
どうも、趣味レーターのAKITΩ(あきと)です!
今回の記事は、イラスト技法の『フォトバッシュ』についてと、その際の著作権問題、クリスタで写真をイラストにする方法をご紹介します。
クリスタというツールを使用するので、もしご存知ないかたは以下の記事がおすすめです!




フォトバッシュとは
フォトバッシュとは複数の写真の一部を切り取り、それを組み合わせてイラストにすることです。
最近は映画やゲームなどでも使用されるケースが増えています。
例えば、『君の名は。』などで有名な新海 誠さんは、元となる風景写真から「Adobe Photoshop」で写真から線画をおこして、レイヤー加工をおこない一部の背景を完成させているそうです。
上の技法は「mattepainting」という手法ですが、「mattepainting」をいくつも組み合わせて作成するようなものがフォトバッシュになります。
フォトバッシュの注意事項
フォトバッシュで使用する写真は自分で撮影したものを推奨します。
写真には著作権があり、インターネットで「○○ フリー」と調べてでる画像でも利用方法の制限やクレジット表記が必要など使用制限があるものがほとんどです。
写真は撮った人に著作権があるようなものなので、自分か友人が撮影して許可がとれるものや写真素材を提供しているサイトの著作権のガイドラインを守った画像以外は使用しないほうがよいです。
自分が撮ったものでも会社名や人の顔などが映っていれば無許可で使用はできないので、著作権や個人情報が含まれそうな被写体にも注意が必要です。
仕事や趣味でイラストを描いているのに、SNSが炎上したり訴えられて裁判が起きて嬉しい人はいないと思いますので、上記の内容にはご注意を(汗)
クリスタのイラスト調でイラスト化する方法①
複数の写真を組み合わせて絵にするのがフォトバッシュですが、今回の記事ではクリスタで物の写真をイラストにする方法をご紹介します。
フォトバッシュについてより詳しく学びたい場合はこの本が非常に参考になりました。
現実の写真なのにフォトバッシュによってファンタジー世界のような絵をいくつも作成していて、やり方なども詳しく解説されています。
わたしは『Kindle Unlimited』の読み放題で無料で見れたので、ご興味あるかたはこちらの記事を参考にしてみてください!


