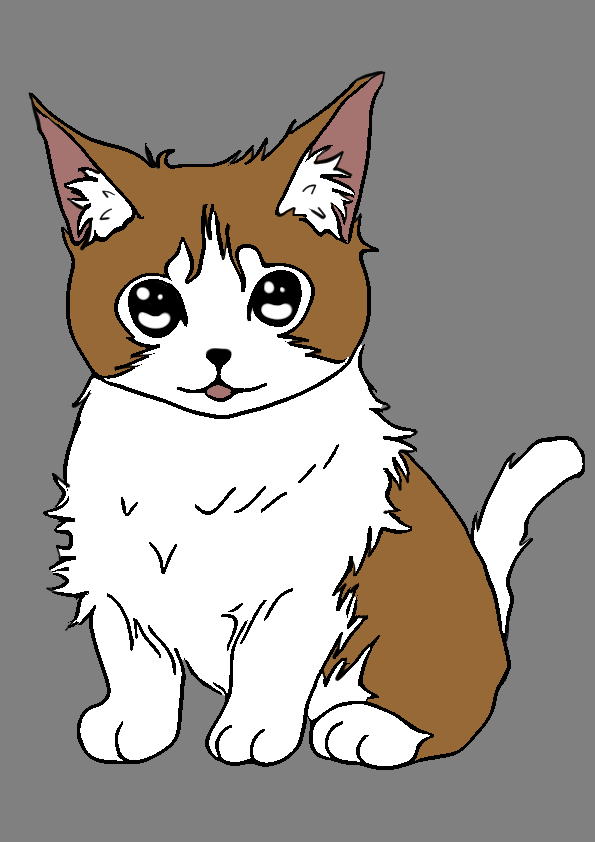
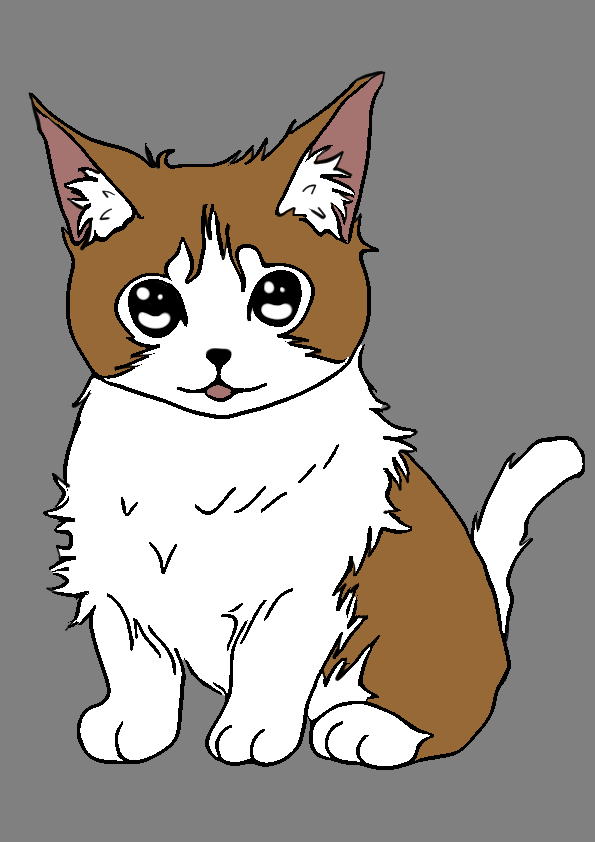
レイヤー機能の確認でネコのイラストを用意しました。
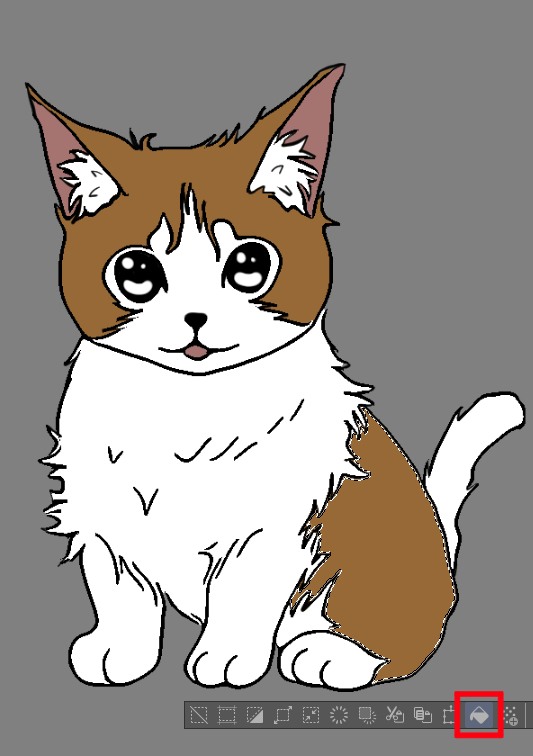
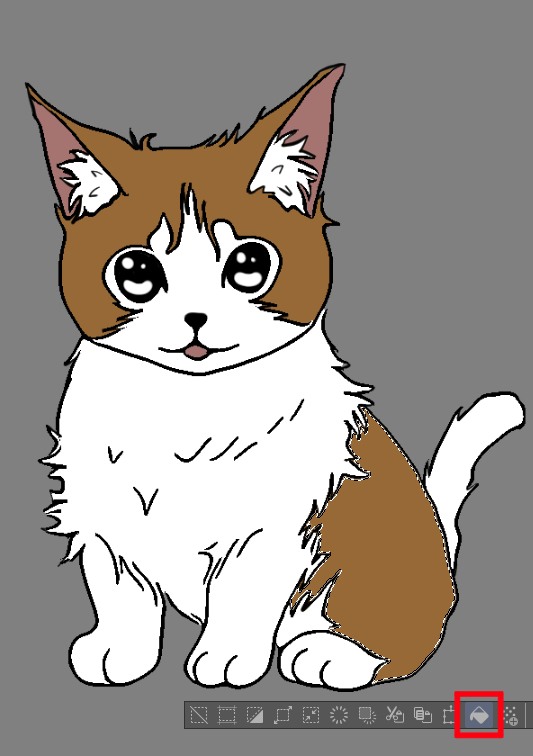
参考のネコイラスト


