
どうも、趣味レーターのAKITΩ(あきと)です!
わたしはこのブログの前にnoteというアプリでブログを書いていました。
そのnoteではスキやフォローをしてもらったときにイラストをだすことができます。
そこで設定しようと思い調べてみたらgifファイルも使えるので、簡単な動くイラスト作りました!
そのときに作成したイラストの簡単な制作過程や、使用したgifファイルにするアプリなどをご紹介しようと思い記事にしております!
「gifファイルってなに!?」って思ったかたもいると思いますが、イラストを連続で流す紙芝居やアニメみたいなやつです(笑)



アプリで簡単にできるので、詳しくわかってなくて大丈夫です!
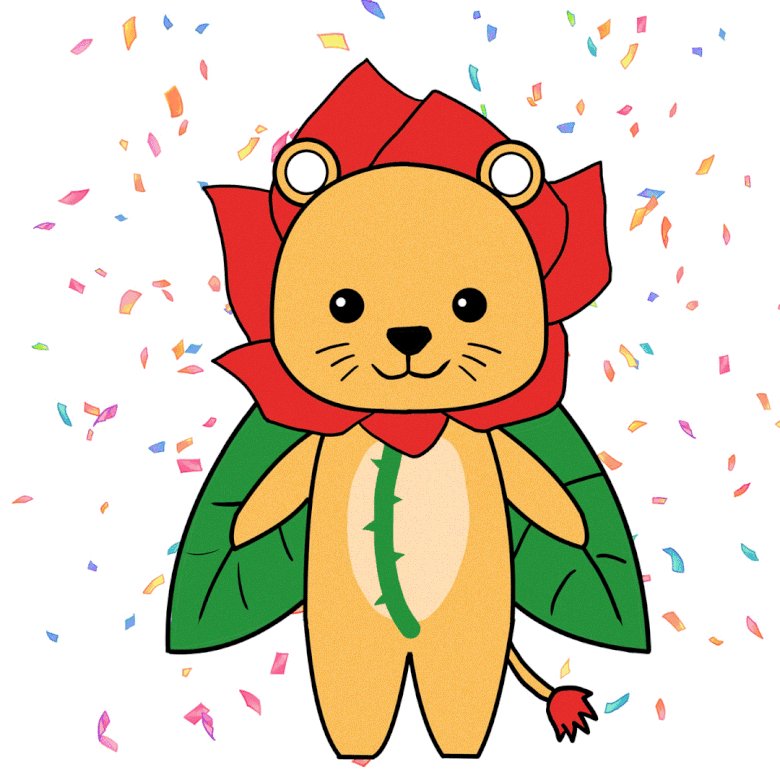
完成したマスコットキャラ
それでは完成したマスコットキャラからどうぞ!


名前はバライくん!
名前の由来はバラとライオンを組み合わせたダジャレみたいなものです(笑)
普段マスコットキャラを描かないのでデザインセンスないですが、いちおうカワイイ感じに描けたのかなと思います(笑)
デザインにとても悩んだのですが、調べていたらゼロからキャラクターを考えるコツみたいなもので、役立つ考え方がありました。
それをもとに考えたら、わりとすぐデザインが完成したので、その考え方もご紹介します!



「新しいキャラクターを考えるときは、まったく関係ないものを組み合わせてみる。」
言われてみたら、たとえばポケモンも動物プラス何かっていうのが多くて、「なるほど〜」と思いましたね(笑)
そこで好きな動物と好きな花を組みあせてみたら、バライくんのデザインがサクッと完成しました!
一般ウケするデザインなのかはわかりませんが、独創的なデザインにはなったとは思うので、キャラクターのアイデアに悩んだら参考にしてみてください!
制作過程
色々調べていたらマスコットキャラは赤ちゃん体型をベースにするとよさそうでした。
そこで、キューピーマヨネーズのマスコットキャラの体型を参考にさせていただきました!