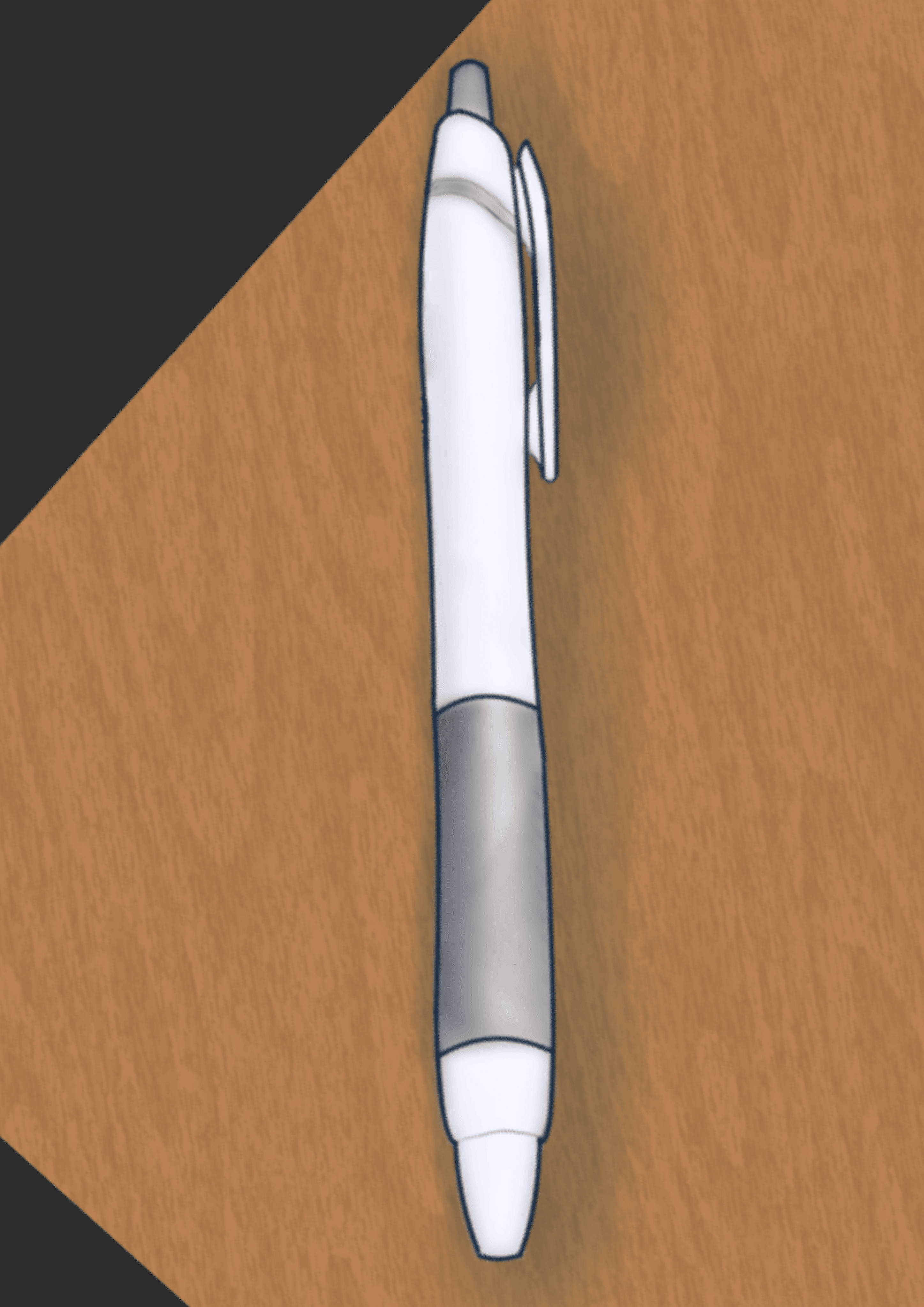
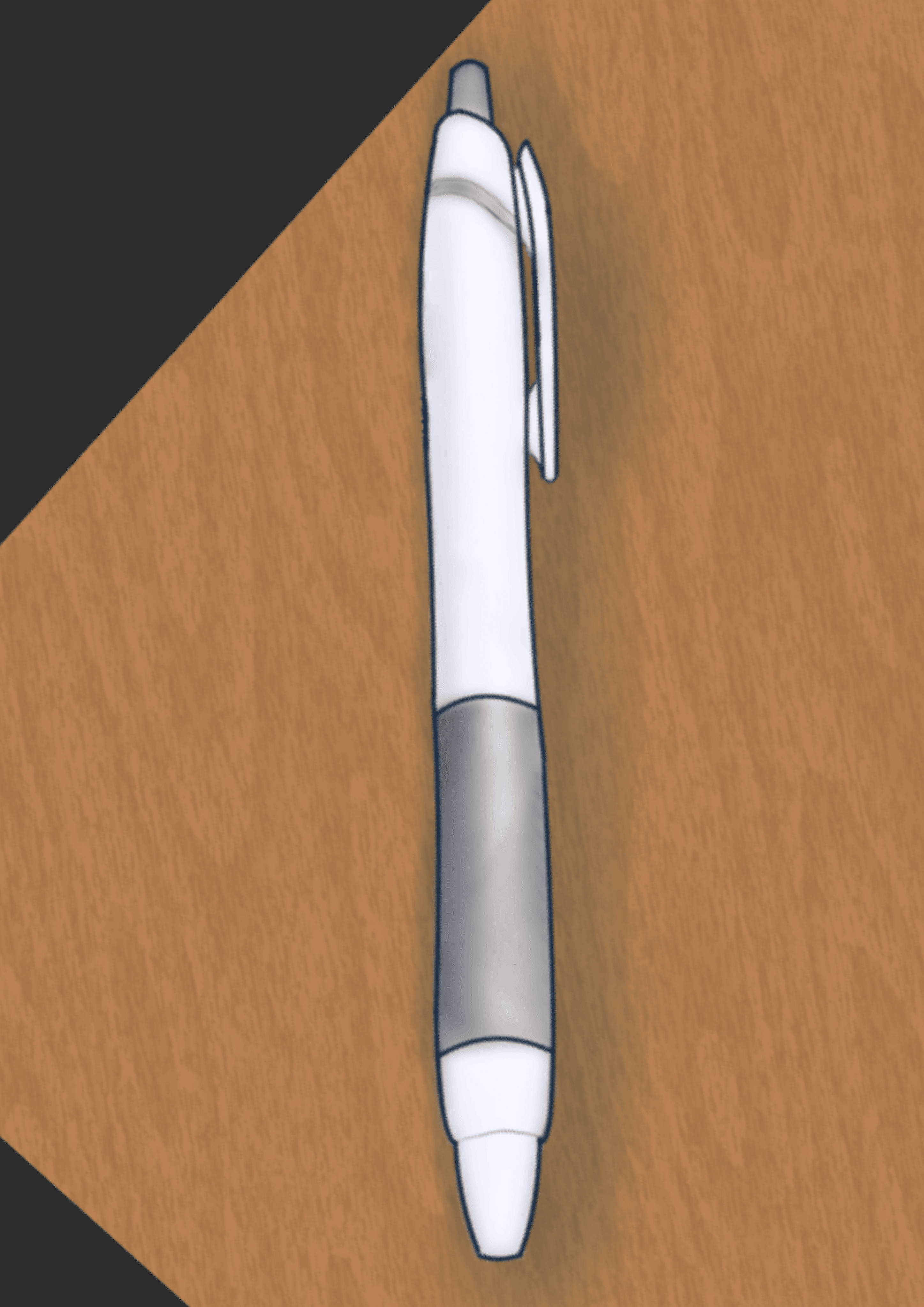
今回はこちらのイラストを描く時にボールペンとノートを写真からイラストにしたので、そのときの工程を画像つきでご説明します!
クリスタの操作方法
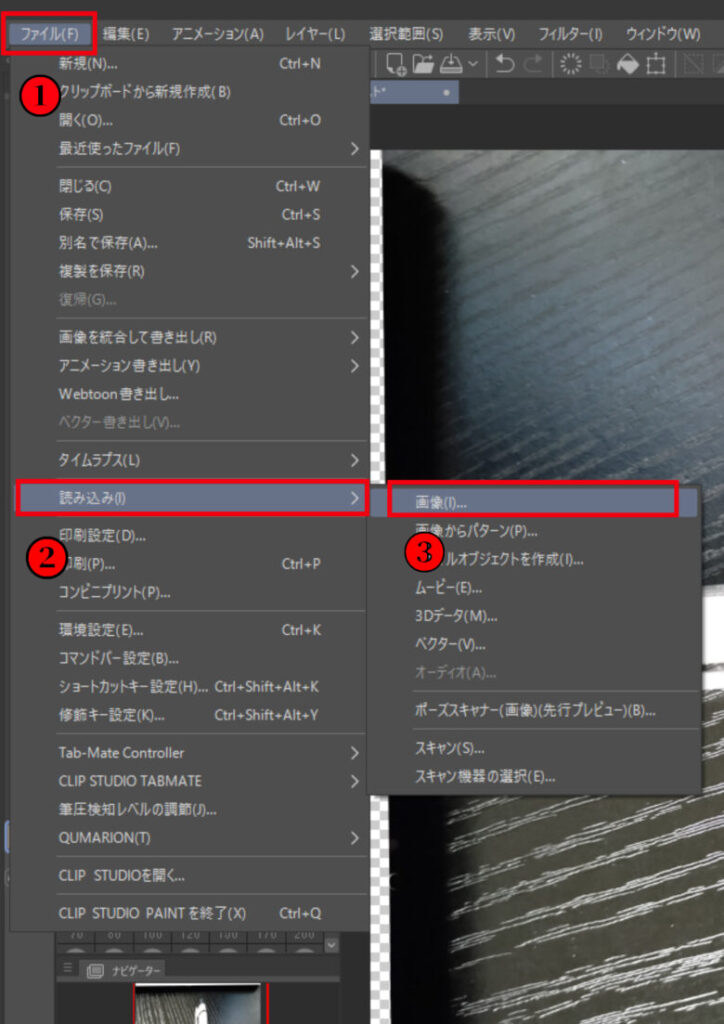
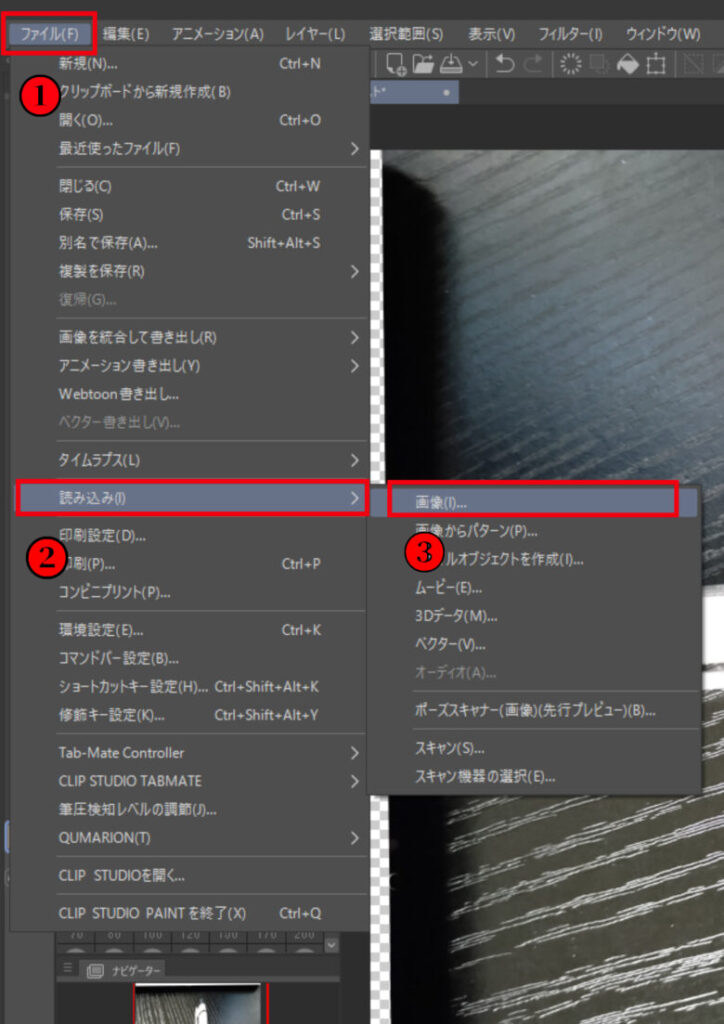
①画像を選択する


