
どうも、趣味レーターのAKITΩ(あきと)です!
今回はクリスタを使って写真を線画にできる機能をご紹介します!
もし、クリスタをご存知なかったり、クリスタ2.0について詳しく知りたいという人は以下の記事がおすすめ!




写真だけでなく3Dモデルにも応用できたり、PROとEX両方で使える機能もご紹介してるので、PROのかたもご安心を!



それでは線画抽出する方法をご紹介します!
クリスタで線画抽出する方法
上記の2つが簡単に写真を線画にできる機能です!
「イラスト調フィルタ」はPROとEX両方可能で、「ライン抽出」はEXのみの機能になります。
実際の写真を使って「イラスト調フィルタ」と「ライン抽出」の例をご紹介するので、EXのかたは作りたい線画に合わせて方法を変えてみてください!
今回使用する写真
それでは今回実写協力をしていただける方をご紹介します!
〜協力者〜


フトアゴヒゲトカゲのムーちゃんです(笑)
友達のペットなんですが、可愛くないですか?
爬虫類が苦手でしたら申し訳ないですが、写真をブログで紹介するのって色々著作権がめんどうなので、友人に許可をとってご紹介しております(汗)
いちおう記事の後半に著作権について簡単にまとめた内容も記載しているので、気になるかたはご確認ください!
クリスタ線画抽出機能紹介
それでは各機能についてご紹介していきます!
機能のご説明の前に、「ラスタライズ」がされていないと操作ができない場合があるので、その方法をご説明します。
ご存知の方は飛ばしてください!
ラスタライズについて
「ラスタライズ」ですが、データをラスターレイヤーへ変換する機能です。
ラスターレイヤーがわからなければ、画像や3D素材を編集できる状態にかえることと覚えれば大丈夫!
「ラスタライズ」すると3Dモデルを動かしたり等できなくなるので、先にポーズを決めたりしましょう!


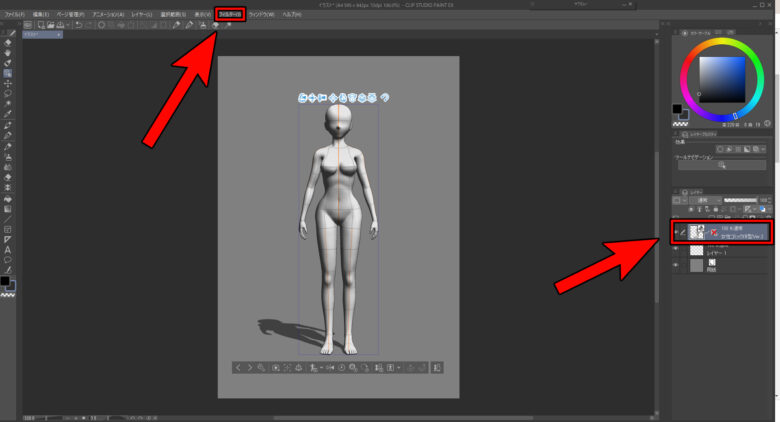
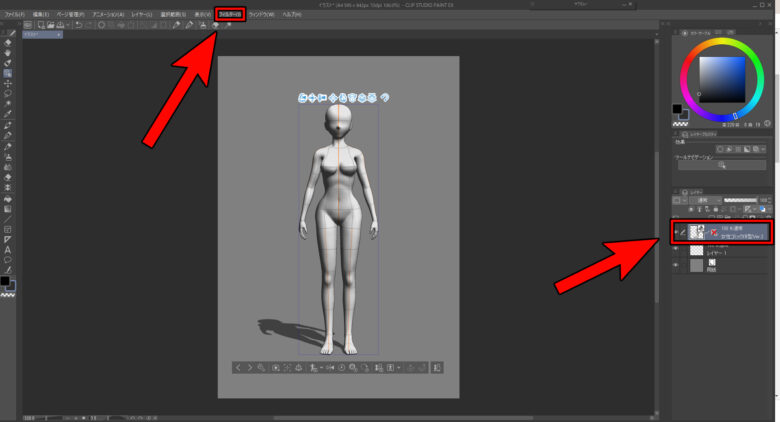
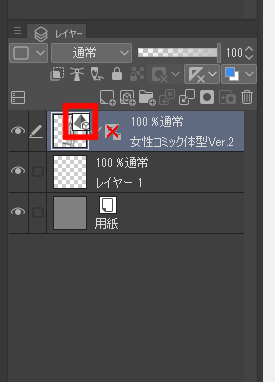
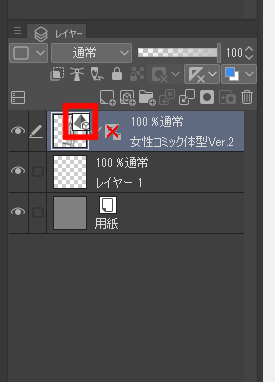
上の画像は「ラスタライズ」する前のデッサン人形です。


これから操作する画面上部の「イラスト調」の項目が、薄地になって押せない状態。


画面右側のレイヤーを見ると、デッサンモデルのアイコンの右上に三角形のマークがでています。
このアイコンは「ラスタライズ」されていない状態ということです。


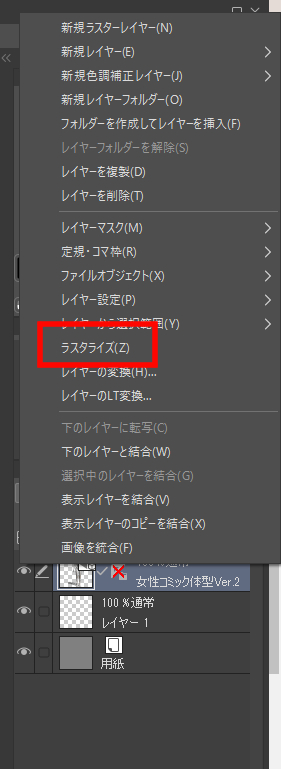
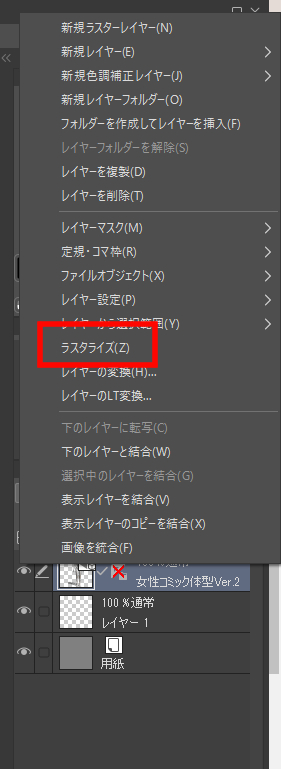
「ラスタライズ」したいレイヤーを右クリックして、「ラスタライズ」の項目が押せるならクリックします。
それでデッサンモデルのアイコンについていたマークが消えて「ラスタライズ」できているので、編集などができるようになります!
アイコンのマークは画像だと長方形のマークだったり場所が違ったりレイヤーによって表示が違います。
わかりやすいかと思い紹介しましたが、マークは意識せずに編集できないなら、「ラスタライズ」が押せるか確認するで大丈夫です!