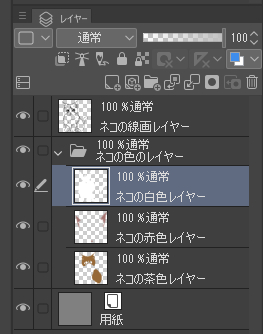
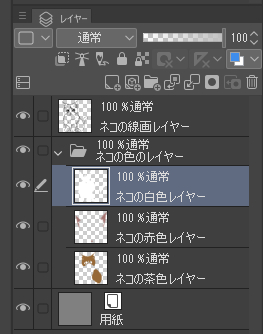
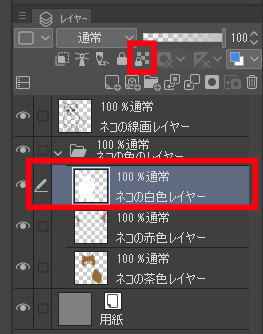
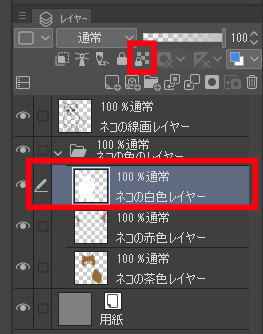
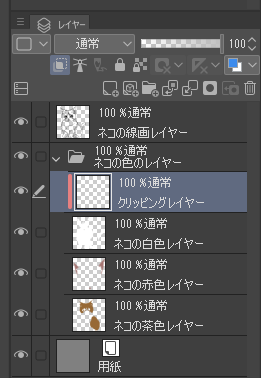
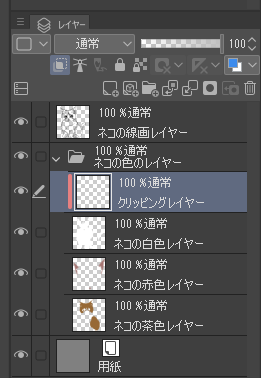
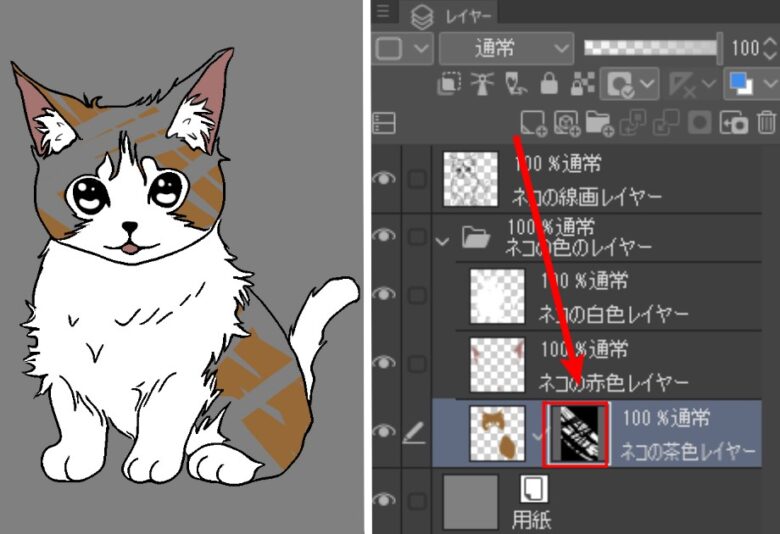
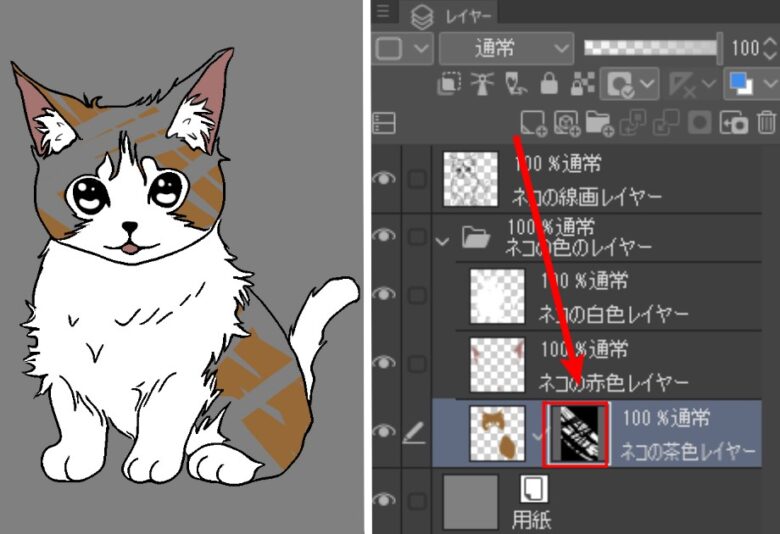
このネコのレイヤー構成です。
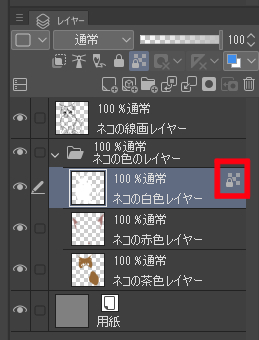
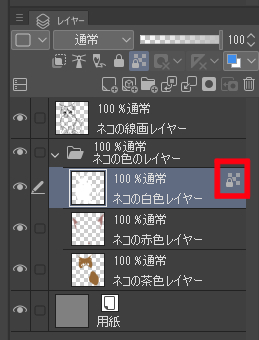
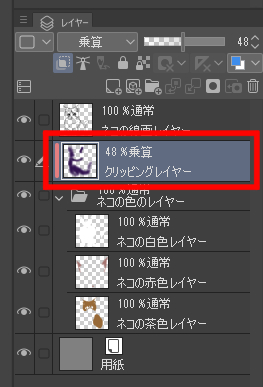
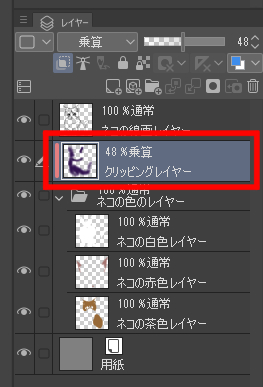
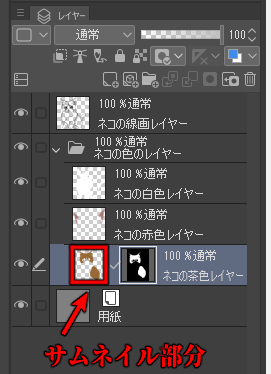
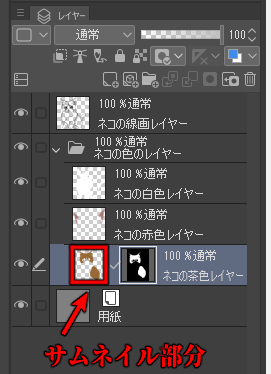
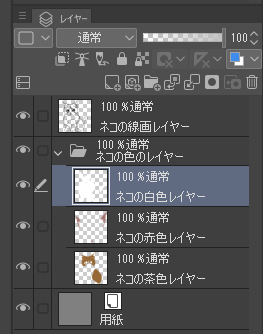
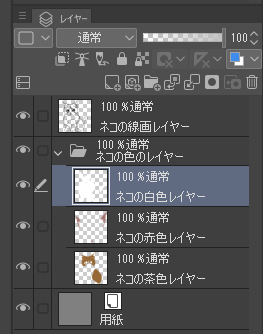
ネコのレイヤー構成