「ファイル」→「読み込み」→「画像」でイラストにしたい写真を選びます。
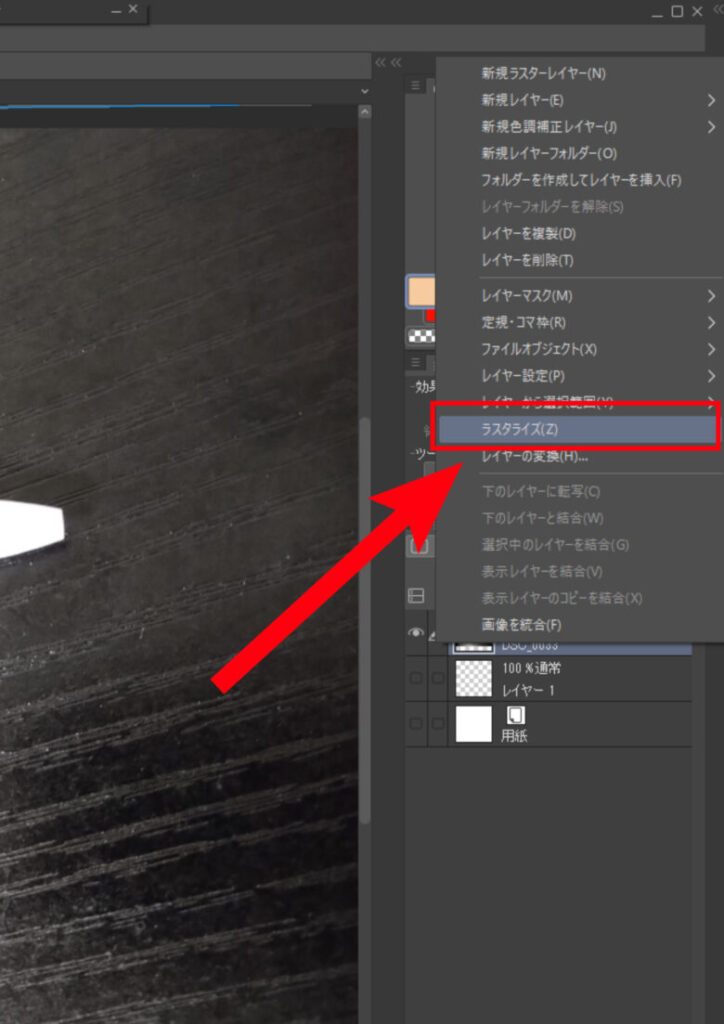
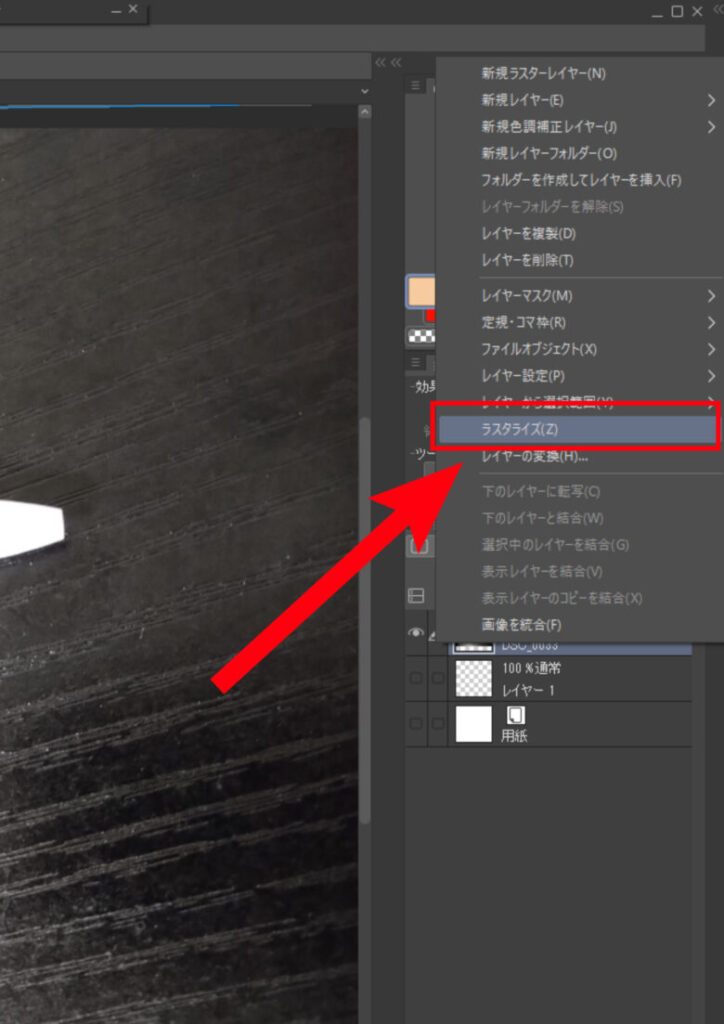
②ラスタライズする