わたしはラスタライズ忘れて慌てること頻繫にあります(笑)
イラスト調フィルタ―
それではイラスト調で線画にする方法をご紹介します!


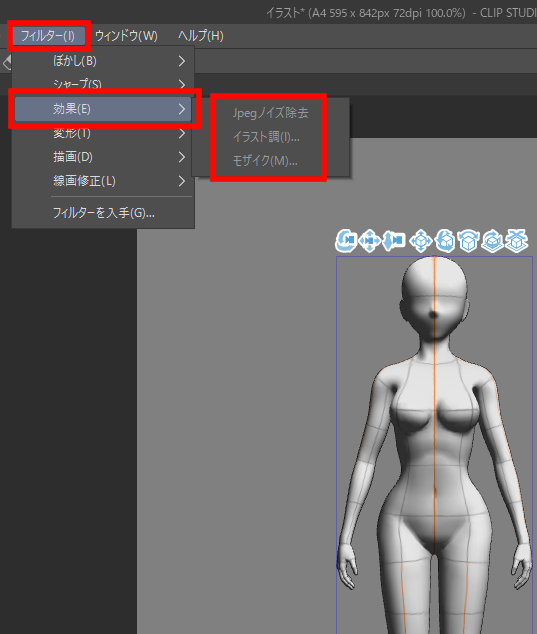
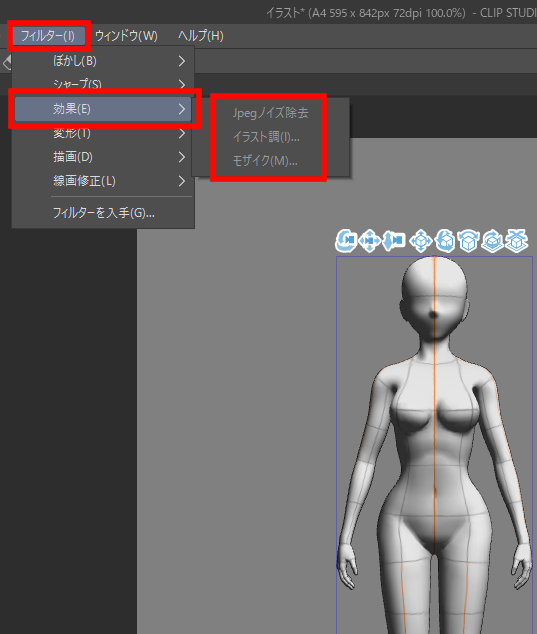
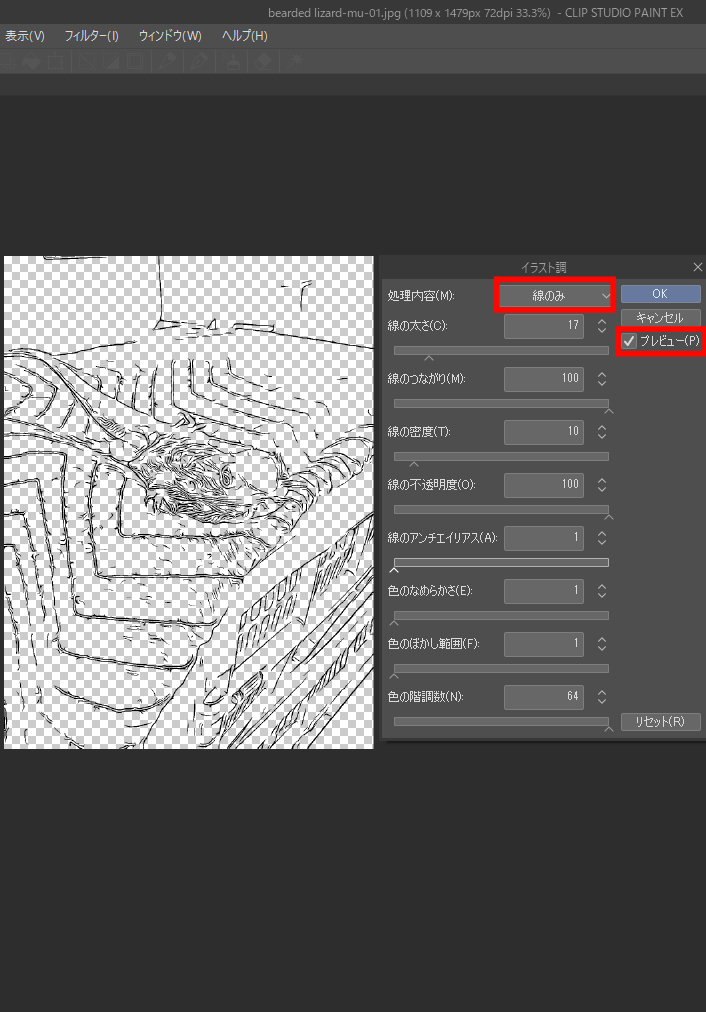
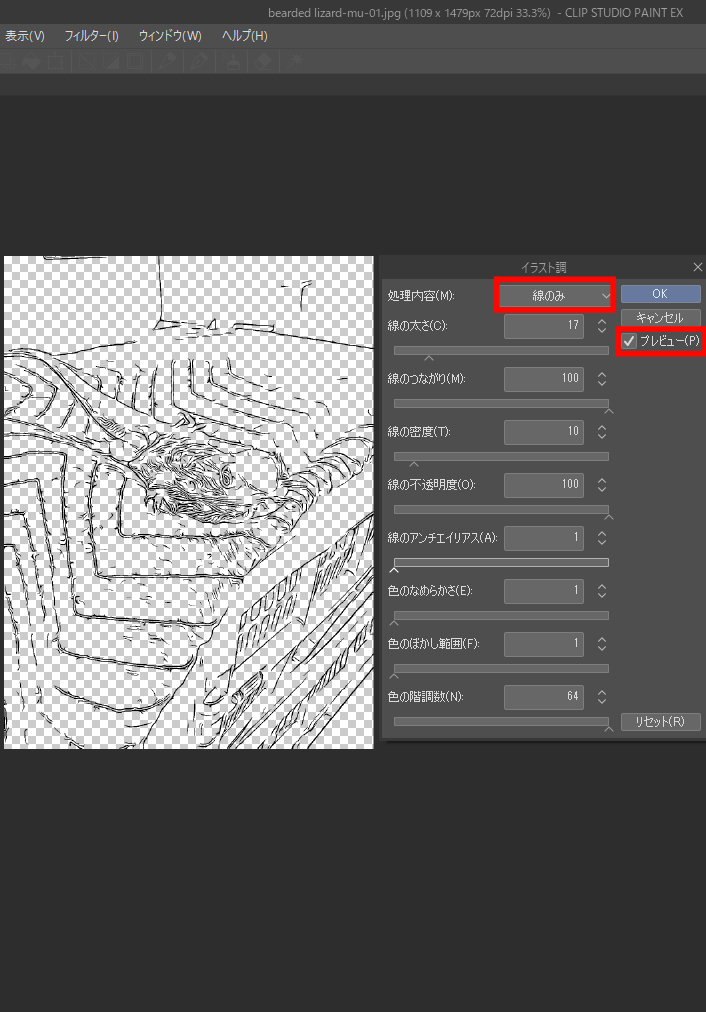
「フィルター」→「効果」→「イラスト調」を選択します。