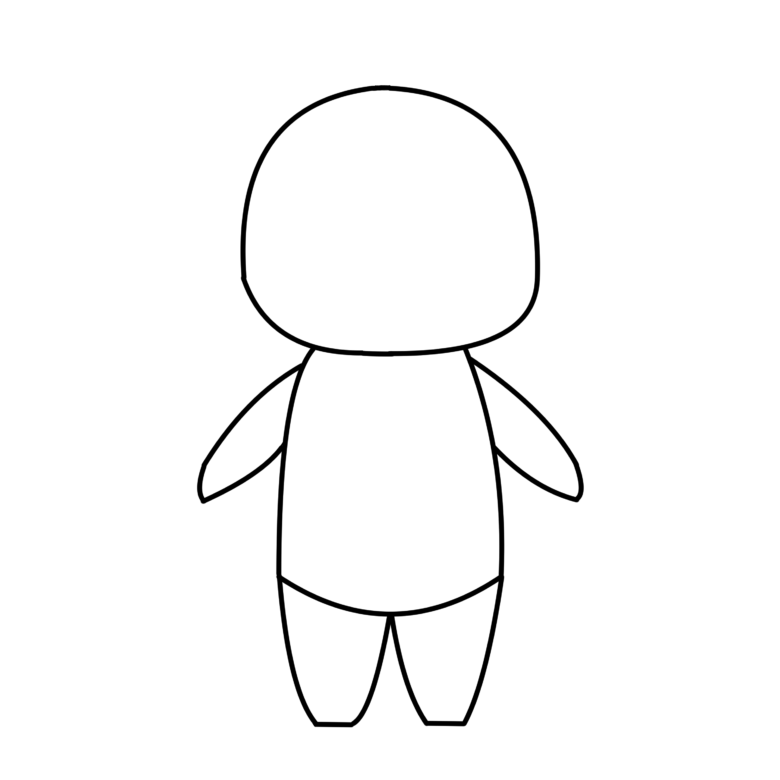
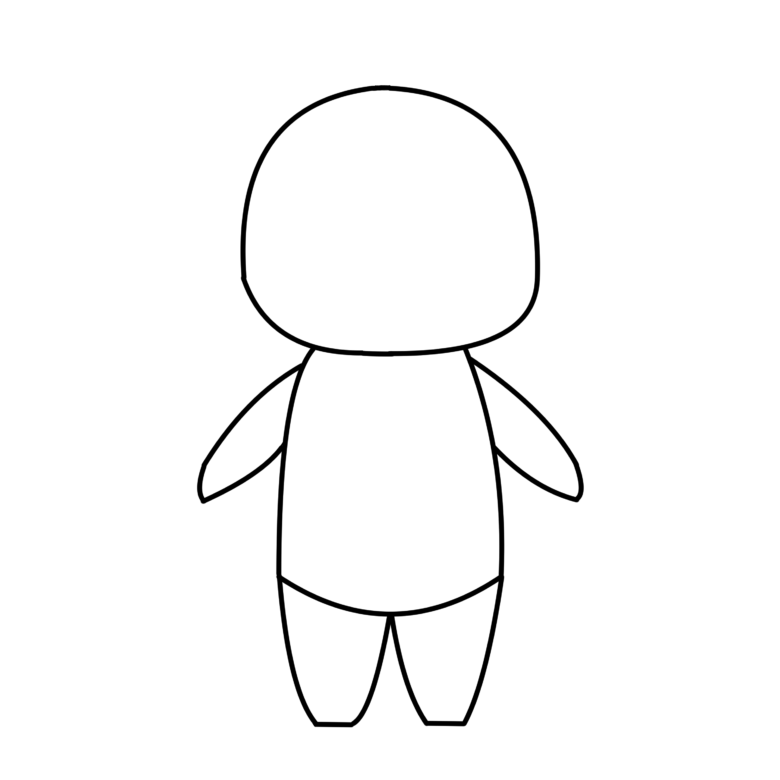
こちらがそれを意識して描いた素体です!!!


