
どうも、趣味レーターのAKITΩ(あきと)です!
今回の記事はクリスタのレイヤーが何なのかや、ベクターとラスターの違い、おすすめレイヤー機能の使い方についてまとめました!
合成モードについては28種類あってまとめるとわかりづらいので、別の記事にまとめています。
各レイヤーの参考画像や特徴、わかりづらいレイヤーの違いなどがわかるのでご興味あればこちらから!


レイヤーマスク、クリッピング、透明ピクセルをロックもわかりづらいので、別記事に詳しくまとめています!





それではレイヤーについてご紹介します!
そもそもレイヤーとは?
レイヤーとは、透明な画用紙を重ねて1枚の絵のように表現する仕組みのことです。
たとえば、学校で勉強するときにマーカーを隠す赤い暗記シートを使ったことはないでしょうか?


暗記シートを重ねたら、その部分は赤くなりマーカーの文字が消えます。
そのような下にあるものに、線画だけのレイヤーや色だけのレイヤーなどをいくつも重ねてイラストにできるのがレイヤーです。
人によっては「普通に1枚に描けばいいから、分けるとめんどうなだけじゃないのか?」と思う人もいるはずです。
ただ、暗記シートというレイヤーを非表示に(外す)したら、下の文字やマーカーは普通の状態に戻りますよね?
レイヤーを非表示や削除をしたり、順番を変えたり、特殊な効果を得られるレイヤーもあります。
1枚で描くより色々な編集をしやすく楽になるので、イラストでは複数のレイヤーを利用する場合がほとんどです。
レイヤーパレットについて
レイヤー関連の項目が表示される場所をご紹介します。
~レイヤーパレット~


~レイヤープロパティパレット~


出ている場所は人によって違う場合がありますが、この二つの欄がレイヤー関連の項目になります。
レイヤーパレットが表示されていない場合
先ほどの項目が表示されていない場合は、表示を非表示にしている可能性があるので確認方法をお伝えします。


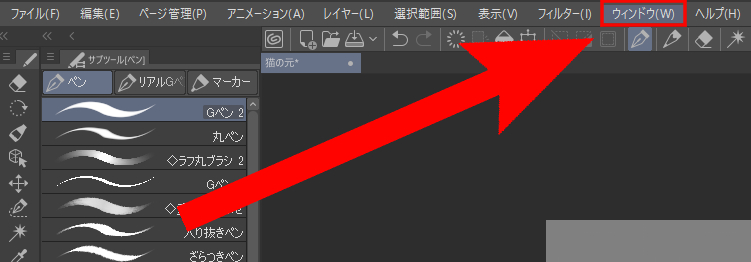
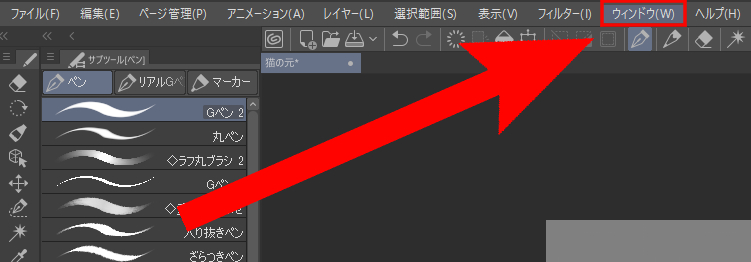
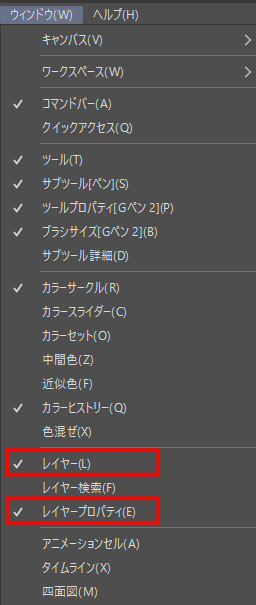
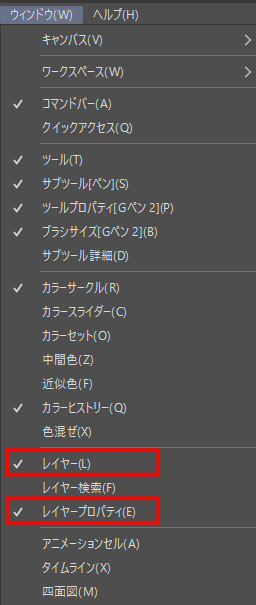
『メニューバー』→『ウィンドウ』を選択します。


ウィンドウ画面がでるので、『レイヤー』と『レイヤープロパティ』の左側にレ点が入っているか確認。
入っていなければ表示されていないので、そこを押すと表示されるようになります。
レイヤーの基本操作例
レイヤーの基本操作についてご紹介します!
レイヤーの追加