上記のようなイラスト調の設定画面がでるので、処理内容のところを「線のみ」にします。
「プレビュー」にチェックを入れると左側のように完成図がでるので、チェックをつけるほうがわかりやすいです。


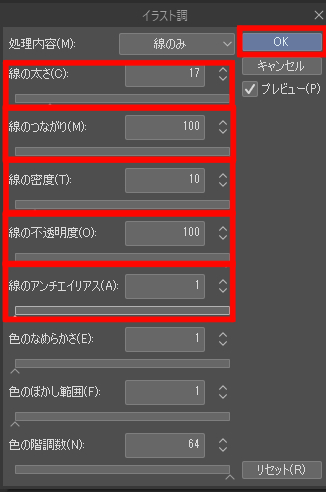
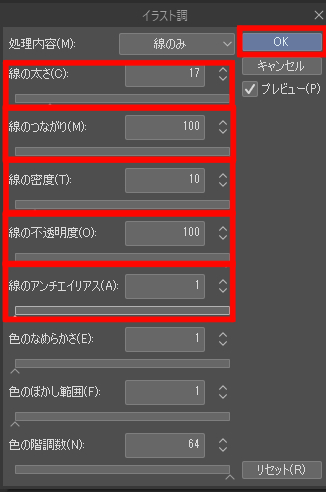
イラスト調の設定画面についてご説明します。
線画にするときに重要なのは以下の5つの機能です。
①線の太さは、そのままの意味で線画の太さです。
イラストに合わせてもらえばいいですが、20以下がイラスト向きの太さかと思います。
②線のつながりは、高くするほど線が自然につながるようになります。
数値を低くすると繋がらない線が増えて、不必要な線が増えるので高い数値がよいです。
③線の密度は、線画にする線の数が増えます。
こちらは高くすると不要な線が増えるので、なるべく低い数値にするのをオススメします。
④線の不透明度は、線の濃さです。
低くすると薄くなるので、線画に使うなら最大の100でいいですね。
⑤線のアンチエイリアスは、線をぼかすような機能です。
アニメ塗りみたいにするなら最低でいいですし、厚塗りやブラシ塗りならイラストに合わせて少し数値をあげると絵にマッチしやすくなります。



その他の項目は線画にする上では影響無いので無視して大丈夫です!
設定が終わったら「OK」の項目を押してもらえばイラスト調で線画の完成です!


イラスト調の場合は、背景透過素材なのでPNGファイルで保存すればイラストに使用しやすいです。
以上がイラスト調のご説明になります!
ライン抽出
それではライン抽出の方法をご説明します!
冒頭でも説明しましたが、「EX」バージョンのみの機能です。