レイヤーの画像を右クリック→メニューから「ラスタライズ」を選択します。
読み込んだ画像を編集できるようにする作業なのですが、自分はこれをやり忘れて「あれ!加工できないぞ!」ってなること多いです(笑)
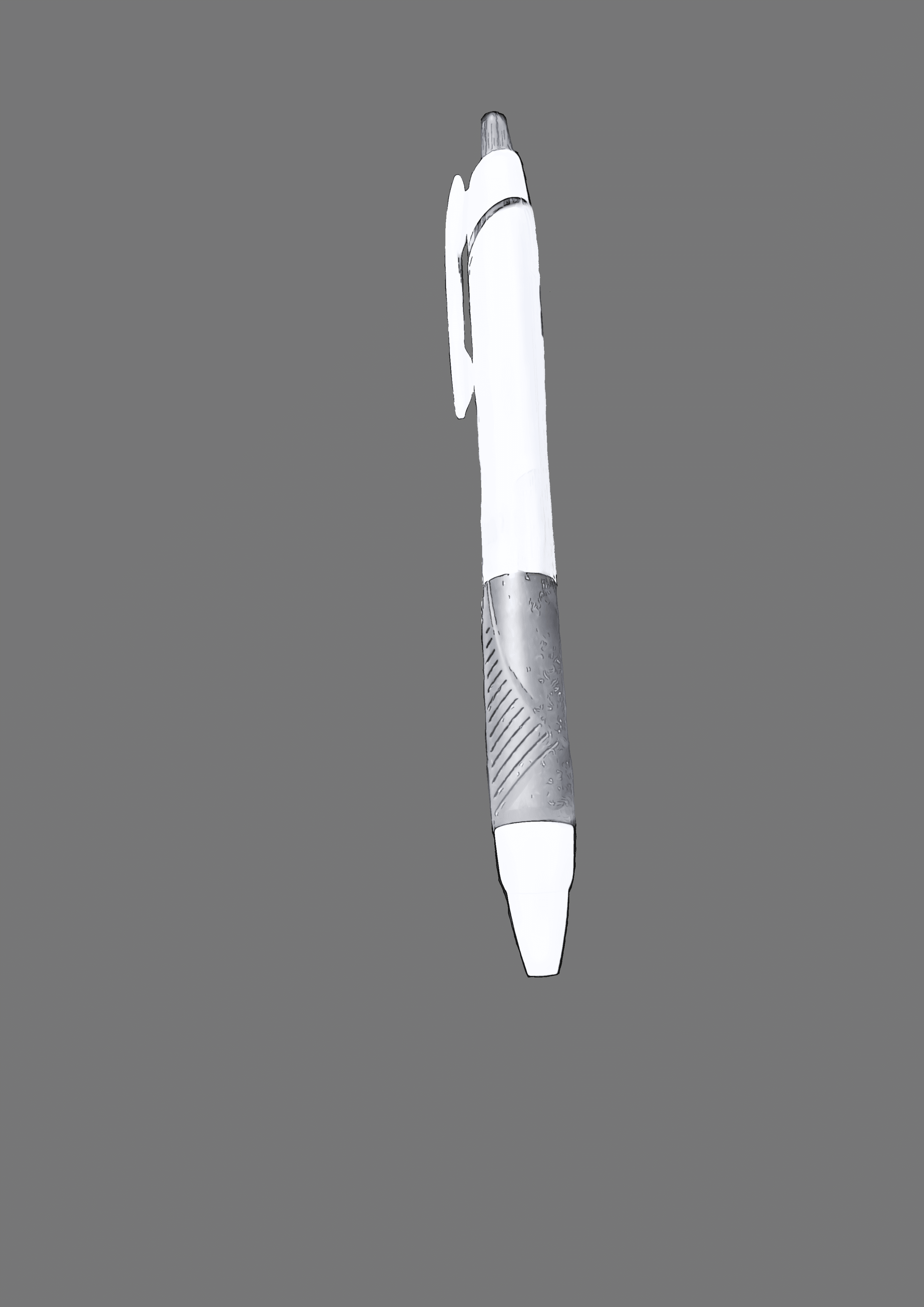
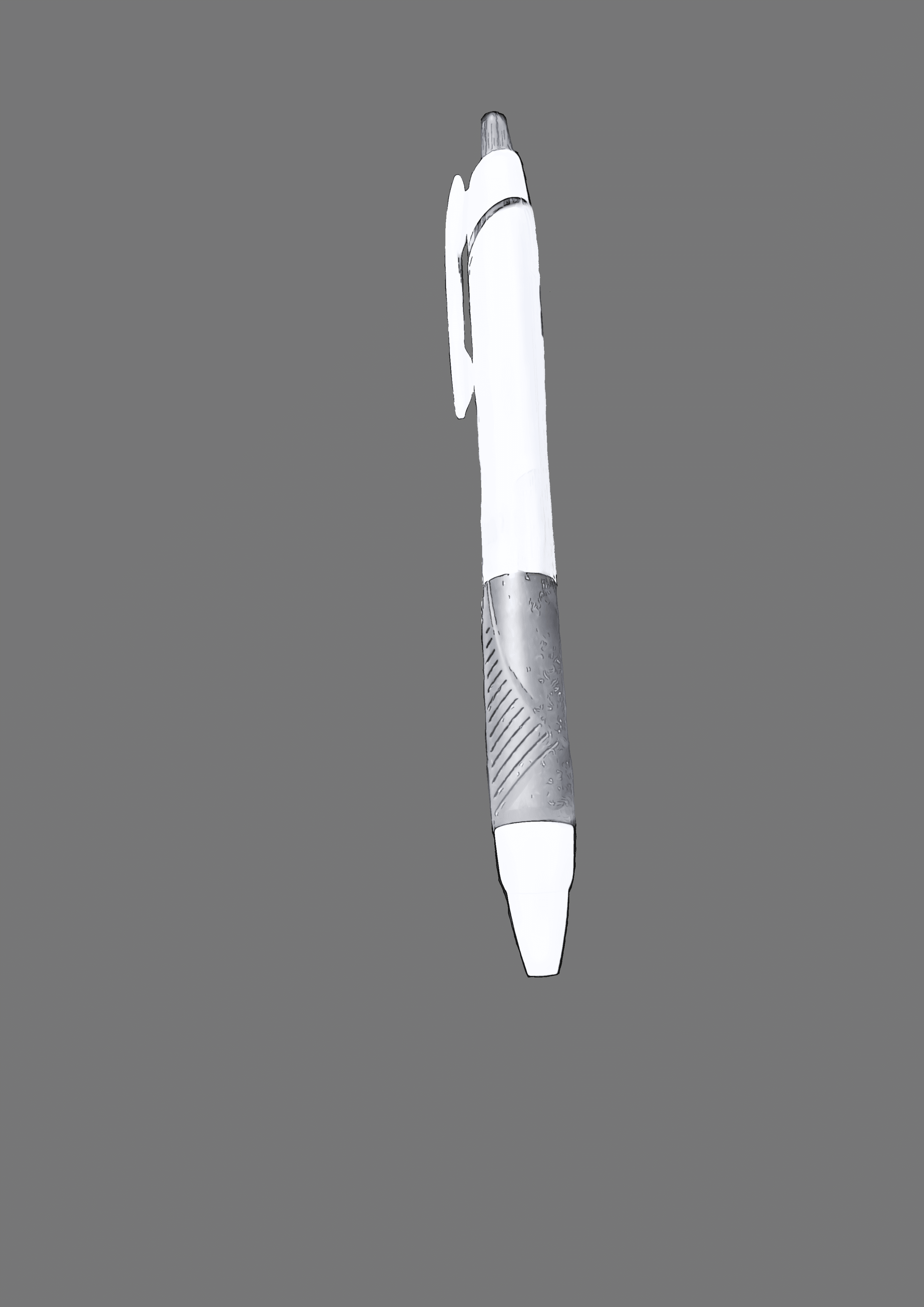
③イラスト調機能選択