『ネコの線画レイヤー』と、『ネコの色のレイヤー』フォルダーの中に『ネコの白色レイヤー』、『レコの赤色レイヤー』、『ネコの茶色レイヤー』をまとめているレイヤー構成です。
それでは簡単な機能順で各機能をご紹介します。
透明ピクセルをロックとは?
『透明ピクセルをロック』するとは、設定したレイヤー内で何も描かれていない部分を編集できなくすることです。
つまり、透明部分に線を描いたり、色を塗ったりすることができなくなります。
ご説明のために、『ネコの白色レイヤー』を『透明ピクセルをロック』して、黒いペンで適当に線を描きます。


『ネコの白色レイヤー』内だけ塗れていて、他の色や背景は塗られていません。
ただ、『透明ピクセルをロック』を解除しても、黒い線が消えることはないです。
透明ピクセルをロックのメリットとデメリット
クリッピングとは?
『クリッピング』とは、下のレイヤーで描かれている範囲を基準にして、『クリッピング』した別レイヤーがその範囲内に塗られているように見えるようにする機能です。
『ネコの白色レイヤー』に『クリッピング』した別のレイヤーを追加して黒い線を適当に描きます。


『ネコの白色レイヤー』内だけ塗れていて、他の色や背景は塗られていません。
『クリッピング』を解除するとこうなります。


『ネコの白色レイヤー』だけ描いてるように見えていましたが、じっさいには範囲外も描かれています。
別レイヤーで黒い線を描いているので、非表示にしたり削除したりもできます。
クリッピングのメリットとデメリット
レイヤーマスクとは?
『レイヤーマスク』とは、『レイヤーマスク』をした部分を非表示にする機能です。
塗りがはみ出した部分を非表示にしたり、イラストを消さずに部分的に消しているようにみせたりできます。
どういう機能かなどは「レイヤーマスクの操作方法」で詳しくご紹介しますので、ここでは簡単な利用例をお伝えします。
『レイヤーマスク』を使って、ネコのイラストに影をつけてみます。


乗算レイヤーをつくって、エアブラシやペンでざっくり影をつけましたが、影の色が背景にはみ出しています。
『ネコの色のレイヤー』の選択範囲外を『レイヤーマスク』で非表示にします。


『ネコの色のレイヤー』の範囲外が非表示になって、『ネコの色のレイヤー』だけに影がついたように見えます。
『レイヤーマスク』は、オンオフできるので元に戻すことも可能です。
レイヤーマスクのメリットとデメリット
透明ピクセルをロックの操作方法
『透明ピクセルをロック』するには、まず編集したいレイヤーを選択します。


次に、レイヤープロパティの『透明ピクセルをロック』マークを押します。


レイヤーの右上に『透明ピクセルをロック』のマークがでていれば、ロックされた状態になっています。
この状態で『ネコの白色レイヤー』に、黒いペンで適当に線を描きます。


そうしたら『ネコの白色レイヤー』だけを塗ることができるようになります。
透明ピクセルをロックのオススメの使い方
『透明ピクセルをロック』は、間違ったレイヤーを塗らないように保護するのにオススメです!
たとえば『ネコの線画レイヤー』を『透明ピクセルをロック』します。


茶色の部分を選択範囲に指定して、塗りつぶしを押しても線画に『透明ピクセルをロック』されているので色が塗られないです。
ロックしている線画部分しか色が塗れなくなるので、ミスに気づきやすくなります。
レイヤーが増えてくると、間違って線画レイヤーに色を塗ってしまうことありませんでしょうか?
わたしは頻繫にやっていたので、線画レイヤーは『透明ピクセルをロック』するようにして間違わないようにしました(笑)
他にも線画レイヤーを『透明ピクセルをロック』すると線画だけ塗れるので、色トレスするときにも使用できます。
クリッピングの操作方法
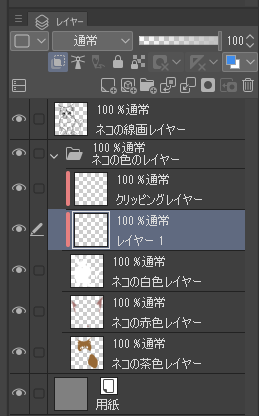
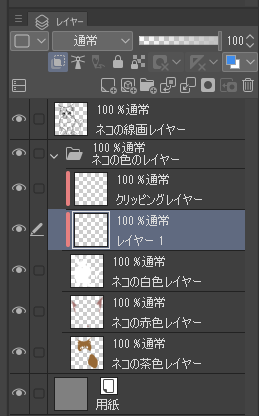
『クリッピング』するには、選択範囲にしたいレイヤーの上に別レイヤーを作成します。