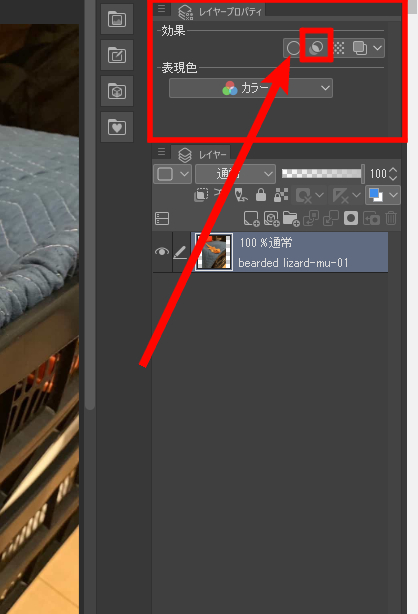
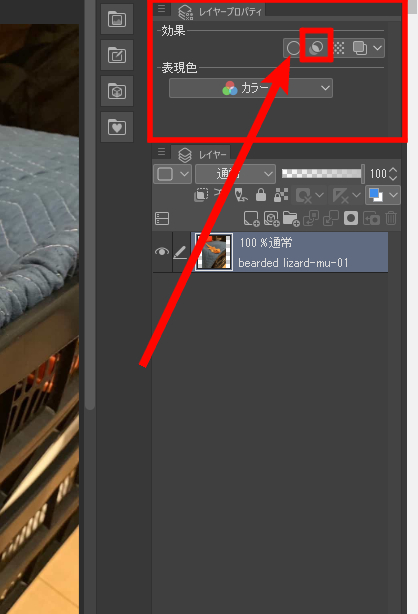
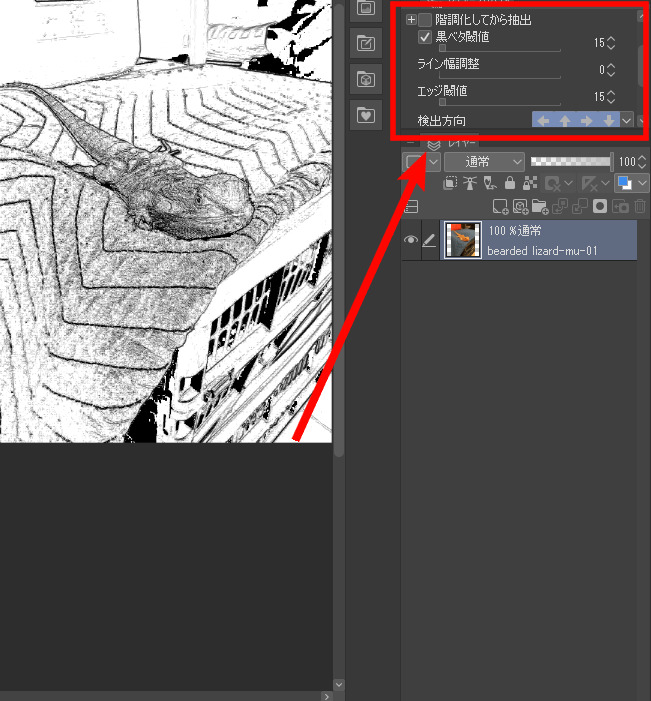
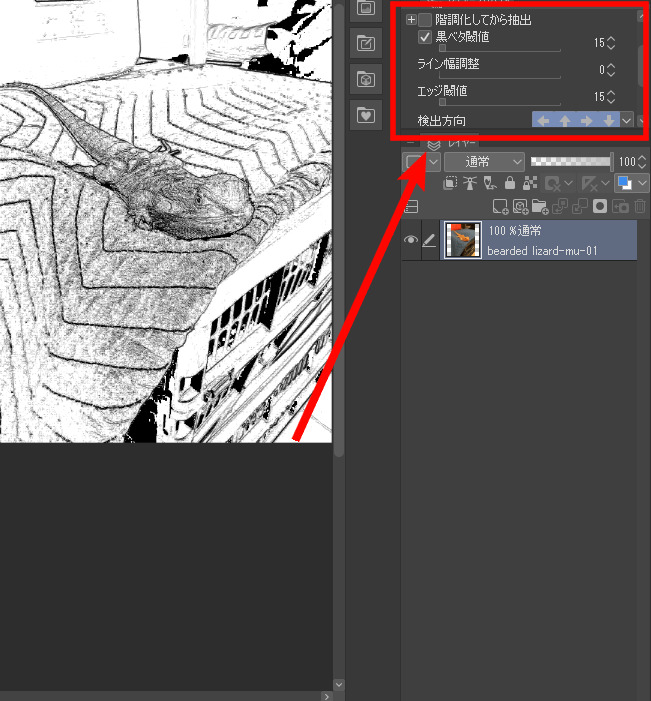
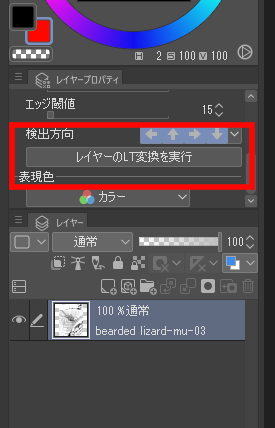
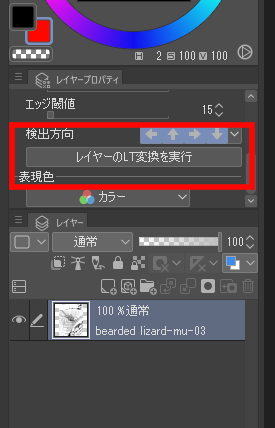
「レイヤープロバティ」の中に、丸が二つ重なっているようなマークがあり、それを押すとライン抽出ができます。


「レイヤープロバティ」に詳細設定できる画面がでてきます。
線画にするときに重要なのは以下の5つの機能です。
①表現色は、最初は「カラー」になっていますが、そのままだと不要な線が増えるので「モノクロ」へ変えましょう
②黒ベタ閾値は、マンガでよく使われている絵の一部を真っ黒にする表現の範囲です。
マンガで使うなら表現に合わせて上げますが、線画目的なら最低値に近い数字がおすすめ。
③ライン幅調整は、線画の太さに関する設定です。
1上げるだけでかなり太くなるので、線画目的なら0に近いほうが良いかと思います。
④エッジ閾値は、細かい線を飛ばすような機能です。
数値を上げるほど線が消えていくので、使用したい用途に合わせて調整しましょう。
⑤検出方向は、上下右左の矢印マークを押すと消した方向からの線画細くなります。
ちょっとした陰影表現にもなるので、真上光源なら上を消す、右上光源なら上と右を消すなどすると強弱がついていい線画になります。
難しければいじらなくて大丈夫です!


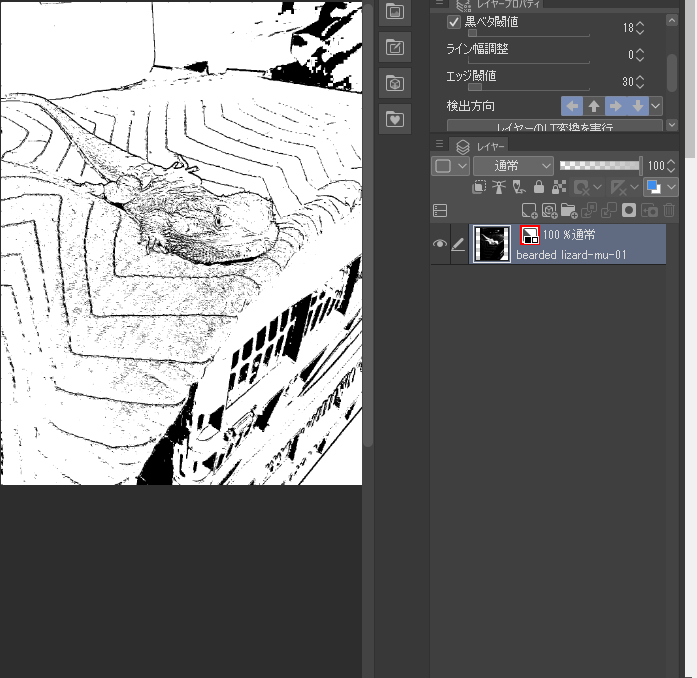
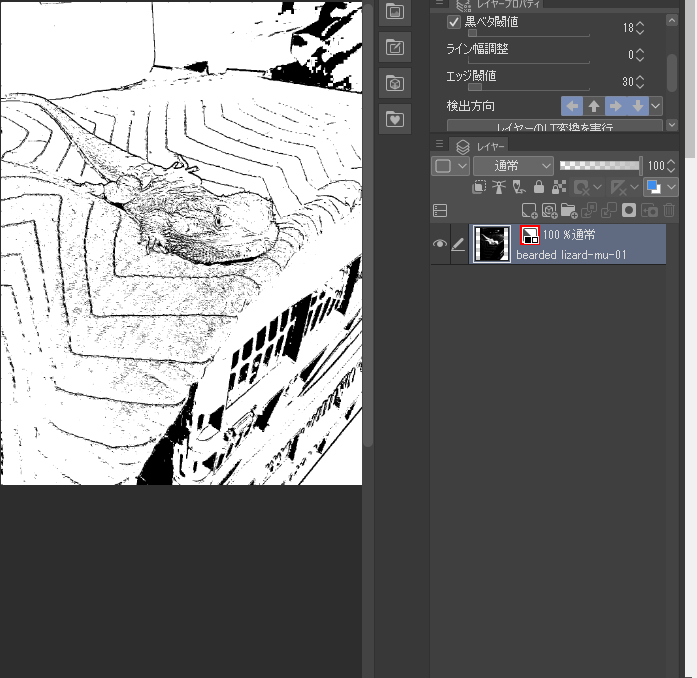
今回は上の画像のようなレイヤープロパティの設定してみました。
線画にするだけなら完成ですが、背景透過されていないため白い部分は透けません。
透過させるなら以下の二つの方法があります。
「①輝度を透明度に変換」は白い部分だけ透過でき、「②レイヤーのLT変換を実行」はマンガ向けのトーンにして下地をわける方法なので、簡単なのは①のほうです。