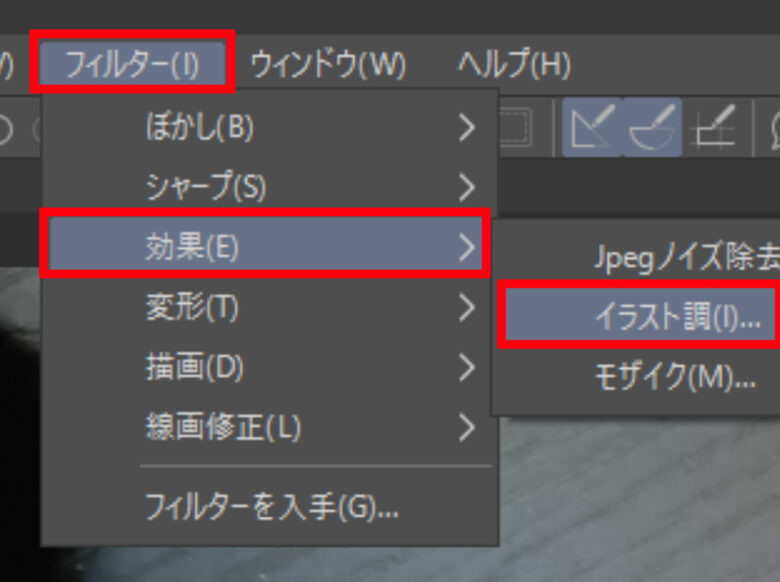
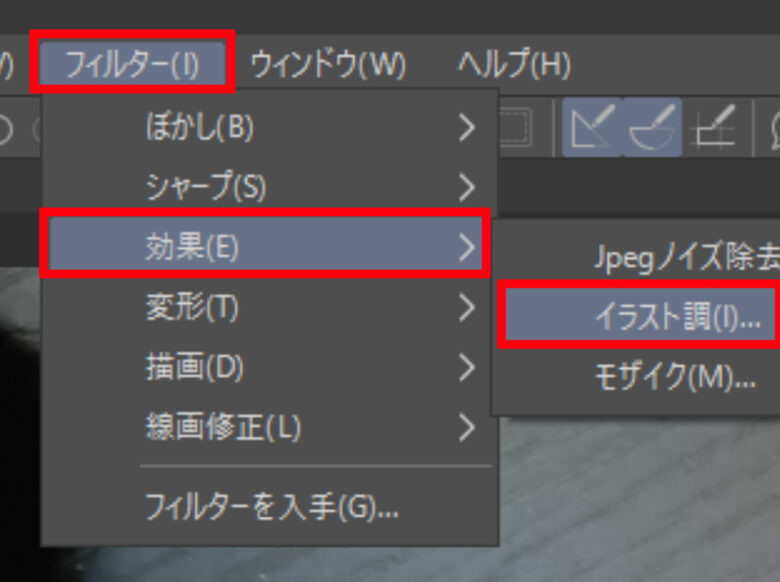
画像レイヤー選択中にメニュー内の「フィルター」→「効果」→「イラスト調」を選択します。
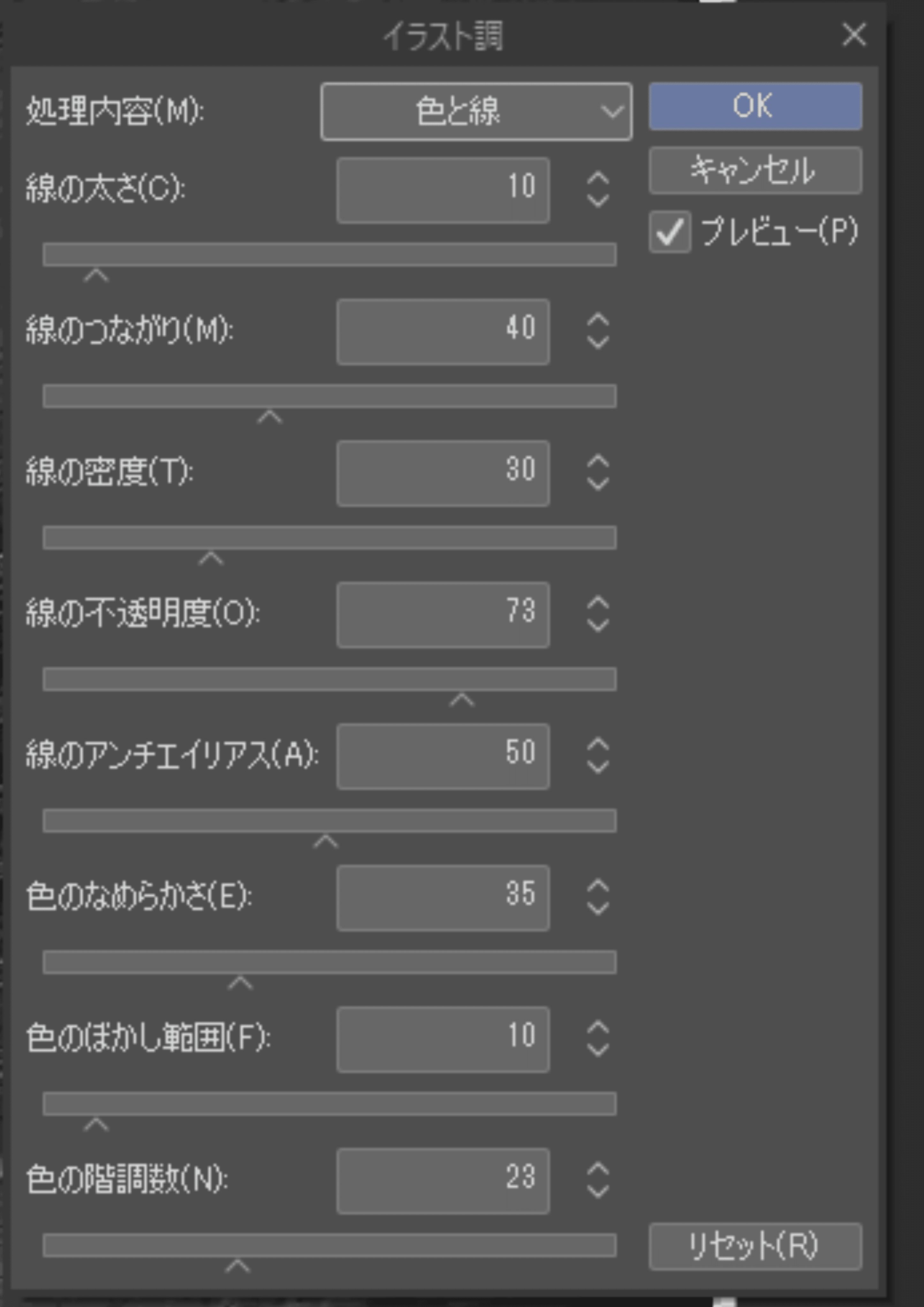
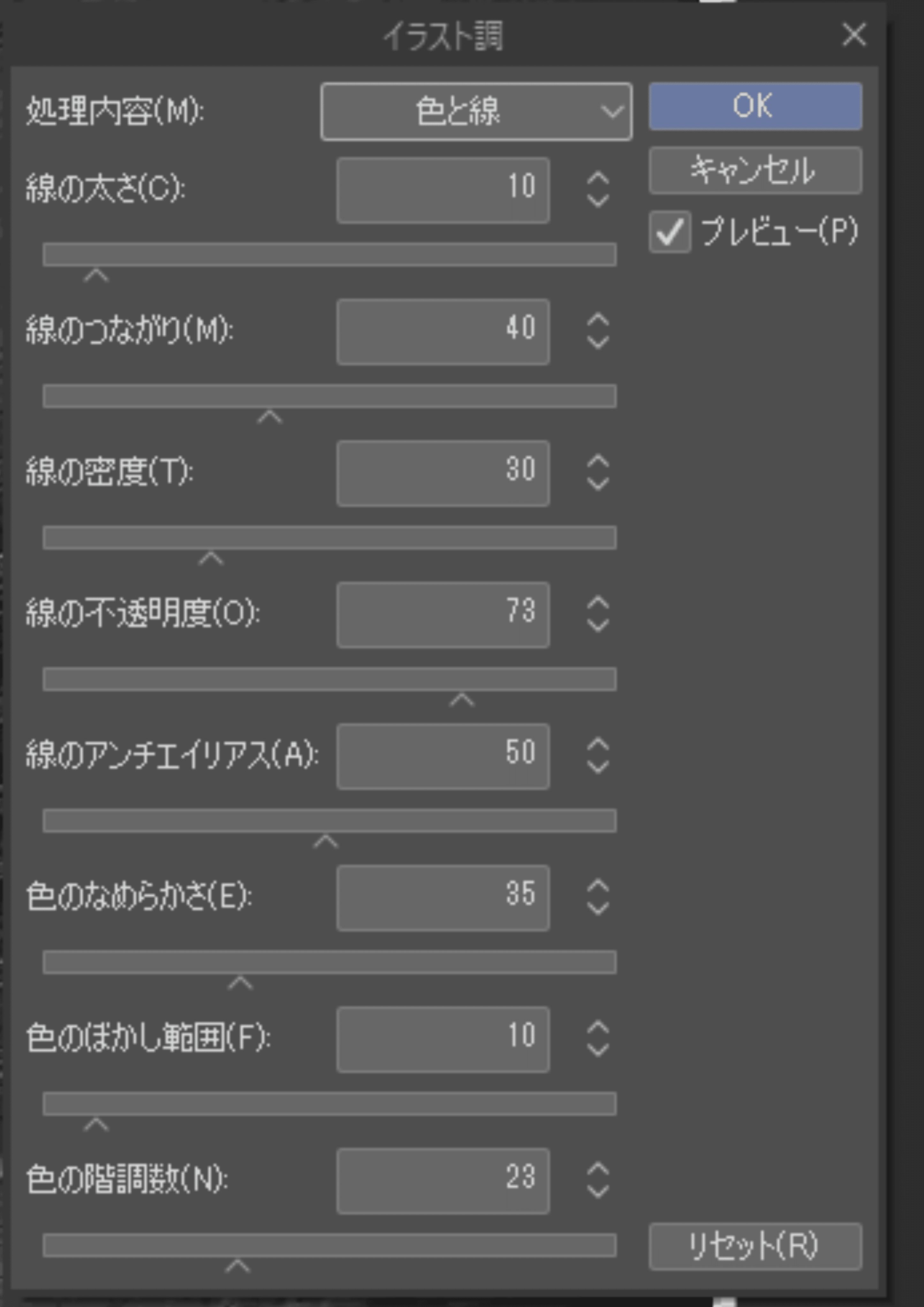
④線の太さ、色のなめらかさ、色のぼかし範囲、色の階調数を調整する