もし、上の素体を「使ってみたい!」って思ってもらえたなら、画像保存やトレスなどご自由に使用ください(笑)
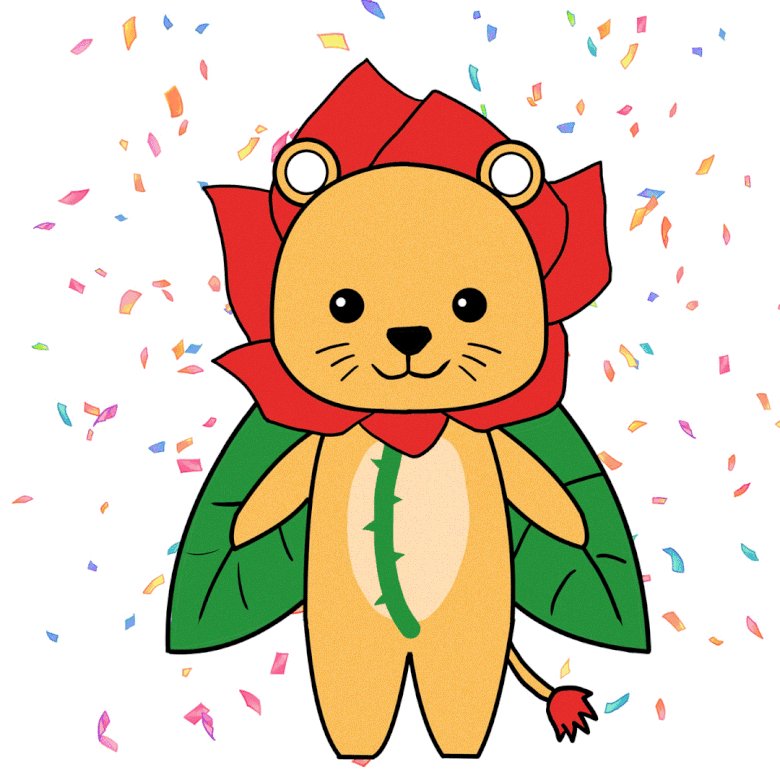
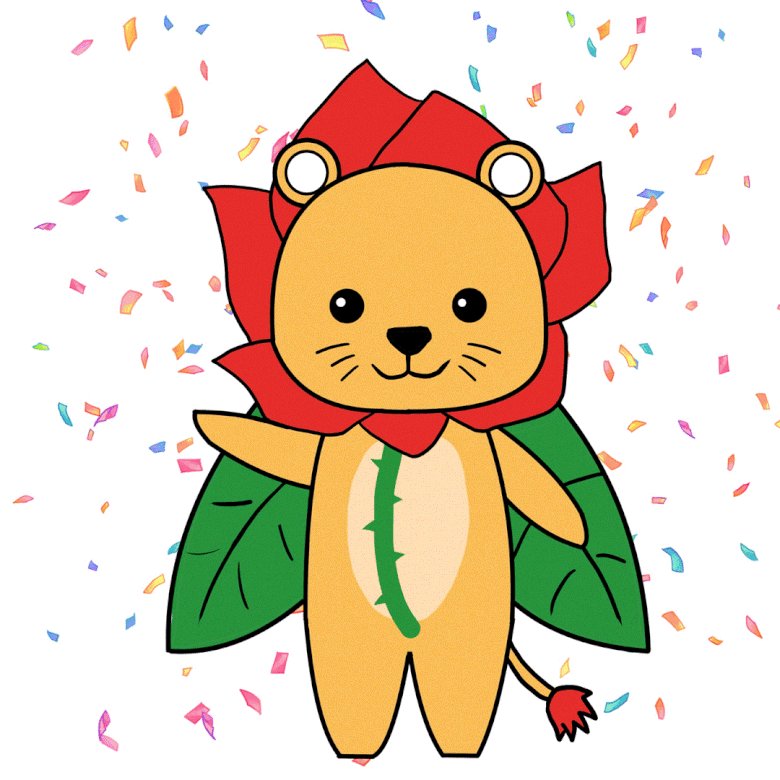
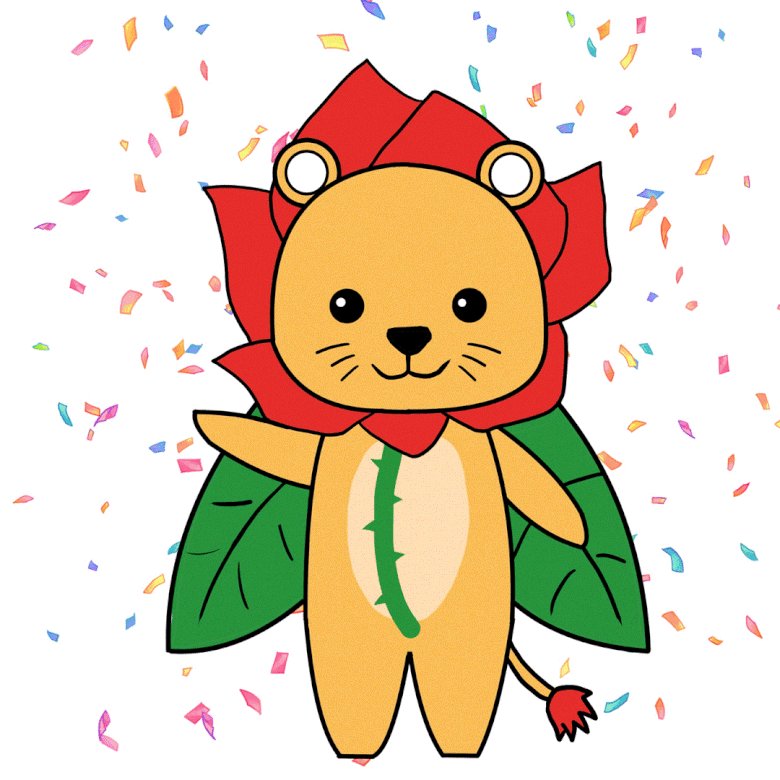
この素体に各パーツを追加して作成したのが以下の画像です!