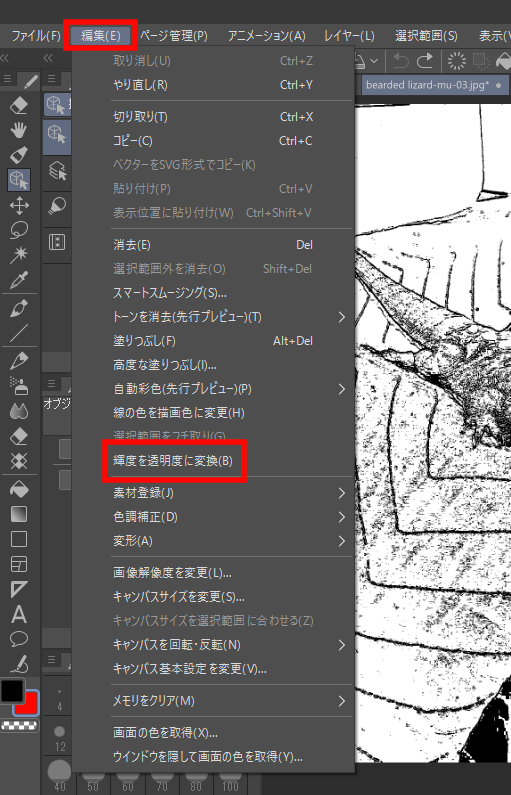
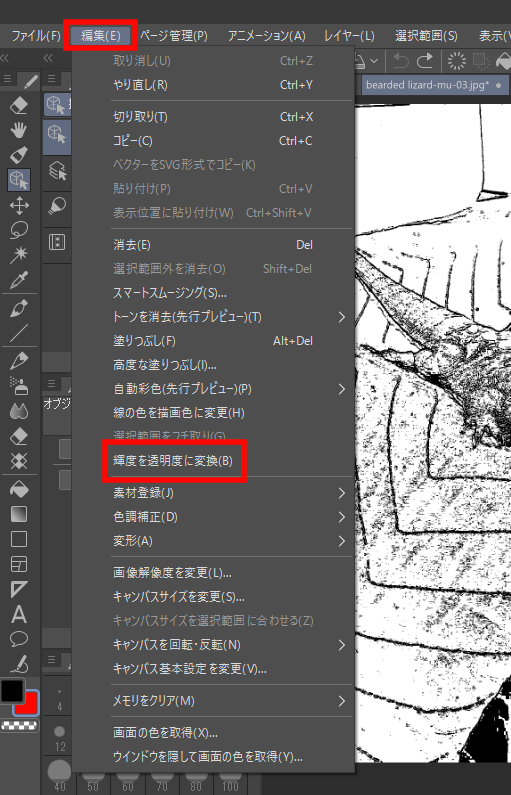
「輝度を透明度に変換」をするなら「編集」→「輝度を透明度に変換」を押すと背景透過されるので、PNGファイルで保存しましょう。


「レイヤーのLT変換を実行」をする場合はレイヤープロパティの中の「レイヤーのLT変換を実行」を押すとトーンへ変換できます。
今回は「輝度を透明度に変換」で完成させました!


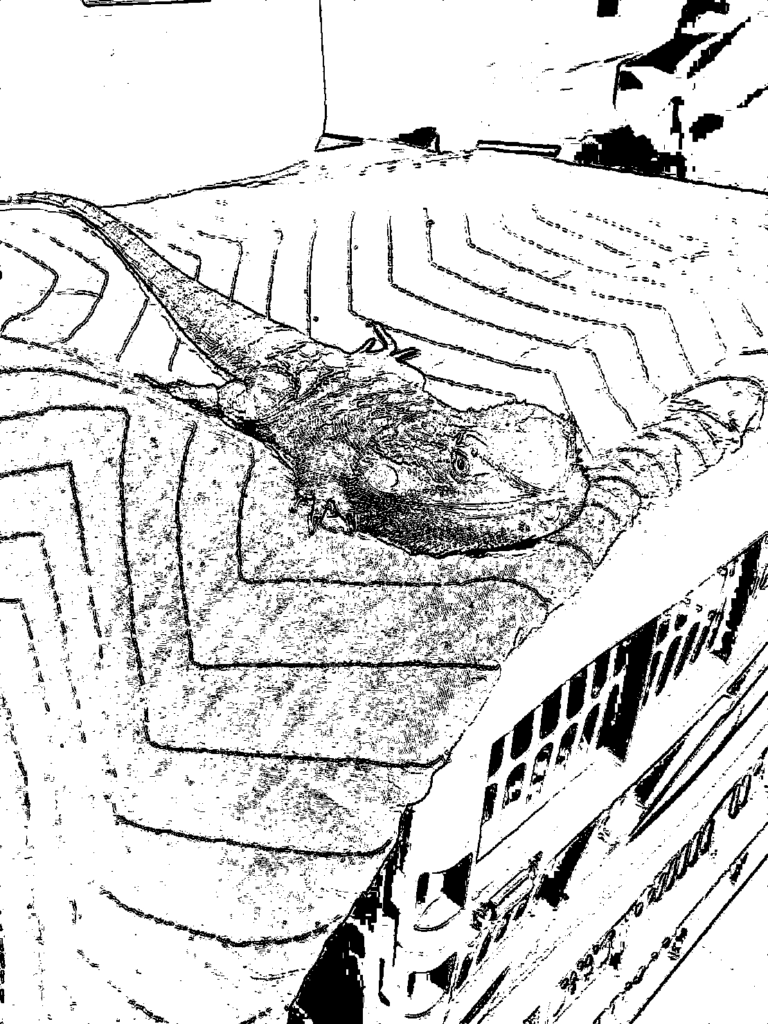
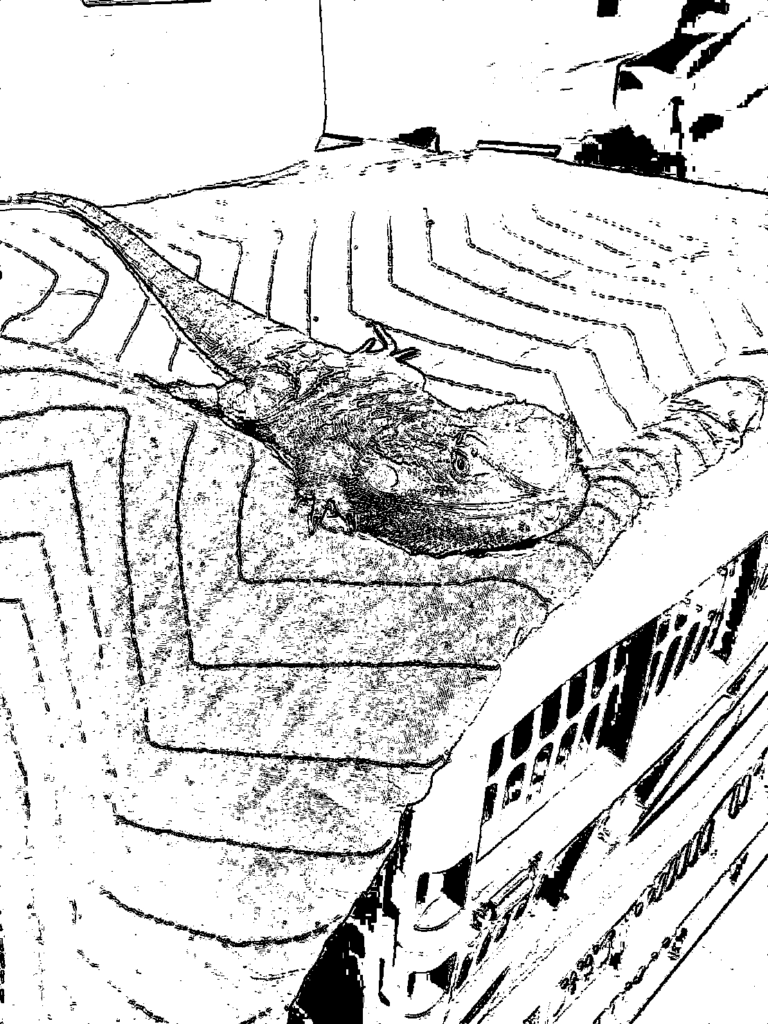
完成した線画イラスト