処理内容が色と線になっていることを確認してください。
「線の太さ」は数値を高くすると写真に線画みたいなのが入るようになるので、ある程度立体感がわかるくらいの太さにします。
自分のイラストの線画に使うよう太さの前後くらいがちょうどいいかなと思います。
「色のぼかし範囲」は大きくすると色がぼやけるので0に近い数値で設定。
「色のなめらかさ」と「色の階調数」は高いほど元の写真に近い色になるので、自分のイラストに合わせて低さのバランスを調整します。
残りの項目は変えなくて大丈夫です!
⑤荒い部分を調整する


イラスト調で変換すると荒くなる部分ができるので、スポイトや使いたい色を選択して荒い部分を整えましょう。
この後も色々加工するので簡単にで大丈夫です!
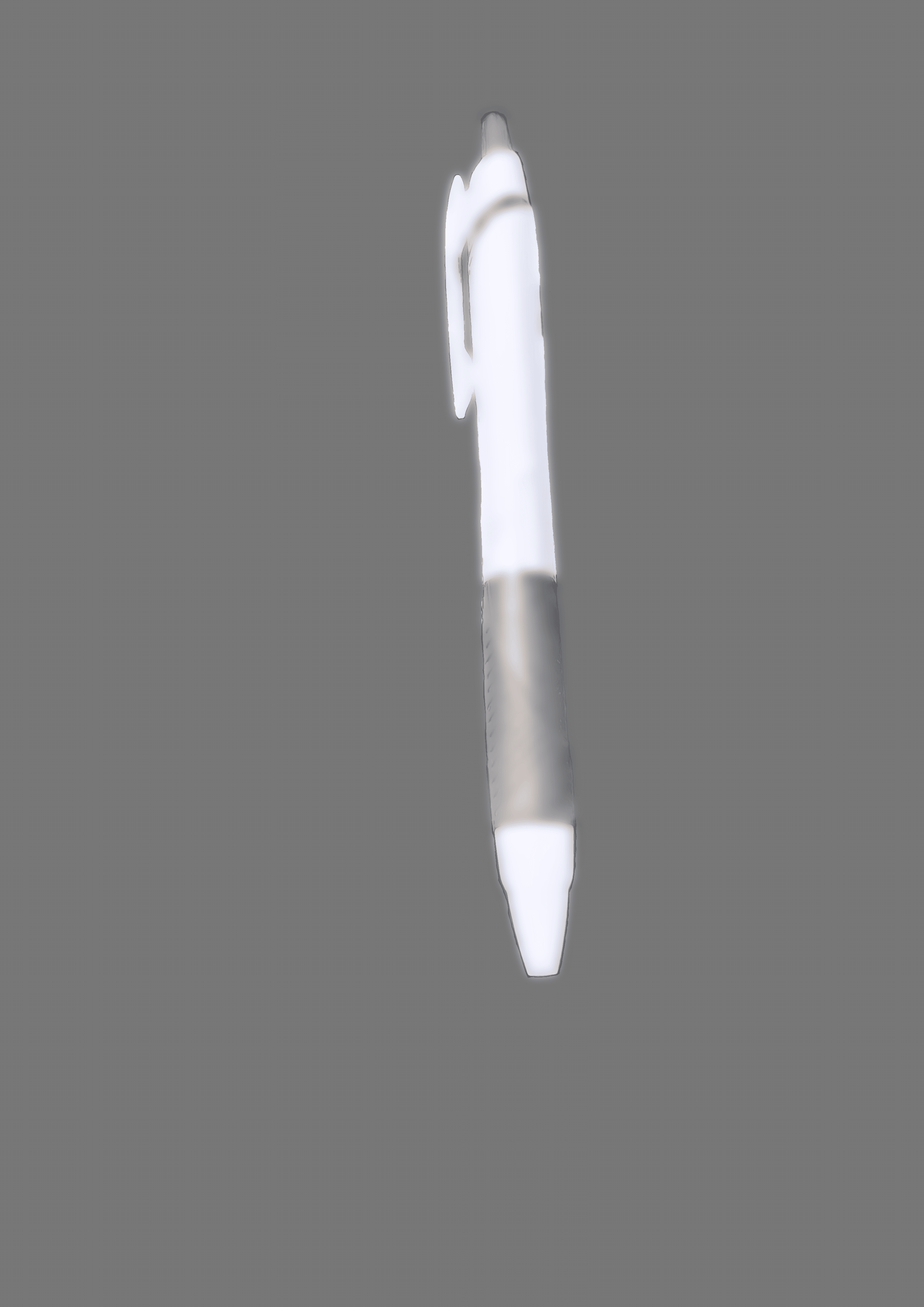
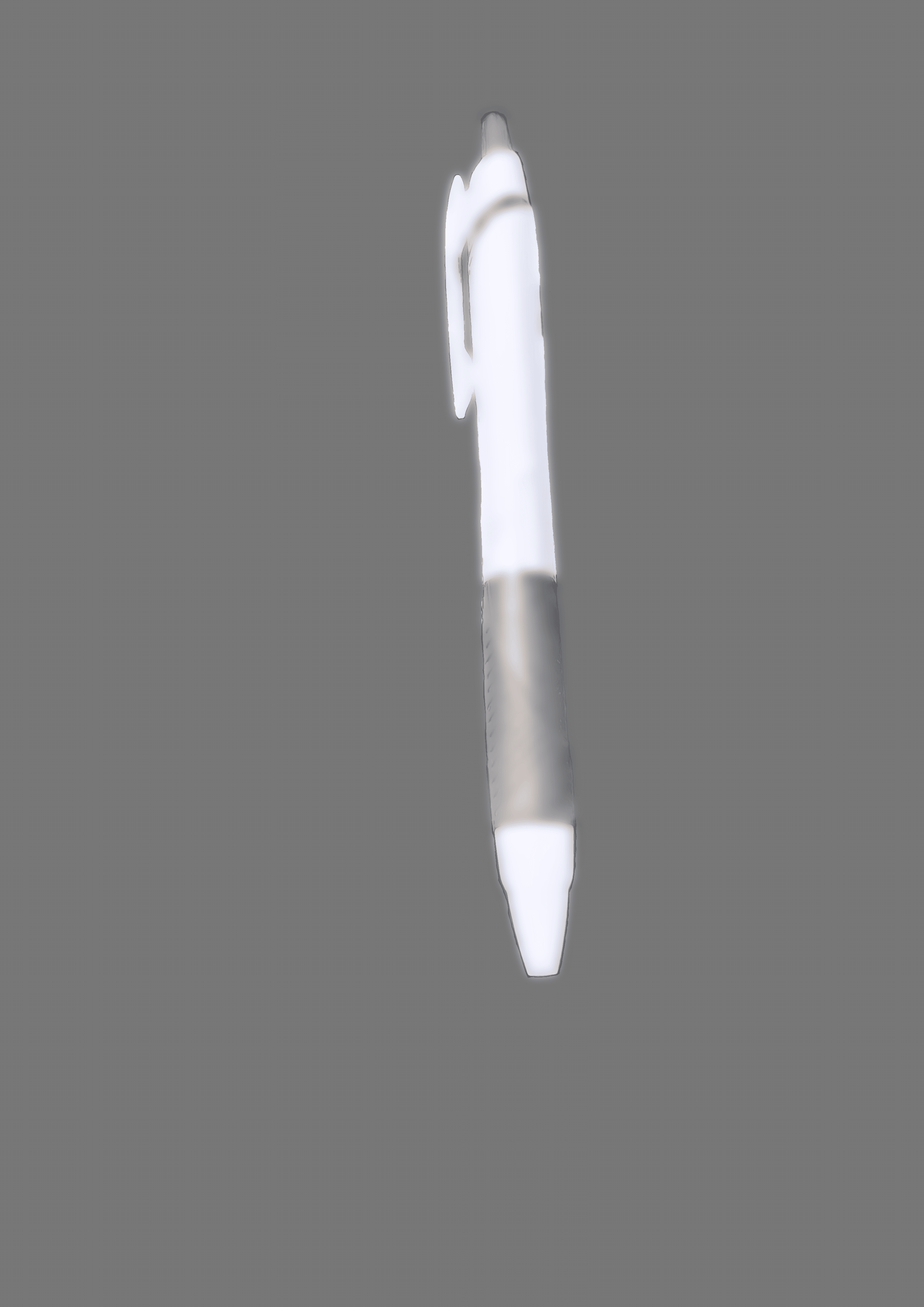
⑥ガウスぼかしする