gifファイルように2枚作成しました!
枚数が多いほど滑らかに動かせますが、描くのが大変なので2枚(笑)



ちなみに30分アニメは平均3000〜5000枚の絵を使用してるそうです!


gifアプリの使い方
作成したイラストをGIFメーカーというアプリで動くイラストにします!
〜Android版〜


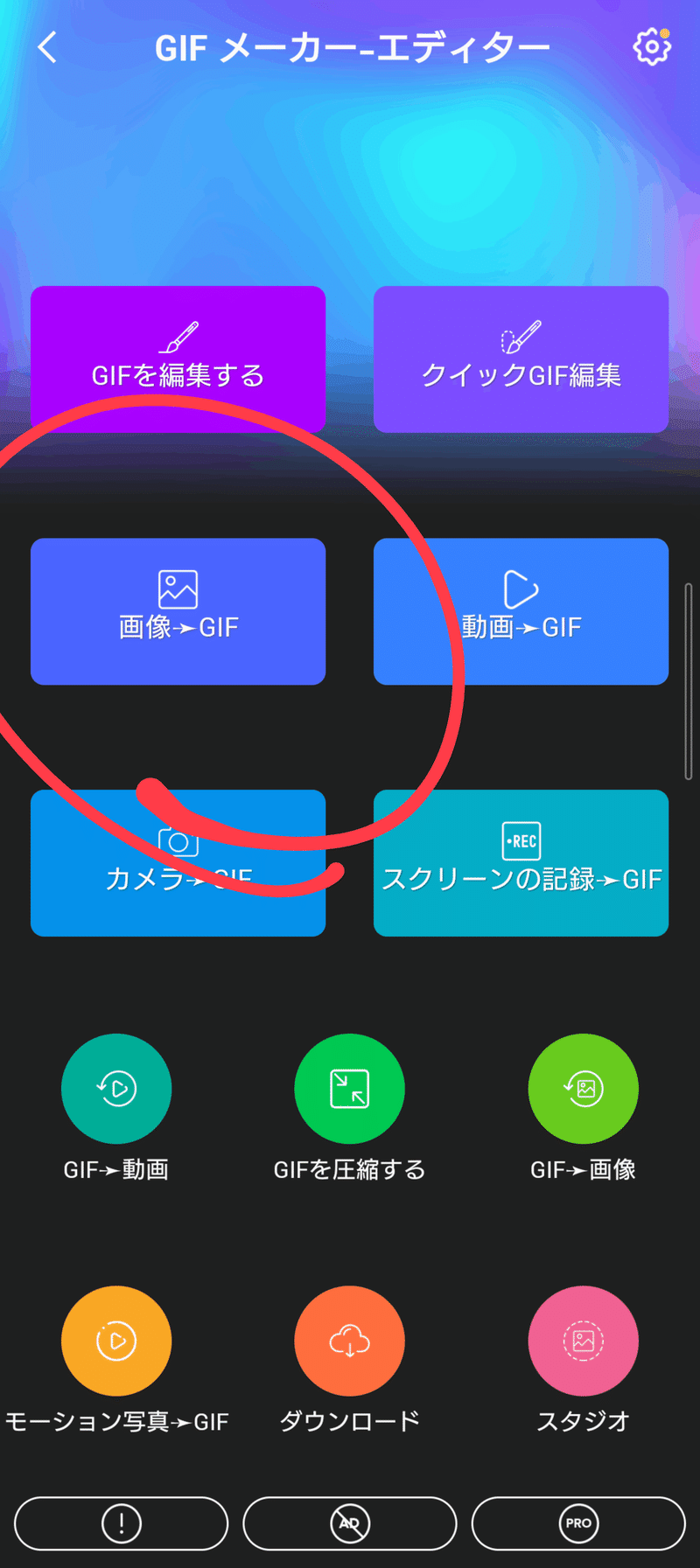