元の写真と線画イラストをまとめました!
元の写真


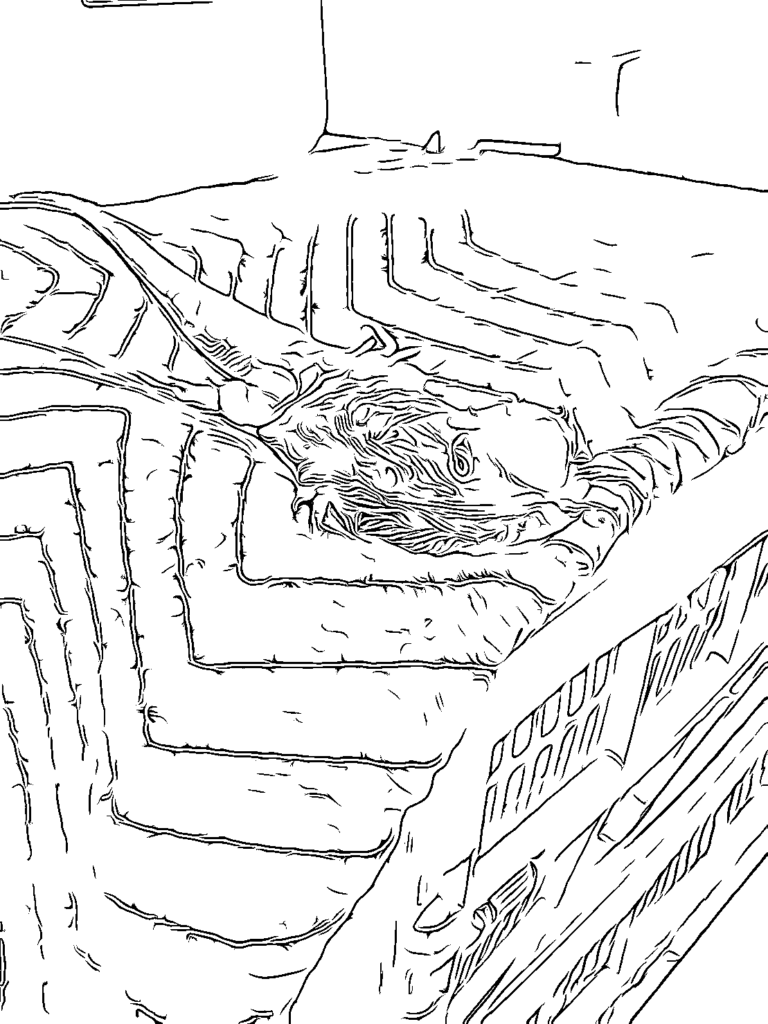
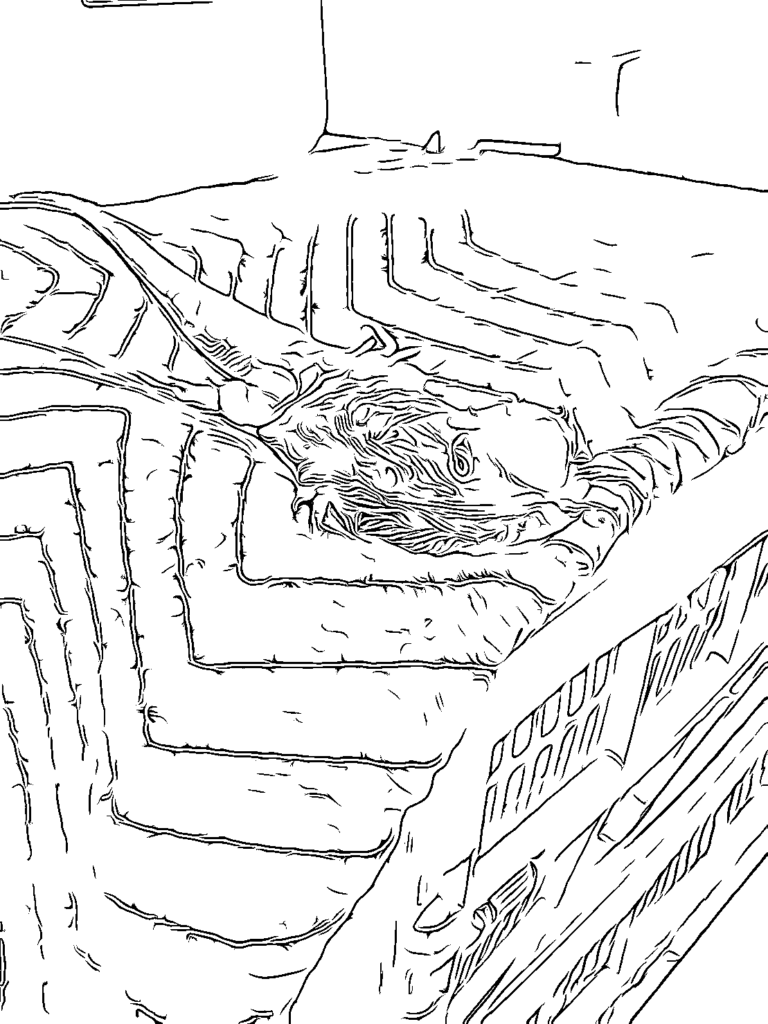
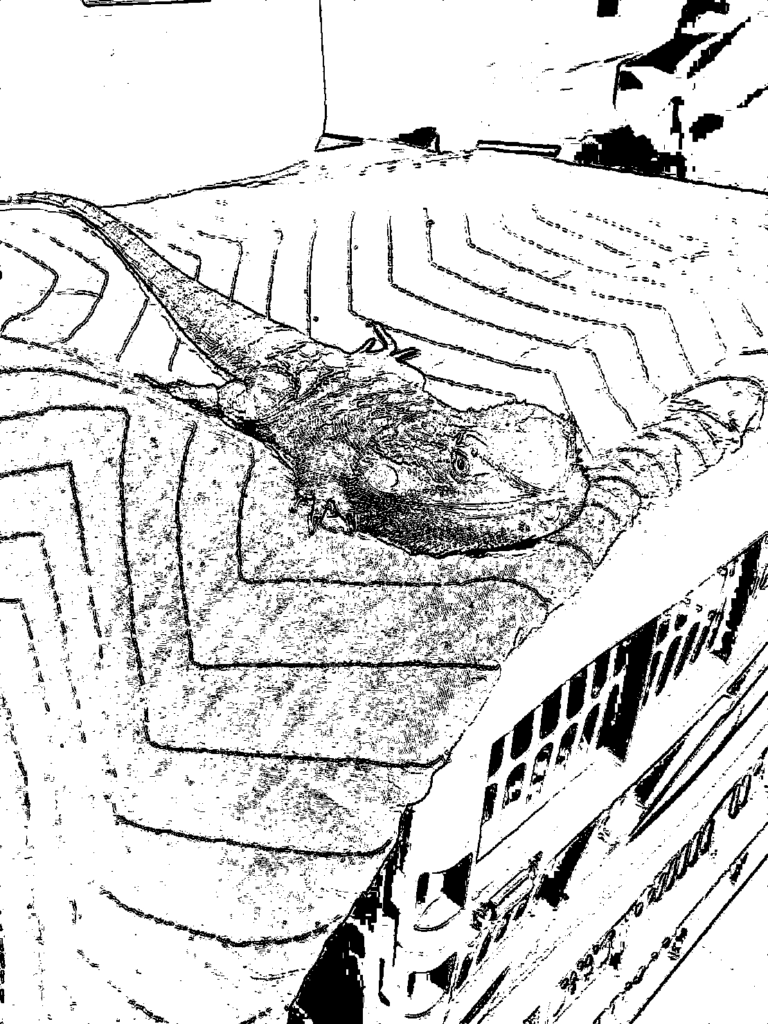