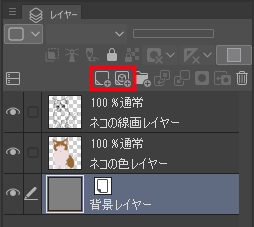
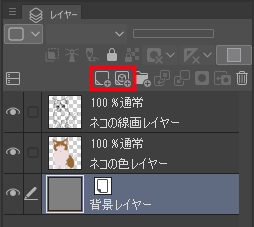
レイヤーパレットにある「新規レイヤー」マークを押すことで、新しいレイヤーを追加することができます。
左がラスターレイヤー、右がベクターレイヤーという種類のレイヤーです。
違いについては『クリスタのラスターとベクターのレイヤーの違い』でご紹介します。
レイヤーの削除
不要なレイヤーは、パソコンならレイヤータブで右クリック、スマホなら長押しして「レイヤーを削除」を選択することで削除することができます。
レイヤーの名前変更
レイヤーの名前は、名前のところをパソコンならダブルクリック、スマホなら2回タップすると変更できるようになります。
イラストを使用したレイヤー例
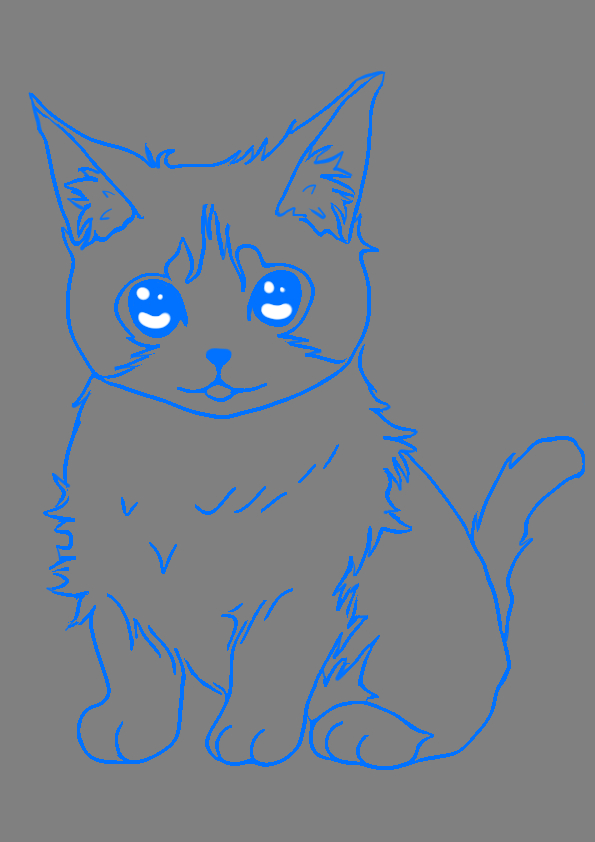
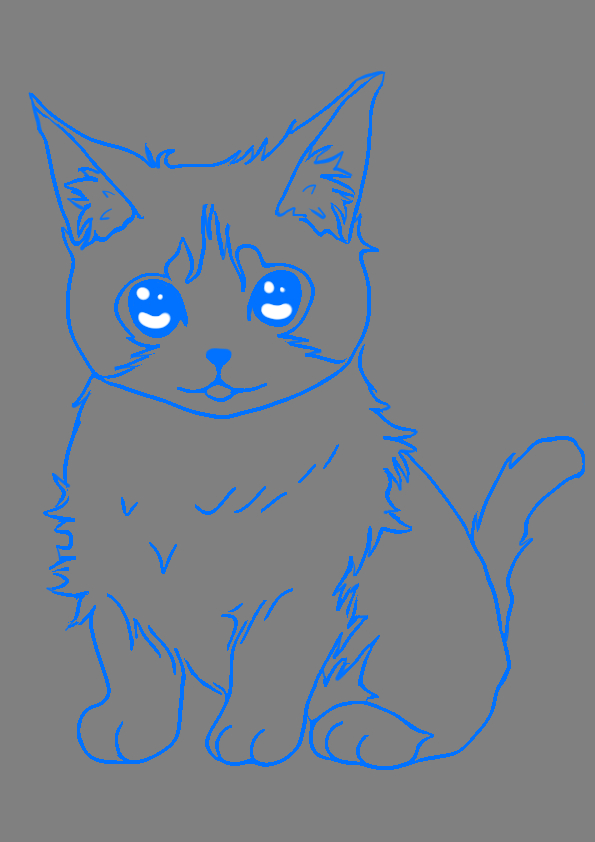
ネコのイラスト