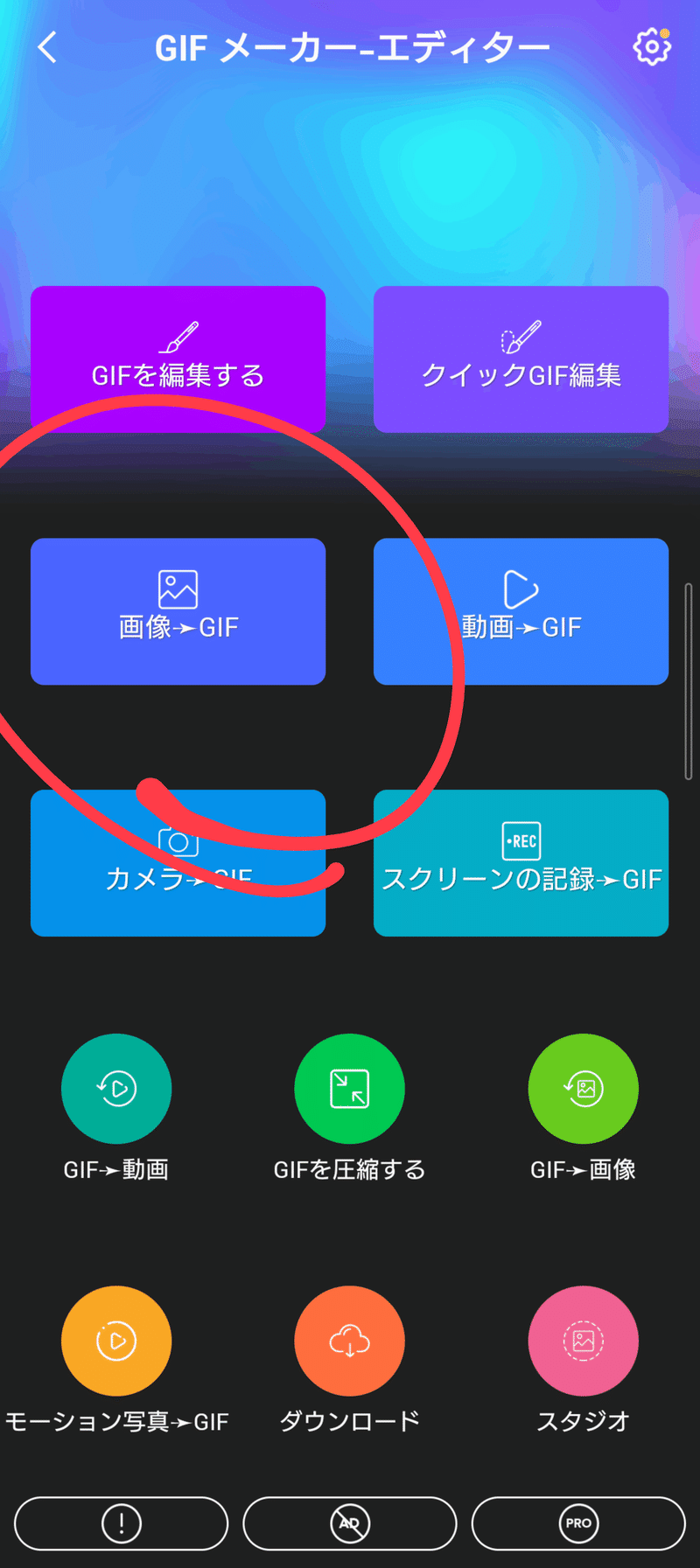
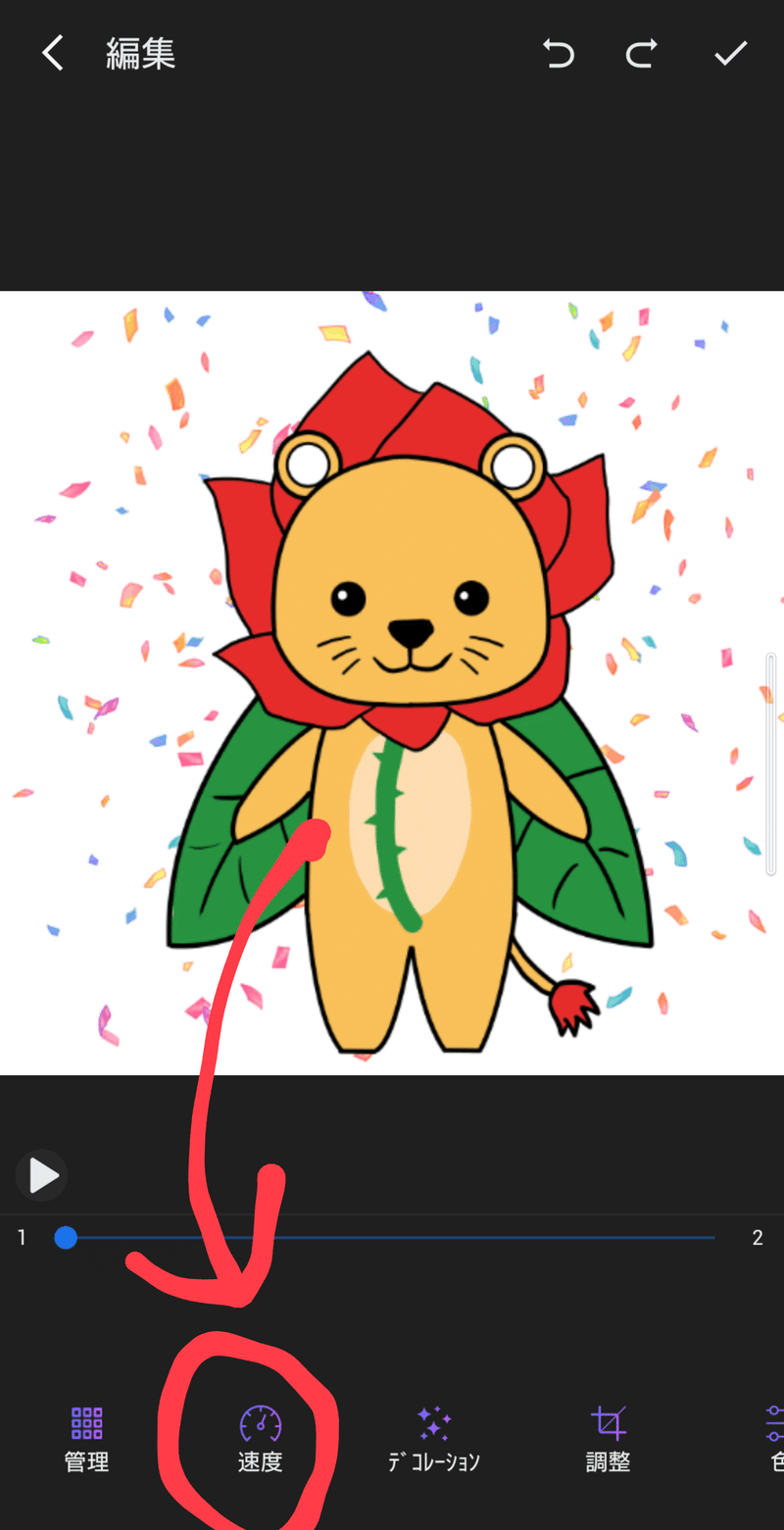
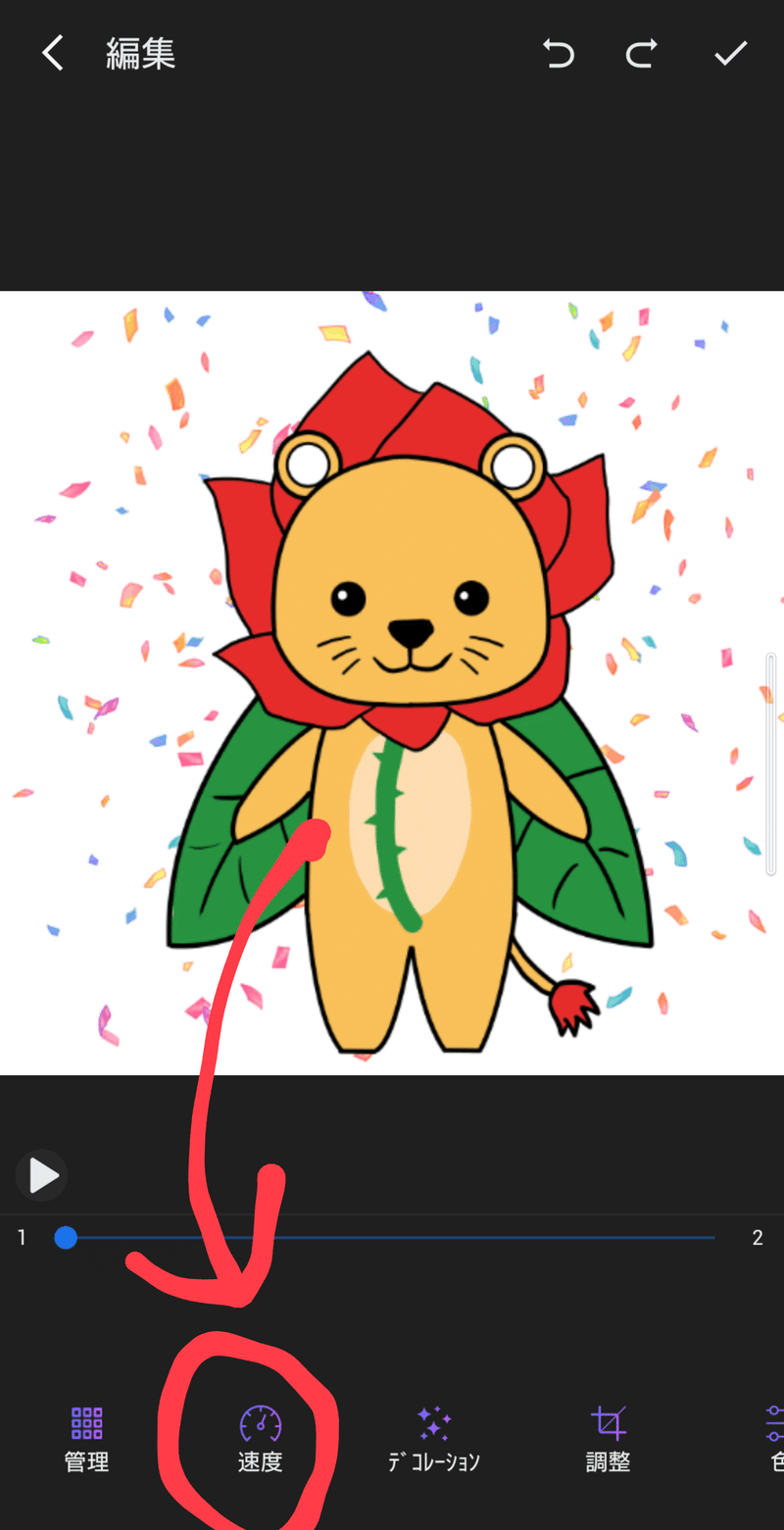
それではアプリの使い方をご紹介します。
「画像をGIF」→「画像を選択」→「速度」→「保存」の4ステップです!




速度は次の画像を表示するまでの間隔です。
今回のバライくんみたいに、少ない枚数で速くすると、超高速で手を振ってるイラストになってしまいます(笑)
基本的には少ない枚数ならゆっくりにして、枚数が多いなら速くしてなめらかに動かすのがよいかと!
上記の作業で完成したのがバライくんです!





ありガオー(笑)
おわりに
今回は2枚の画像でやりましたが、画像はもっと枚数使えるようなので、気が向いたときにめっちゃ動くイラストも作りたいですね!
イラストを描くのは手間ですが、描いちゃえばアプリで簡単にできるので、ご興味もったかたは是非お試しください!



自分のイラストが動いてると3割増しくらい可愛く見えますよ(笑)
本記事は以上になります。
長文を読んでお疲れだと思いますが、最後まで読んでいただきありがとうございます!
また次の記事でお会いしましょう!!!
明日は何を書こうかな?
コメント