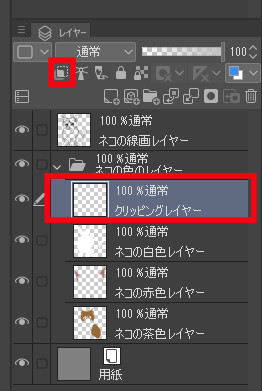
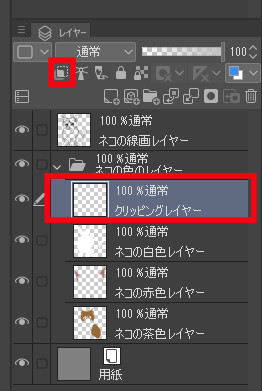
『ネコの白色レイヤー』だけ描きたいので、そのレイヤーの上に『クリッピングレイヤー』を作りました。
『クリッピングレイヤー』を選択した状態で、レイヤーパレット上部の『下のレイヤーでクリッピング』とでるマークを押します。


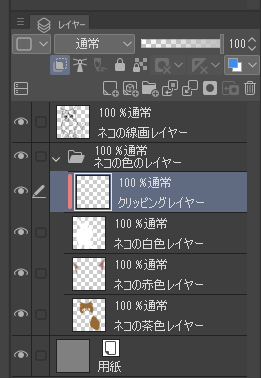
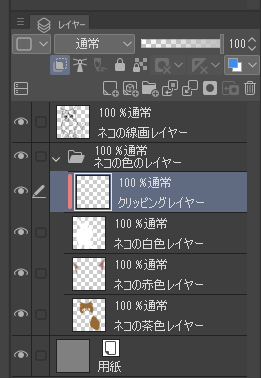
『クリッピング』されると、そのレイヤーの左側に赤い帯がでるので、そうなれば『クリッピング』できている状態です。
『クリッピングレイヤー』に黒い線を適当に描きます。


そうしたら『ネコの白色レイヤー』だけを塗ることができるようになります。
『下のレイヤーでクリッピング』のマークをもう一度押すと、『クリッピングレイヤー』の赤い帯が消えて『クリッピング』を解除できます。


『クリッピング』を解除すると、元々非表示になっていた部分が元通りに表示されるようになります。
クリッピングの追加
『クリッピング』は参照レイヤーの上にならいくつでもできます。


上の画像の場合で、『クリッピングレイヤー』の上に新規レイヤーを作る場合は、通常通りレイヤー追加して『下のレイヤーでクリッピング』のマークを押します。
『ネコの白色レイヤー』の上に新規レイヤーを作ると自動でクリッピングされます。


『下のレイヤーでクリッピング』を押さないでも『クリッピング』できるので、レイヤーの順番が問題ないなら時短になります。
フォルダーをクリッピング
フォルダーを『クリッピング』した場合は、そのフォルダー全体に効果を適用できます。


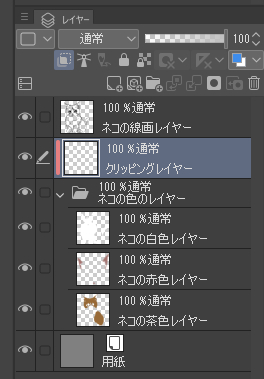
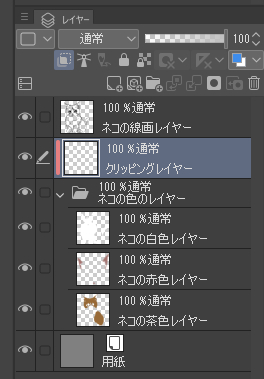
『ネコの色のレイヤー』の上にクリッピングしたレイヤーを移動しました。
『クリッピングレイヤー』に青い線を適当に描きます。


背景は塗られずに、『ネコの色のレイヤー』フォルダー内の範囲だけ塗られます。
クリッピングのオススメの使い方
すぐ下のレイヤーに使うなら、簡単に設定できてレイヤー効果なども使えて修正も楽なのでオススメです!
たとえば、ネコに乗算で色をつけてみます。


『ネコの色のレイヤー』フォルダーの上に『クリッピングレイヤー』を作成して、乗算で影を塗りました。


『ネコの色のレイヤー』内だけに乗算で影をつけることができます。
他にも、レイヤーの上にテクスチャーレイヤーを作成して、そのレイヤーに『クリッピング』すれば、そのレイヤーだけにテクスチャーをのせることもできます。
レイヤーマスクの操作方法
『レイヤーマスク』は非常に便利なんですが、機能のクセが強くてわかりづらいです。
この後に機能や特徴を詳しくご説明しますが、しょうじき細かい機能がわかっていなくても、『レイヤーマスクのオススメの使い方』で紹介する便利な機能は使えると思います。
わかりづらそうだったら、オススメ機能のところまで飛ばしてみてもいいかもです!
レイヤーマスクの基礎
『レイヤーマスク』は、マスクされた部分を消したように見えるフィルムを、設定したレイヤーに追加するような機能です。
たとえば、『ネコの茶色レイヤー』をレイヤーマスクします。


マスクされた『ネコの茶色レイヤー』は非表示になります。


レイヤーパレットにはマスク用の項目がでます。
現在はマスクが真っ黒の状態ですが、マスクしたレイヤーにペンで適当に線を描きます。


非表示部分が表示され、マスク部分は白い部分がでました。
この白い部分が表示されている部分になります。


マスクの白い部分を消しゴムで消すと、白から黒になり非表示になります。
マスクだけをオフや削除すれば、元通りのレイヤーに戻すことも可能。
このような実際に消えてはいないけど、消えたように見える機能が『レイヤーマスク』です。
わかりづらいですが、マスク表示の部分に白い枠があるとマスクを編集している状態。