画像レイヤー選択中にメニュー内の「フィルター」→「ぼかし」→「ガウスぼかし」→「ぼかす範囲」を調整します。
色味を変えても細かい部分の情報量が高いので、ぼかして情報量を下げます。
自分のイラストに合う程度にぼかします。
⑦線画で整える


ぼかしてふんわりした輪郭を消しゴムで整えたりたり線画で補正します。
現実世界に線画はないから、線画を入れると一気にイラストっぽさがでます!
線画を入れるのがめんどうな場合は『クリスタのイラスト調でイラスト化する方法②』をご覧ください。
⑧イラストに合わせて調整する


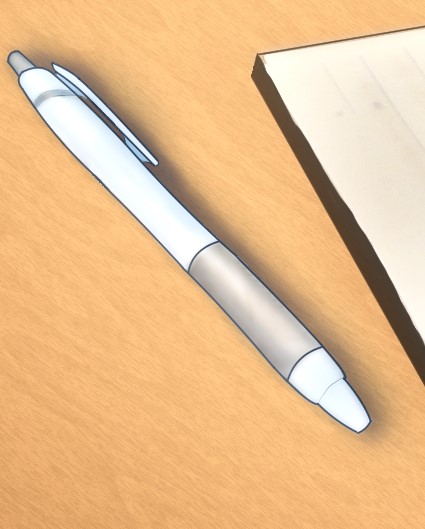
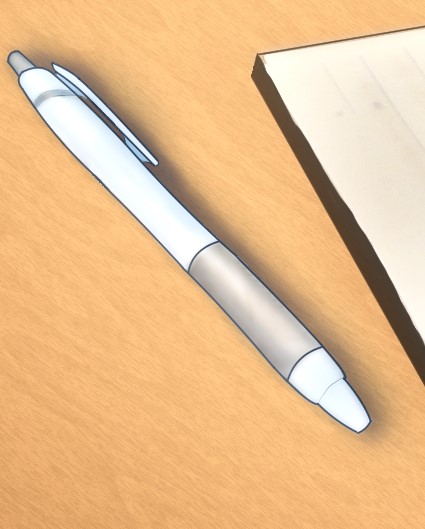
あとは描きたいイラストに合わせて影やレイヤーなどを入れて完成です!
色味がイラストっぽくならない場合は色味の調整ができるので、仕上げの部分をご覧ください。
普段のイラストだといかに現実感を出すかに力を入れるのに、まったく逆の現実感を削る作業というのが中々おもしろいです(笑)



以上が写真をイラストにする方法です!
クリスタのイラスト調でイラスト化する方法②
風景など範囲が大きいと線画を描くのが大変なので、クリスタの線画抽出機能を使って簡略化することもできます!


この写真を使用しますが、写真のレイヤーは複製して二つにしてください。
1枚は『クリスタのイラスト調でイラスト化する方法①』のやり方で、線画の部分は飛ばしてイラスト化します。


線画がなく色味もイラストっぽくないので、そこを調整します。
加工していない写真をクリスタの「イラスト調」の「線のみ」を利用して線画抽出が可能です。
下記の記事の『イラスト調フィルタ―』の項目をご覧ください。




線画を抽出してイラスト化した写真レイヤーの上に線画レイヤーを移動します。


線画が追加されたことでイラストっぽくなってきました!
線画レイヤーの不透明度を調整すると雰囲気が変わるので、イラストに合わせて調整してみてください。
この作業でイラストになってる場合は終了でいいですが、上の画像だとまだ色がイラストっぽくないので、最後に色味の調整をおこないます。
仕上げに色相・彩度・明度の調整をする



色味の調整方法をご紹介します!