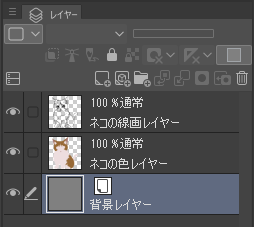
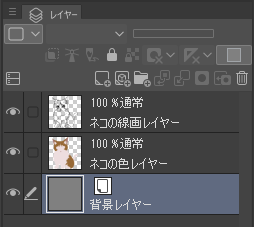
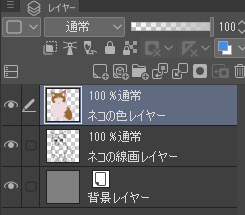
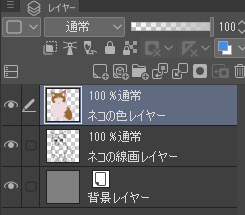
このネコのイラストは上から『ネコの線画レイヤー』→『ネコの色レイヤー』→『背景レイヤー』という順番になっています。
レイヤーパレット


レイヤーを非表示にする
表示されたレイヤーを非表示にする方法をご紹介します。


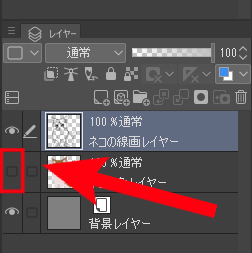
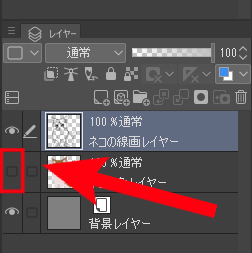
レイヤーパレットの目みたいなマークを押すとそのマークが消えます。
今回は『ネコの色レイヤー』のマークを消したら、イラストに変化がでます。


そうしたら『ネコの色レイヤー』が非表示になって『ネコの線画レイヤー』と『背景レイヤー』だけが表示されます。
今度は『ネコの線画レイヤー』を非表示にして『ネコの色レイヤー』と『背景レイヤー』を表示します。


『ネコの色レイヤー』と『背景レイヤー』だけ表示されるようになりました。
目のマークは何回でもつけたり消したりできるので、合成レイヤーなど特殊な効果のレイヤーをいったん非表示にして、元の絵と比較したりなどで利用できます。
レイヤーの順番を変える
レイヤーの順番を変えることでイラストに変化を出すこともできます。


色と線画のレイヤーを入れ替えました。


線画で描いていた目や鼻などが、色で塗りつぶしところの下になり見えなくなりました。
こういう風に上のレイヤーから順に表示されています。
レイヤーフォルダーについて
作成したレイヤーはフォルダーにまとめることができます。
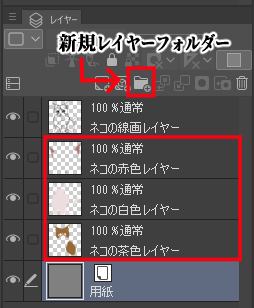
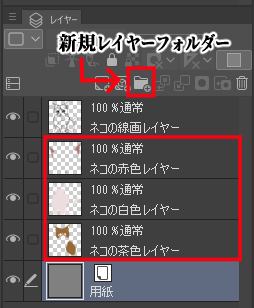
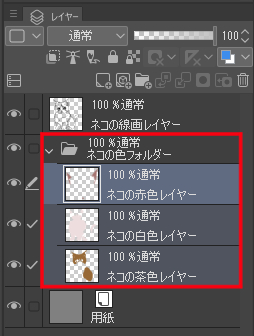
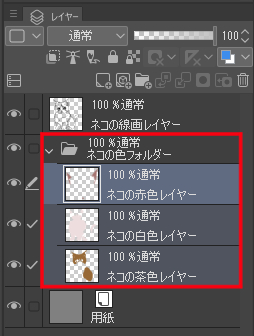
ネコの色を各色ごとにわけたものをフォルダーへまとめます。


『新規レイヤーフォルダー』のマークを押します。


レイヤーフォルダーが作られるので、フォルダーに入れたいレイヤーを選択してフォルダーマークへ移動するとフォルダーに入ります。
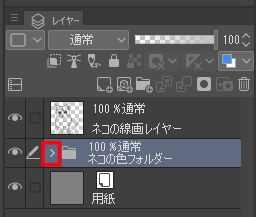
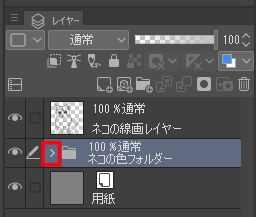
フォルダーマークの左側の矢印マークを押すとレイヤーが見やすくなります。


表示されていた各レイヤーがレイヤーパレットから非表示になってみやすくなりました。
フォルダーの左側の目のマークを押せばフォルダーの中のレイヤーが全て非表示になり、フォルダー内の各レイヤーの目のマークを押せばそれだけ非表示も可能です。
レイヤーが増えるとパレットが見づらくなるので、それを解消したり色でまとめて色を一括非表示などの時短のために使用することができます。
レイヤーフォルダーに入っていても上から順に表示されるルールは変わらないです!