普通に描写したい場合は、左側のサムネイル画像を押すとそこに白い枠が移動して、マスクでなく通常の描写をすることができます。
慣れないうちは、選択しているところを間違えてミスしやすいのでご注意ください。


マスク表示の左側にあるチェックマークは、画像とマスクを連動させる機能です。
たとえば、チェックマークがついている状態で、レイヤー移動ツールでイラストを動かすとマスクも一緒に移動します。
チェックを外した状態ならイラストだけ移動になるので、マスクの位置を変えたくないときにチェックを外します。
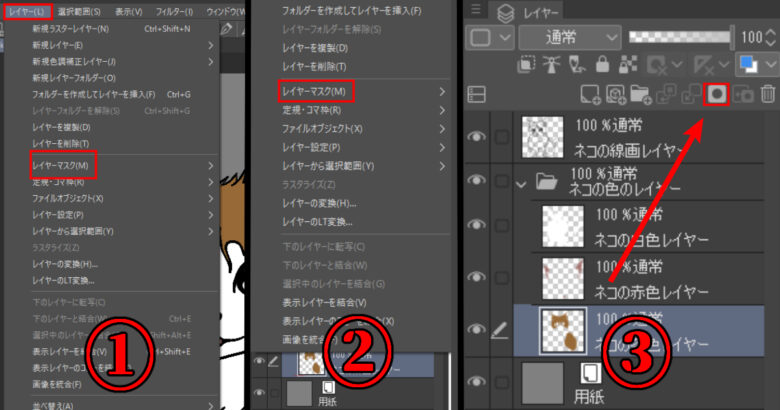
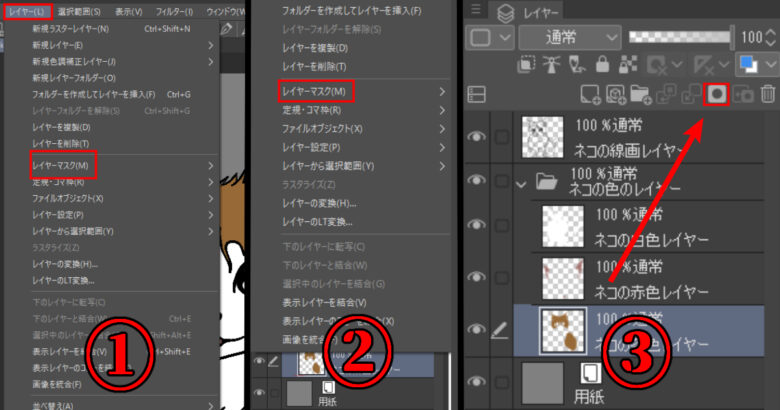
レイヤーマスクを設定する方法
『レイヤーマスク』の設定方法は3パターンあります。


『レイヤーマスク』関連の操作は『レイヤーパレット』でおこなうことが多いので、基本的には②③を利用するのが楽だと思います。
レイヤーマスクのオフと削除
~レイヤーマスクオフ~
『レイヤーマスク』は、マスク機能だけをオフにすることができます。


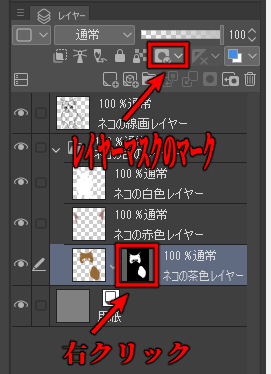
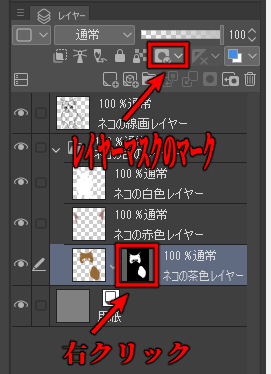
レイヤーのマスク表示を右クリックするか、レイヤーパレット上部のレイヤーマスクのマークを押すと『マスクを有効化』がでます。
『マスクを有効化』にチェックがついているとマスクがオンの状態で、チェックを外すとマスクのオフになります。
ちなみに、『マスクを有効化』の下にある『マスク範囲を表示』にチェックをつけると、マスク部分の色が変わってわかりやすくなります。
~レイヤーマスク削除~


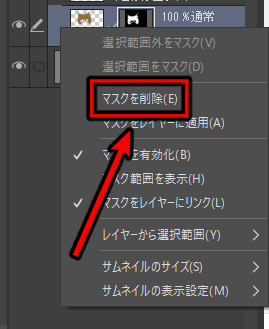
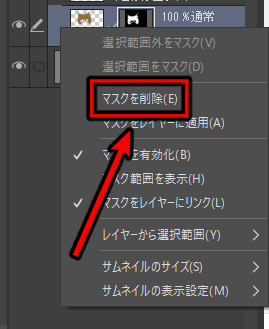
レイヤーのマスク表示を右クリックするでるメニューから、『マスクを削除』を選択すると、『レイヤーマスク』だけ削除することができます。
レイヤーマスクを通常レイヤーにする
レイヤーマスクの表示のまま、そのレイヤーをマスクがない通常のレイヤーにすることができます。


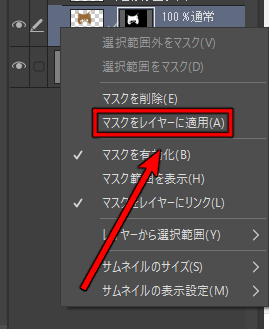
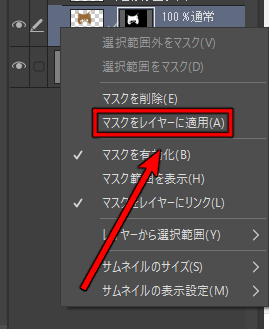
レイヤーパレットでマスク表示を右クリック→『マスクをレイヤーに適用』を押すと、マスクの表示が消えてラスターレイヤーになります。
ただ、マスクの非表示などのマスクに関係する操作はできなくなるので注意が必要です。
レイヤーマスクで使用するペンや消しゴムなど
マスク部分に使用するペンは、描くのに使用するものならどれでも大丈夫です。
色も透明色以外なら効果は変わりません。
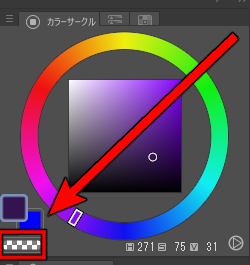
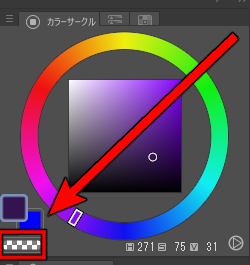
マスクの非表示範囲を広げる場合は、消しゴムかカラーパレットの中の透明色が使用できます。
~透明色~