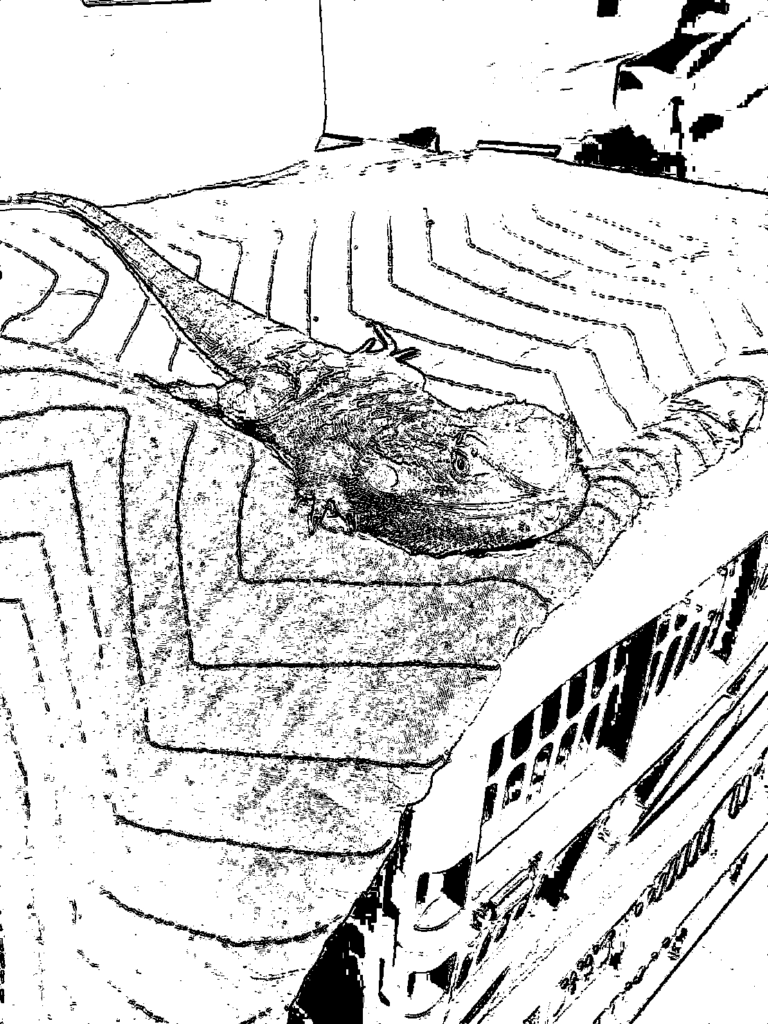
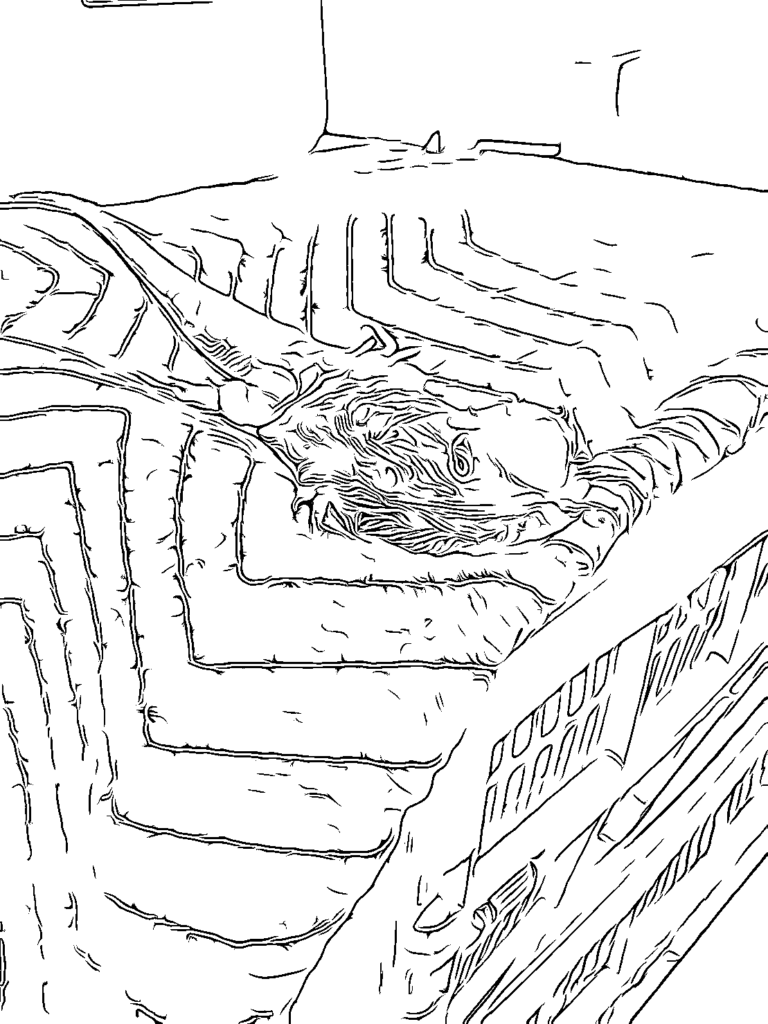
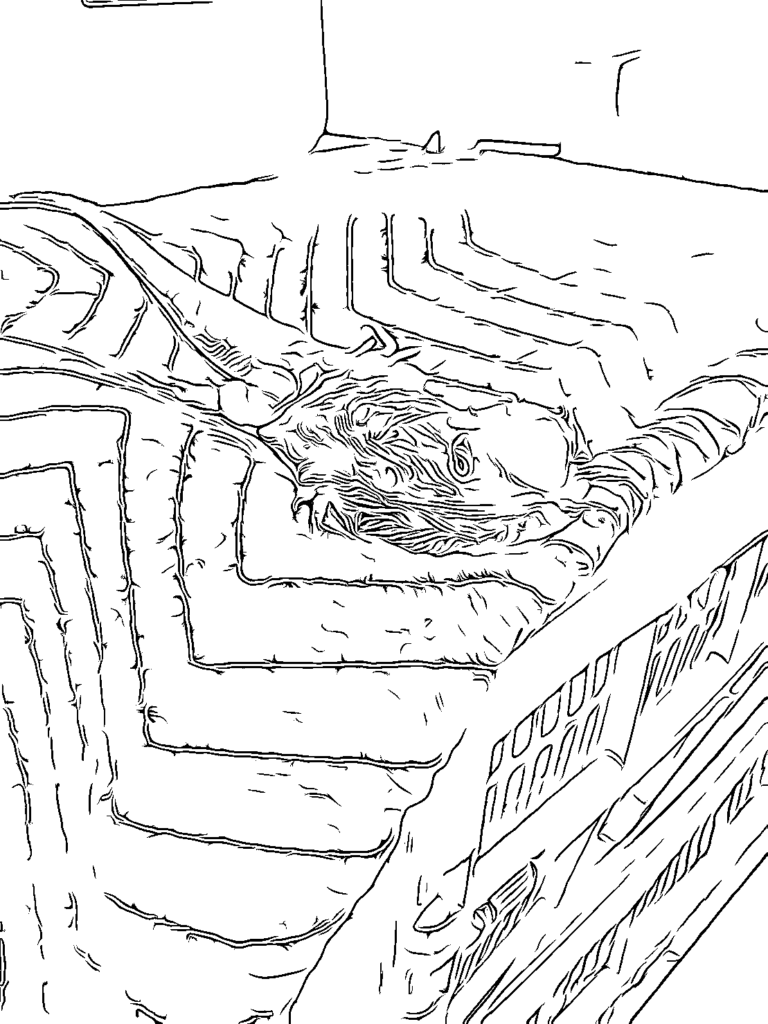
イラスト調