以上がレイヤーについての基本です!
クリスタのラスターとベクターのレイヤーの違い
分かりやすく特徴を説明するなら、基本的に使用するのがラスターレイヤー、線画用がベクターレイヤーです。



それぞれのレイヤーの違いについてご紹介します!
ラスターレイヤー
ラスターレイヤーは、基本的なレイヤーなので色塗や線画、ぼかしなどの機能を問題なく使えます。
ただ、拡大しすぎると線が荒れるというデメリットがあります。
ベクターレイヤー
ベクターレイヤーは、線の拡大縮小などの編集、交点まで一気に消す、拡大縮小しても線が荒れない特徴があります。
ただ、塗りつぶしができなかったり、データが大きくなるので線画以外だと使用が難しいです。
ベクターレイヤーの編集方法



それではベクターレイヤーの編集方法をご紹介します!


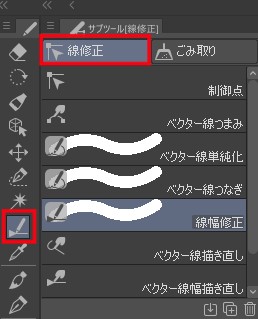
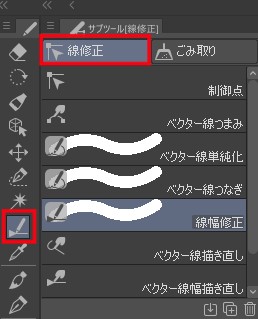
ツールパレットから『線修正』マークを選択し、サブツールパレット上部で『線修正』を選択します。
色々項目がでますが、よく使うと思われる『ベクター線つまみ』と『線幅修正』をご紹介します。
~ベクター線つまみ~


『ベクター線つまみ』を選択した状態で線を押しながら動かすと、線が押している間動かすことができます。
線画を微調整したいときに便利です。
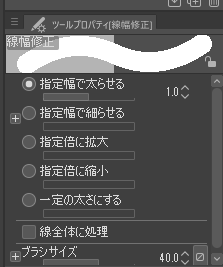
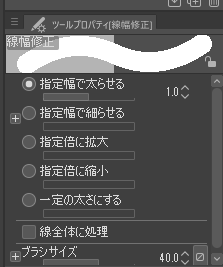
~線幅修正~
『線幅修正』を選ぶと『ツールプロパティ』に以下の画面がでます。


ツールプロパティで選んだ項目によって効果が変わります。
わかりやすいように『指定倍に拡大』で数値を『4.00』で線画に使ってみます。


選択した線が一気に太くなりました。
実際のイラストで使う場合は『指定幅』の少ない数字でちょっとづつ太さを変えていくのがオススメです!
交点まで消す方法
ベクターレイヤーの場合に、線を消すのを楽にする『交点まで消す』機能が使えます。


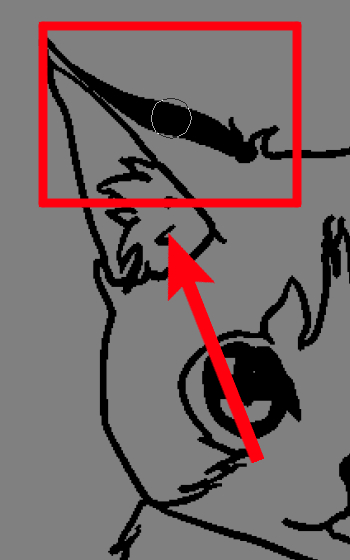
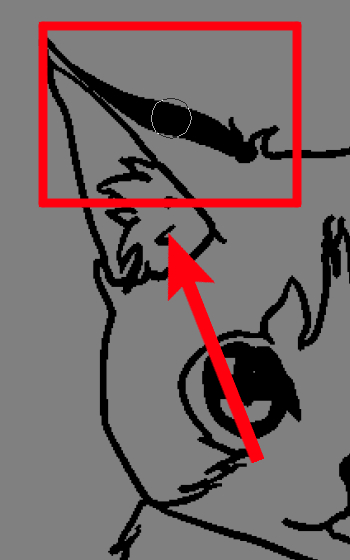
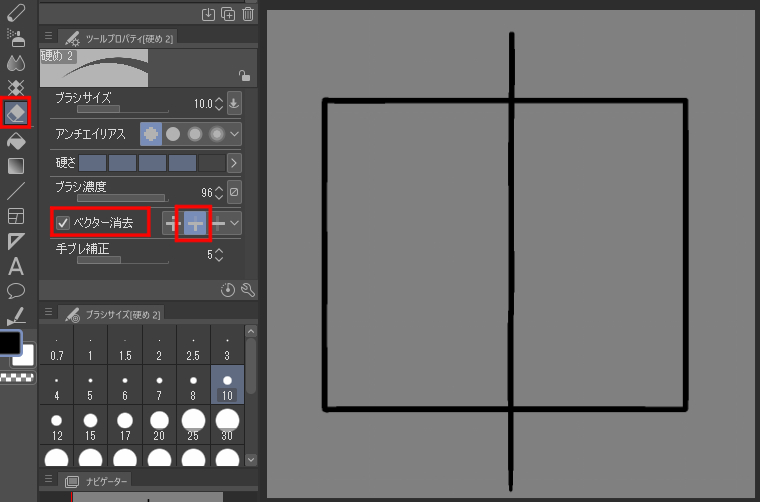
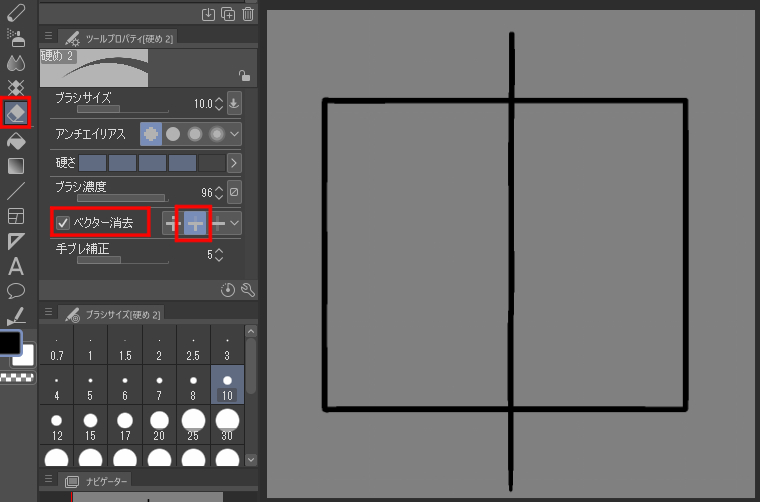
ツールパレットから『消しゴム』マークを押して、『ベクター消去』にチェックをつけてその右側の『交点まで』を押します。