透明色を選択した状態で描くと、消しゴムと同じように非表示範囲が広がります。
ブラシの効果も反映されるので、たとえばエアブラシで透明色を選びます。


イラストをフォルダーにまとめて、その範囲外をマスクしてエラブラシをイラストに使用すると、一部が半透明になったようにすることも可能です。
選択範囲の指定方法
『レイヤーマスク』は、選択範囲を指定して使うことが多いので、選択範囲を設定する方法をご紹介します。
ツールパレットの『選択範囲』や『自動選択』で選択範囲を設定する。


もしくは、レイヤーのフォルダーマークかサムネイル部分を「Ctrl」(Macならcommand)を押しながらクリックすると、そのレイヤーの描写されている部分を選択範囲にすることができます。
レイヤーマスクのオススメの使い方



それでは、レイヤーマスクのオススメの使い方を2つご紹介します!
イラストを消さずに部分的に非表示にする
『レイヤーマスク』のイラストを消さずに非表示にできる特徴を利用して、消したくないイラストを部分的に非表示にします。
他のイラストで使用できそうだから消したくないとか、構図などを変える可能性があり、消したら修正が大変な場合などにオススメの方法です!
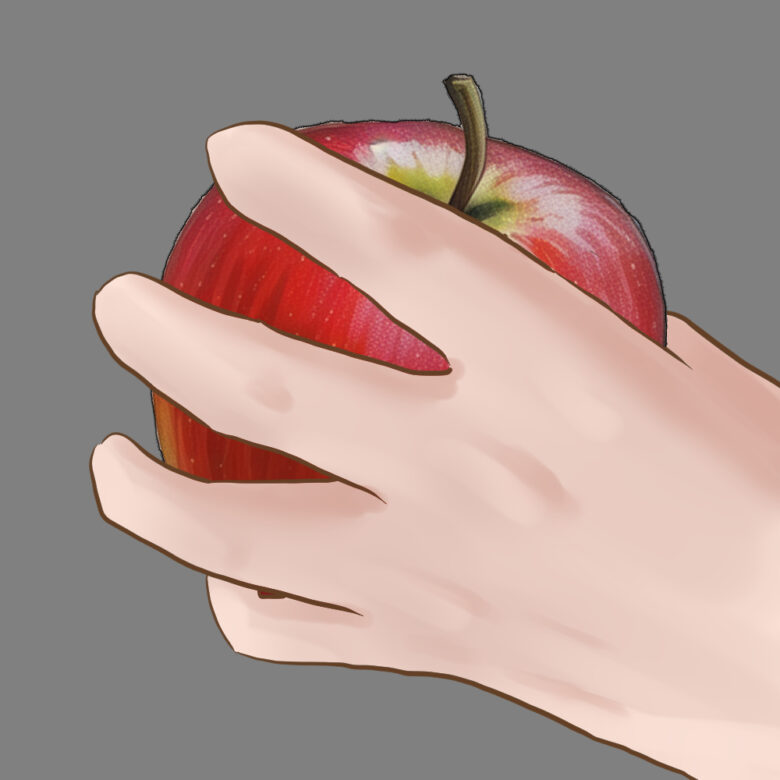
今回描きたいのが、リンゴを持つ手のイラストという例でご紹介します。
~参考イラスト~




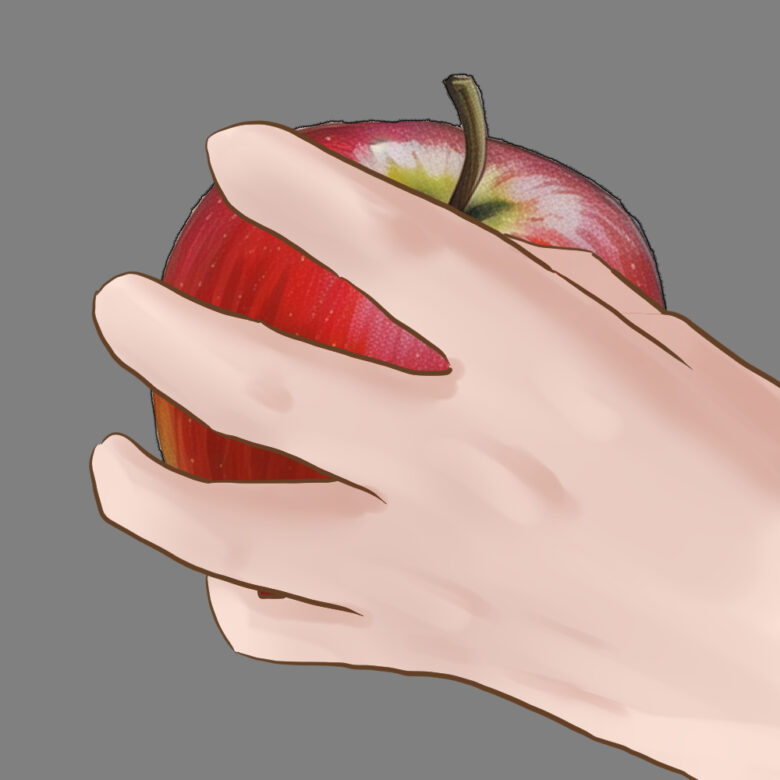
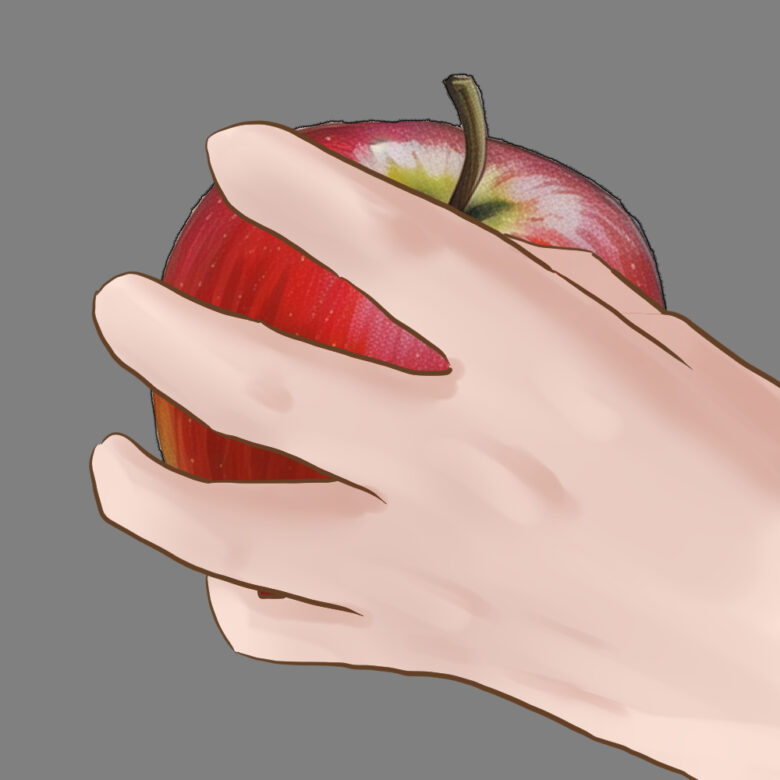
リンゴと手で別々のイラストを描きましたので、それを重ねて表示します。