線画抽出


完成した線画を見ていかがでしょうか?
イラスト調も線画抽出もどちらも良さがあるので、使用する用途に合わせて使用してみてください!
写真の著作権について



それでは写真の著作権についてご説明します!
とてもまじめな話で、知ってる人は退屈だと思うので、問題ない方は飛ばしてください(汗)
写真の著作権ですが、写真自体にも写っている被写体自体にも発生しています。
写真は取った人の著作物であり、取られたものにも肖像権や著作権があります。
インターネットで「〇〇フリー素材」と調べて出てくる画像を利用される場合もあるかと思います。
ですが、利用方法が定められていたり、有料のライセンスが必要なケース、その時はフリーでも権利団体が写真の権利を購入して、後日勝手に使えなくなるように変わることもあります。
こういったイラストで使用する場合は、御自分で撮られた無許可の人や会社名などが写っていない写真。
もしくは、上の条件に合致している友人が撮った写真で、しっかり利用許可をとった写真を推奨します。
おわりに
クリスタで写真を線画にする方法をご紹介しましたが、いかがでしたでしょうか?
立体物を線画にするのって単調でめんどうなので、わたしは多様しがちです!
キャラの線画を描くのは楽しいんですけどね(笑)
色々な写真を組み合わせて芸術的なイラスト作ったりとか、今回書いた著作権の参考になった本があります。
より詳しく知りたいってかたにはおすすめです!
『フォトバッシュ入門 CLIP STUDIO PAINT PROと写真を使って描く風景イラスト』
本記事は以上になります。
長文を読んでお疲れだと思いますが、最後まで読んでいただきありがとうございます!
また次の記事でお会いしましょう!!!
明日は何を書こうかな?

コメント