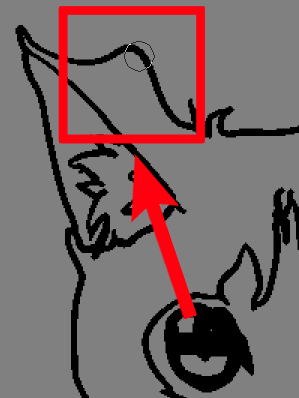
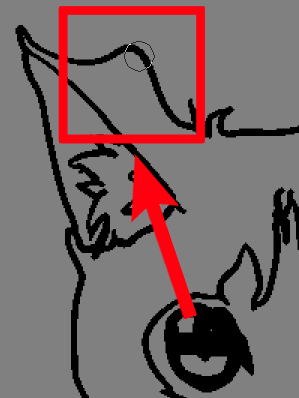
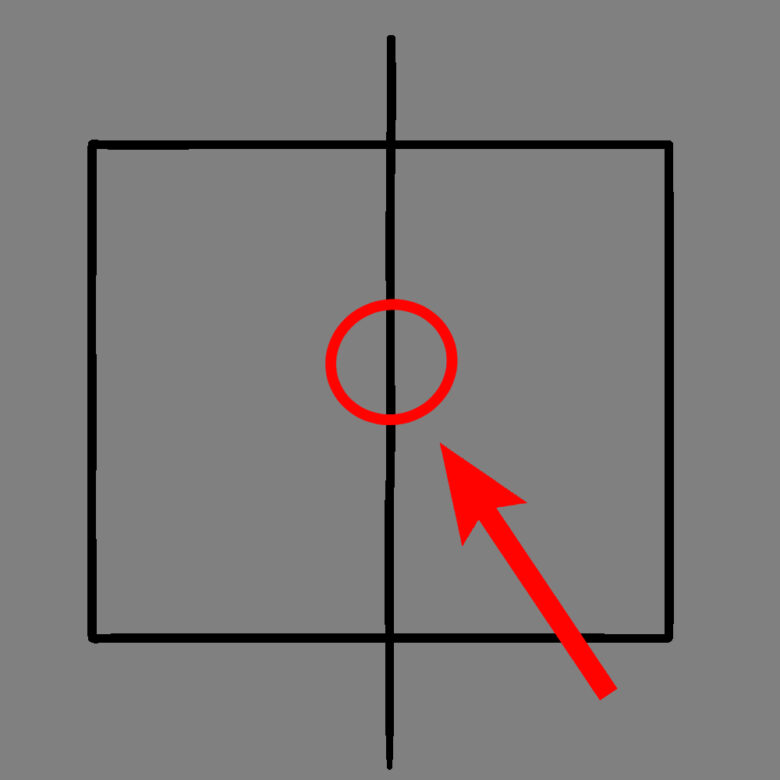
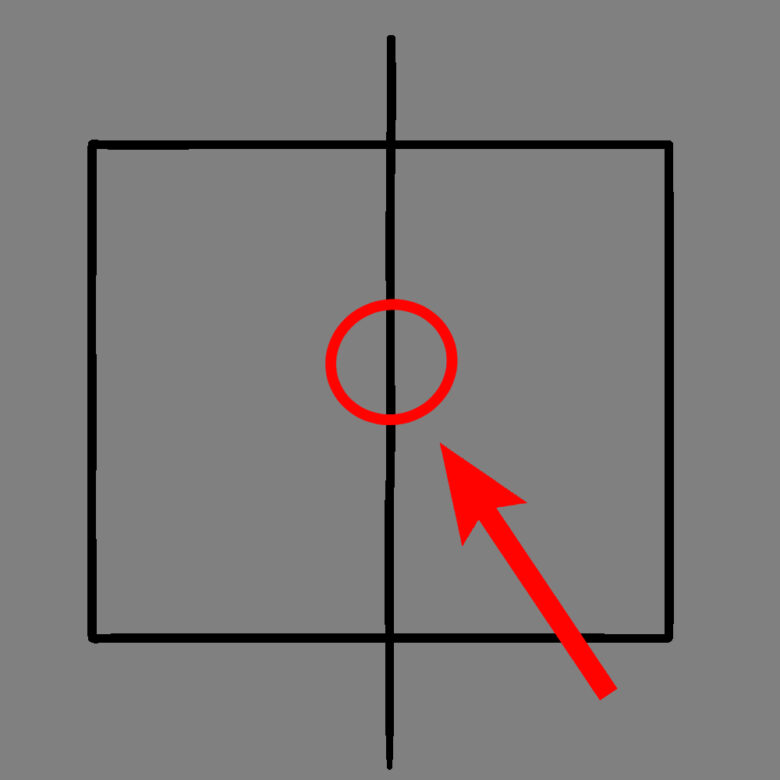
『消しゴム』した状態で丸した部分を押します。