パッと見たらリンゴを持っているように見えますが、親指の前後感がおかしいです。
そのため、親指を部分的に非表示にします。


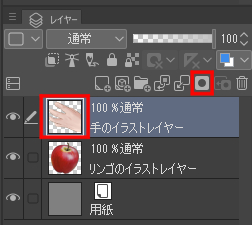
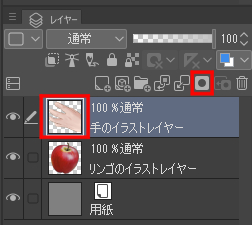
部分的に非表示にしたいレイヤーのサムネイル部分を「Ctrl」(Macならcommand)を押しながらクリックすると、そのレイヤーだけ選択範囲にすることができます。
その状態で、レイヤーパレット右上の四角の中に丸のマークを押すと『レイヤーマスク』の設定が可能。
複数レイヤーの場合は、ひとつのフォルダーにまとめてフォルダーを『レイヤーマスク』すると楽です。


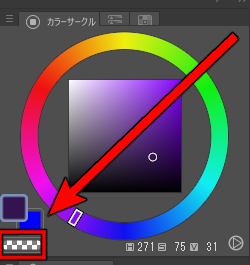
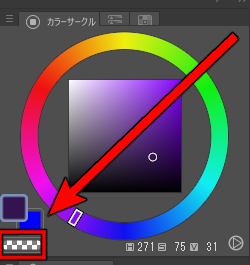
部分的に非表示にするときは、『消しゴム』かカラーサークルパレットの『透明色』で非表示にできます。
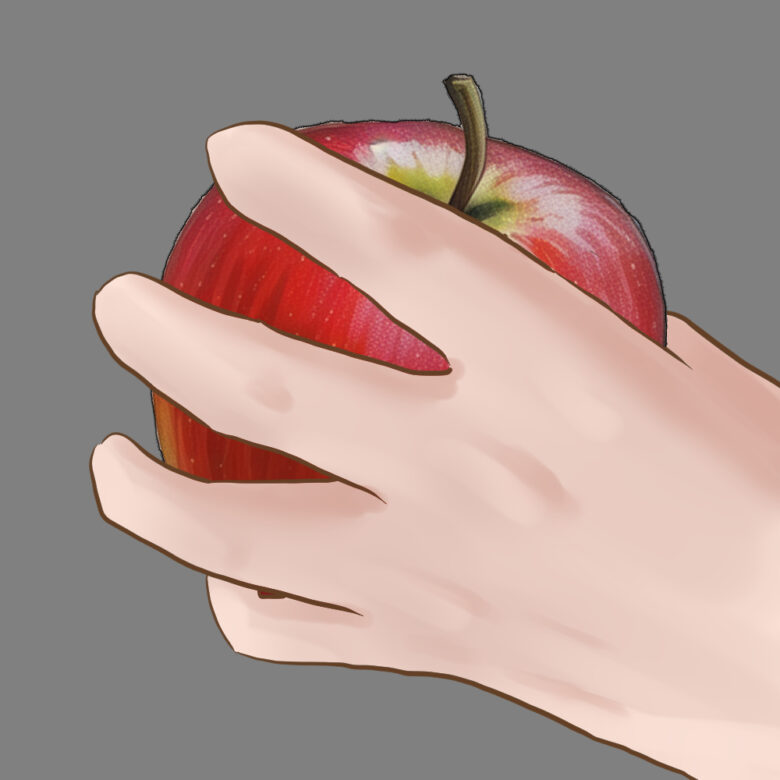
今回は、親指部分を『透明色』で非表示にしました。


親指が見えなくなって、ちゃんとリンゴを持っているように見えるようになりました。
じっさいには消していないので、構図を変えたくなっても、レイヤーマスクを解除すれば手は元に戻ります。
複数のレイヤーにテクスチャを反映させる
『レイヤーマスク』は、『透明ピクセルをロック』と『クリッピング』だと設定が難しくなる複数レイヤーへ〇〇したい場合にオススメです。
合成モードやテクスチャで利用することが多いと思いますので、テクスチャを使用した例をご紹介します。