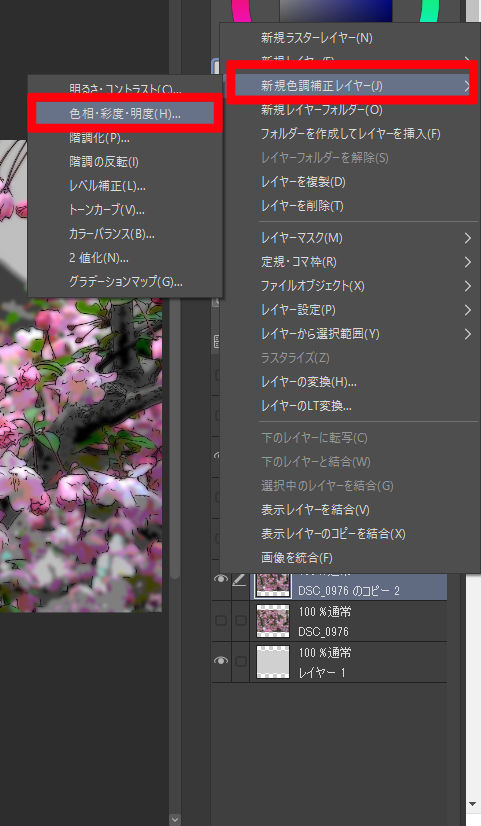
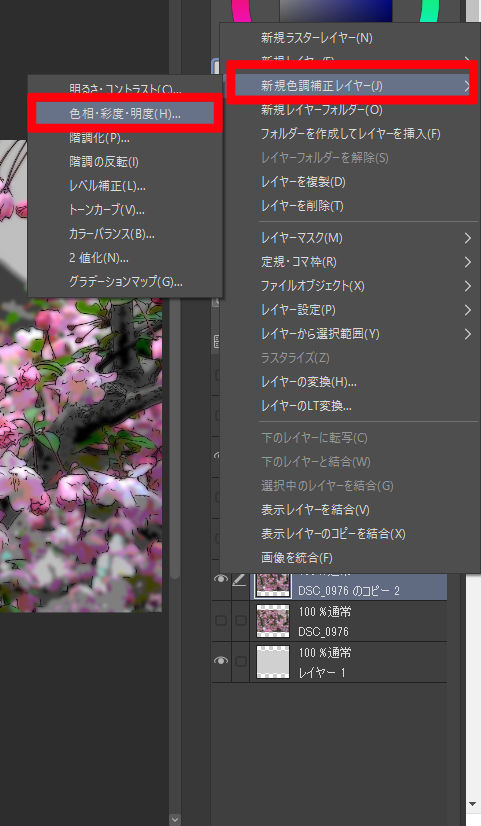
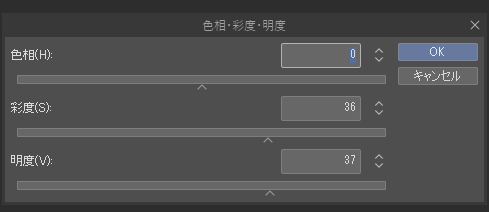
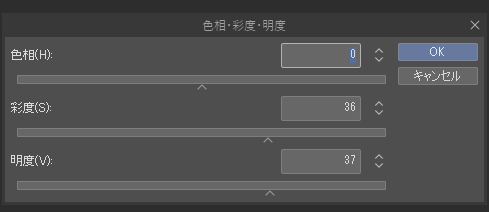
イラスト化した写真レイヤーを右クリックして『新規色調補正レイヤー』→『色相・彩度・明度』を選択します。


『色相・彩度・明度』をコントロールできる画面がでるので、各項目で以下の内容を調整できます。
上の3つはしっかりわかっていなくても大丈夫です!
写真がイラストっぽくならないのは、現実世界の色はイラストよりも彩度や明度が低いことが原因なので、そこを調整します。
色相は変えたい場合のみだけ変えて、彩度や明度の数字を高くします。
今回は『彩度:36、明度:37』で設定したので、設定が完了したら『OK』の項目を押します。


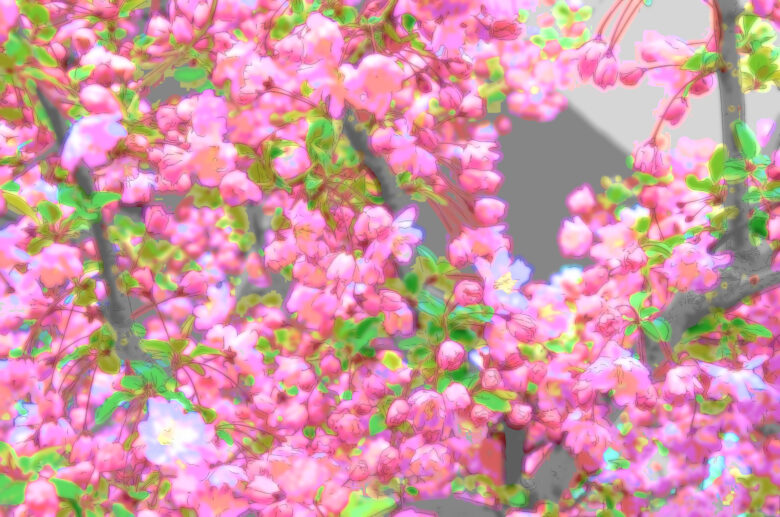
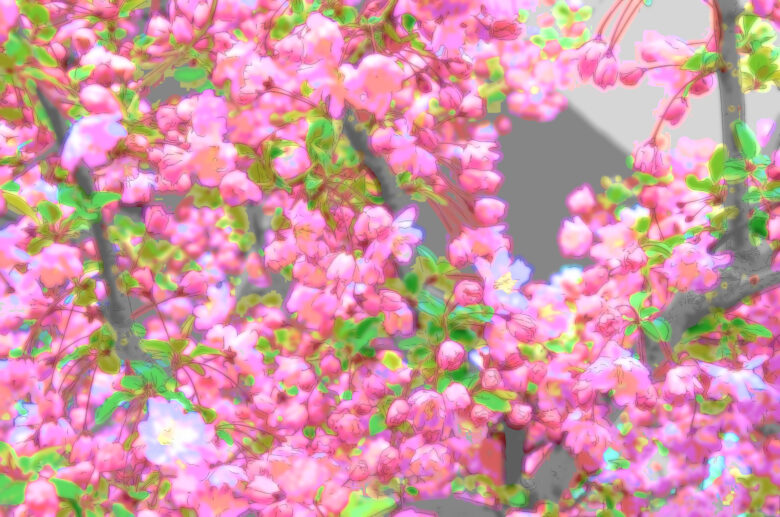
色鮮やかになって、一気にイラストっぽくなりました!
数値の調整は慣れが必要ですが、難しいテクニックは必要なく手の込んだように見えるイラストを生成できます。
わたしみたいにキャラを描くのは好きだけど背景苦手な人には特におすすめ!!!
おわりに
今回はフォトバッシュについてご紹介しましたが、いかがでしたでしょうか?
著作権に注意すれば、自分の技術で描けないような背景を作れて非常に素晴らしい技術なので、ご興味持ったかたは是非お試しください!
本記事は以上になります。
長文を読んでお疲れだと思いますが、最後まで読んでいただきありがとうございます!
また次の記事でお会いしましょう!!!
明日は何を書こうかな?

コメント