そうすると線と線が交わってる部分まで一気に消すことが可能です。
触れたところに戻したいなら『交点まで』から『触れた部分』にすれば普通に消すようになります。



使い分けがめんどうならラスターレイヤーだけでも大丈夫です!
レイヤー変換のやり方
押し間違いなどでレイヤーを間違えてしまったときは、レイヤーの種類を変えることもできます。


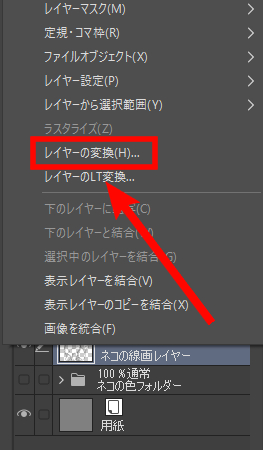
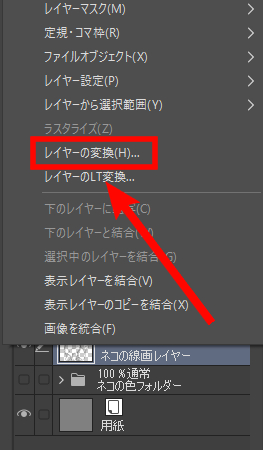
変換したいレイヤーを、パソコンなら右クリック、スマホなら長押しすると『レイヤー変更』がでるのでそこを押します。


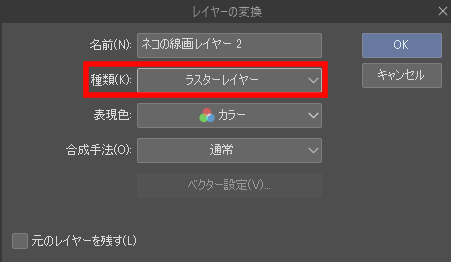
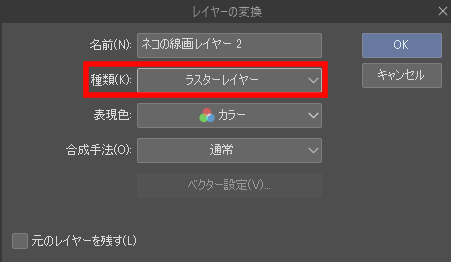
レイヤー変換のメニューがでるので『種類』の項目を確認します。