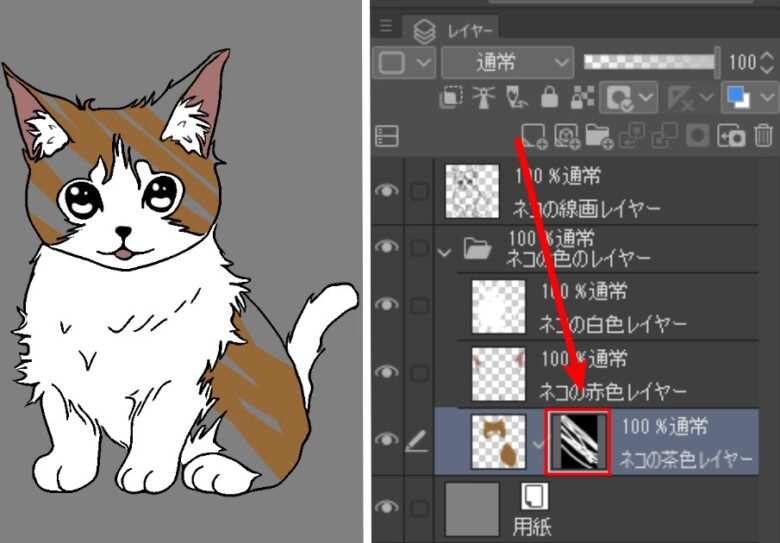
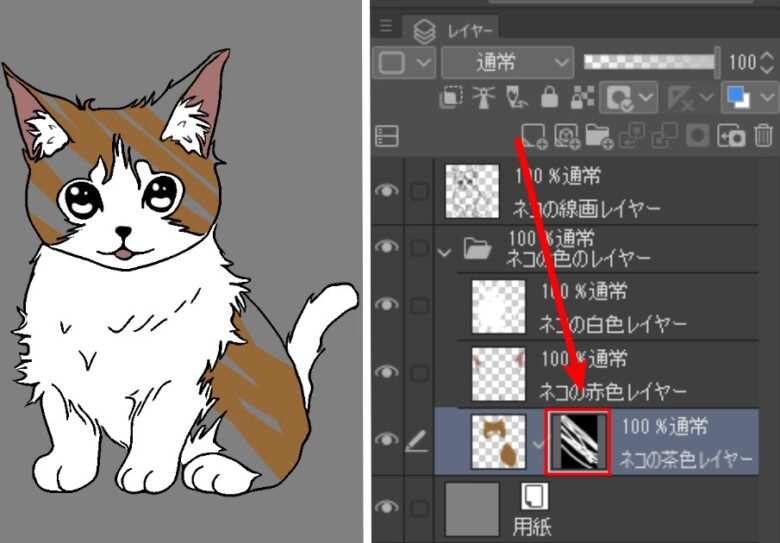
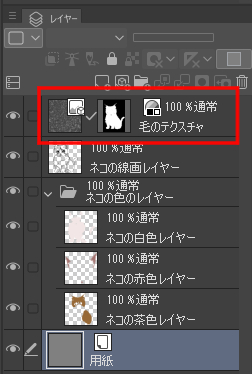
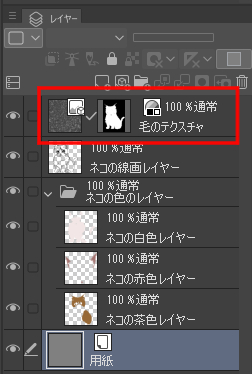
画像のレイヤー構成のネコのイラストに、毛の質感のテクスチャをのせます。
~毛の質感のテクスチャ~


こういうテクスチャを、ネコの毛の部分だけに使いたいのですが、耳と口に使っている『ネコの赤色レイヤー』には合わないですよね?


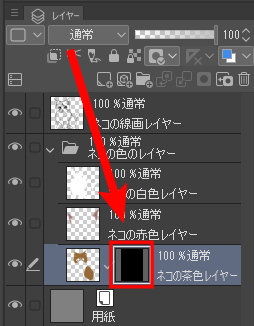
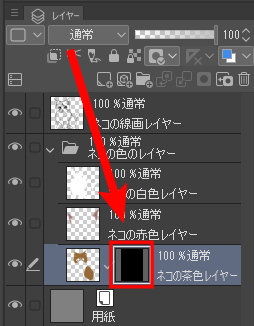
赤い枠内が毛のテクスチャで、そのレイヤーを、『ネコの赤色レイヤー』を除いた色で選択範囲を作成して『レイヤーマスク』しました。


『ネコの赤色レイヤー』以外にテクスチャをのせることができました。
『レイヤーマスク』は使い方によって色々な使い方が可能です。
たとえば、『レイヤーマスク』を利用した『マスク塗り』という方法もあります。
わたしが、全人類で一番おへそを描くのがうまいと思っているmignonさんが、『マスク塗り』のやり方を詳しく描いた本をだしています(笑)
~mignonさんの本はこちら~
Photoshopの本で、クリスタではないのですが、ここで紹介した『レイヤーマスク』の使い方がわかっていれば活用できます!
もちろんおへそ以外も非常に素晴らしくて、可愛い美少女イラストが描けるようになりたいなら必見な本です!
mignonさんをご存知なかった方は、是非お名前だけでも覚えていってください(笑)
おわりに
はみだし防止ができるレイヤー機能についてご紹介しましたが、いかがでしたでしょうか?
個人的には、クリッピングをなるべく使って、それで無理なのはレイヤーマスクがいいのかなと思います。
レイヤーマスクが使いづらければ、クリッピングだけでも何とかなりますね!
ただ、どれも便利な機能なので、使えそうならちょっとずつでも試すとよいかと思います。
わたしは、レイヤーマスクの機能がわからなくて、数時間動画や記事など見ました(笑)
こちらの記事があなたの素敵なイラスト作成のお役に立てると嬉しいです!
本記事は以上になります。
長文を読んでお疲れだと思いますが、最後まで読んでいただきありがとうございます!
また次の記事でお会いしましょう!!!
明日は何を書こうかな?

コメント