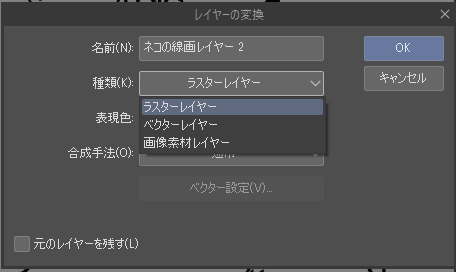
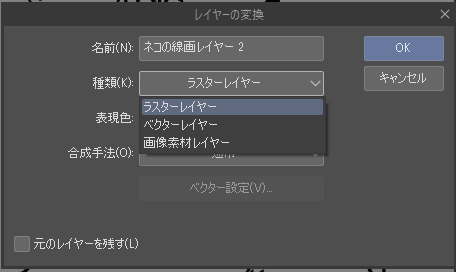
変換したいレイヤーでない場合は『種類』の項目を押すと変換できるレイヤーがでるので、変換したいレイヤーが選べた状態で『OK』を押せばレイヤーを変換することができます。
画像素材レイヤーは、クリスタに素材登録するときなどあまり使わないので気にしなくて大丈夫です。
『ラスターレイヤー』→『ベクターレイヤー』に変換する場合は、線が荒くなることがあるのでどうしても描きなおせない場合の非常手段みたいにしてもらうほうが良いかと思います。
レイヤー関連のおすすめ機能
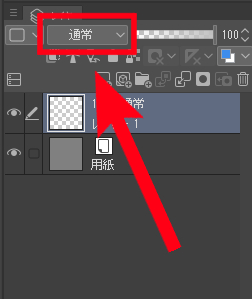
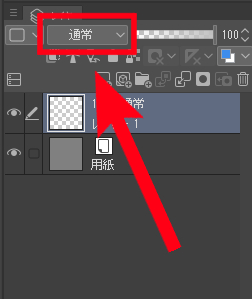
合成モード


ここを変更すると、暗くする効果のレイヤーみたいな特殊な機能がついたレイヤーへ変更できます。
冒頭でもお伝えしていますが、詳細は別記事にまとめています。
レイヤーの中でも非常に重要な機能ので、ご存知ないかたは是非確認ください!


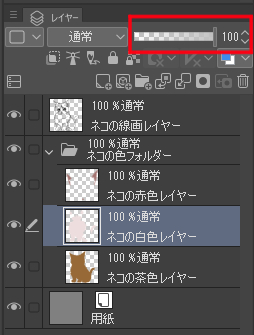
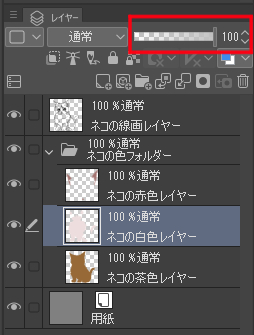
不透明度


レイヤーを選択している状態だと、そのレイヤーの透明度を変更できるバーがでてきます。
100%は特に変化がない普通の状態です。
例えば、『ネコの白色レイヤー』の不透明度を50%へ変更します。




白い部分が薄くなって、下のレイヤーの茶色がうっすら出ています。
色が濃すぎた場合や、合成モードの効果が強いときに不透明度で調整するときなどに使用できます。
レイヤーカラー変更


四角いマークが重なっているところを押すと、レイヤーの色を変えることができます。
たとえば、線画レイヤーへ使用します。


このように線画レイヤーの色を変えることができました。
色を変える場合は、四角の右側の下向きのくのマークを押すとでる『メインカラー』と『サブカラー』か、レイヤープロバティパレットにでている『レイヤーカラー』で変更できます。
『メインカラー』と『サブカラー』の場合は、『メインカラー』が主に反映される色で『サブカラー』は白色に反映される色になります。
下書きの色を変えて、ペンで清書するときなどわかりやすくしたいときに使われる機能です。
透明ピクセルをロック、クリッピング、レイヤーマスク
透明ピクセルをロック


クリッピング


レイヤーマスク


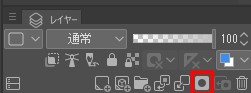
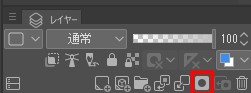
透明ピクセルをロック、クリッピング、レイヤーマスクは各マークから設定できます。
それぞれイラストのはみ出し防止で使われることが多い機能で、記事冒頭でもご紹介しましたが、詳しくは別記事にまとめています!


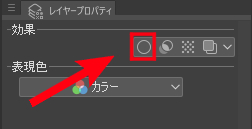
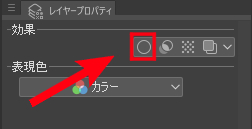
境界効果


レイヤープロバティパレットの丸いマークを押すと使える縁取りをするような機能です。


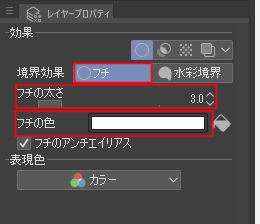
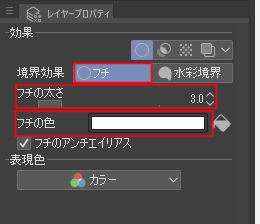
境界効果の『フチ』を押すと『フチの太さ』、『フチの色』の調整ができます。
たとえば、『ネコの線画レイヤー』に使った場合はこのようになります。


『ネコの線画レイヤー』のフチが設定した色と太さで塗られます。
線画の色や文字を別の色で目立たせたい場合や、細かい後ろ髪など線画で描くのが大変なものにおすすめです。


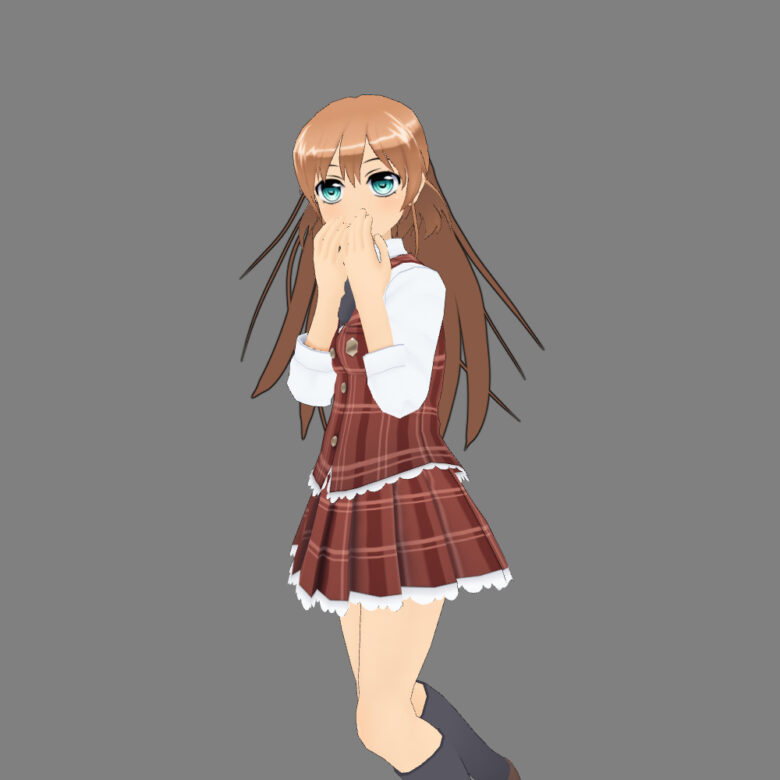
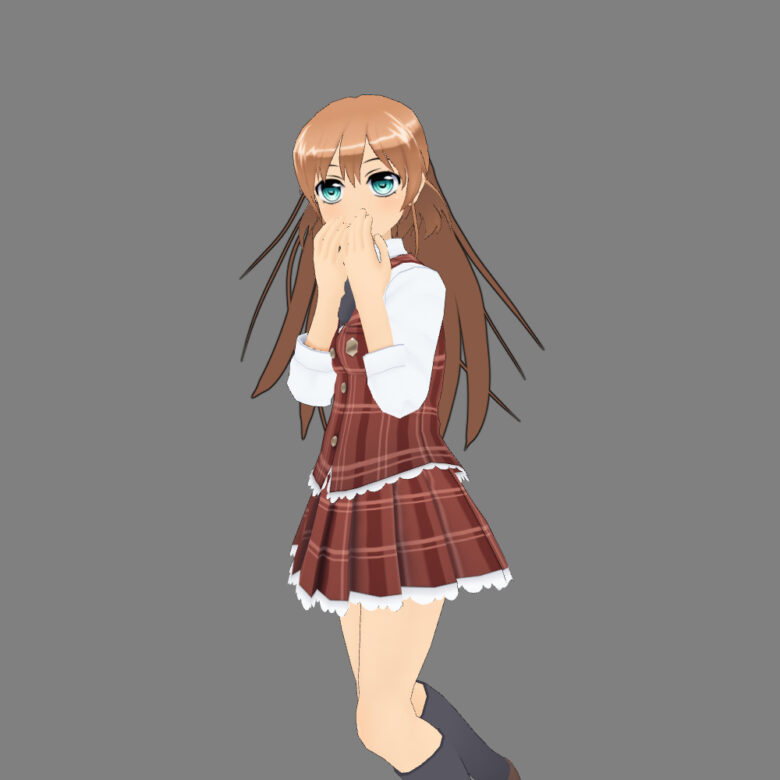
クリスタのデフォルトで入ってる3D素材でご紹介します。ショートカットのモデルですが、境界効果を使って後ろ髪を描きます。


髪の陰影などは塗ったほうがいいですが、後ろ髪っぽくなってませんか?
わかりやすいよう線の色を黒にしていますが、髪より少し暗い色にするともっと馴染みます。
こんな感じで、線画で書きづらいものに使用するのもオススメです。
クリスタ関連おすすめ記事
クリスタアセット素材記事まとめ


クリスタ2.0についてお悩みのかたへオススメ


おわりに
今回はクリスタのレイヤーについてご紹介しましたが、いかがでしたでしょうか?
透明な画用紙って現実で見ることなくてイメージしづらいので、慣れるまでは「レイヤーめんどい!」ってなると思います。
ただ、慣れたら絶対レイヤー枚数増えて、「レイヤー多くどれだっけ」ってくらい使うようになりますよ(笑)
今回記事があなたの素敵なイラスト作成のお役に立てたなら嬉しいです!
本記事は以上になります。
長文を読んでお疲れだと思いますが、最後まで読んでいただきありがとうございます!
また次の記事でお会いしましょう!!!
明日は何を書こうかな?

コメント